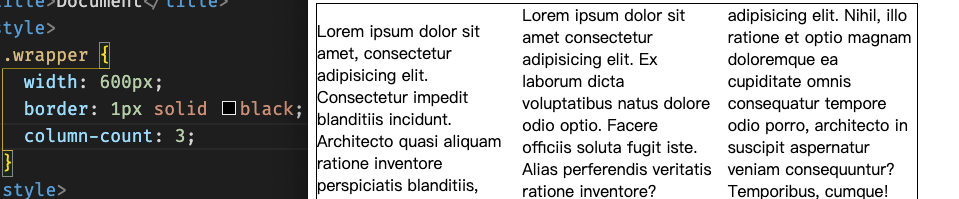
1. columns 多列布局
- 为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。
- 它主要应用在文本的多列布局方面,这种布局在报纸和杂志上都使用了几十年了,但要在Web页面上实现这样的效果还是有相当大的难度,庆幸的是,CSS3的多列布局可以轻松实现。
语法:
- columns: [column-width] [column-count];
- column-width:
- 指每一列的宽度根据容器宽度自适应 (最小宽度)
- 取值为像素值 300px 就是宽度300px

- column-count:
- 指规定的列数唯一精准的是列数
- 取值为数字 3 就是3列

- column-width:
column-widht 和 column-count 两个不要一起使用,会导致混乱
1.1 column-gap:
设置列与列之间的宽度,直接用数值表示即可(eg:10px)
column-gap主要用来设置列与列之间的间距
是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置。
- column-rule-width:
- 宽度 类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”。
- column-rule-width属性接受任意浮点数,但不接收负值。 但也像border-width属性一样,可以使用关键词:medium、thick和thin。
- column-rule-style:
- 样式 类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。
- column-rule-style属性值与border-style属值相同, 包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset
column-rule-color: 颜色
1/all 设置多列布局元素内的子元素,可以跨列,类似标题效果。即一个新闻标题要横跨所有内容列。
- 注:此属性要在子元素上设置
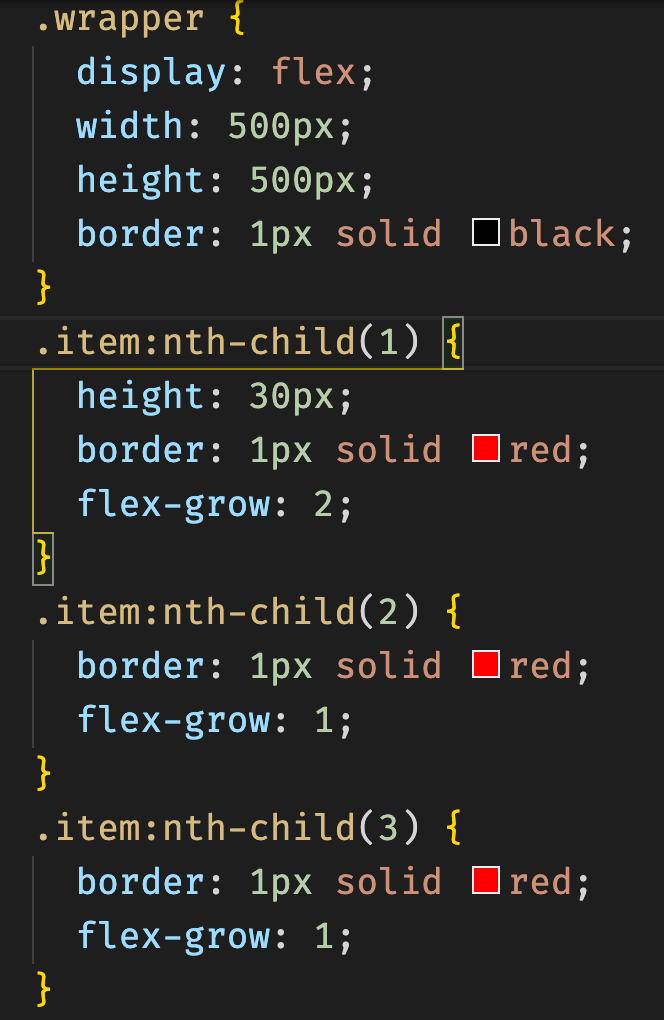
2. 弹性盒子display:flex
- columns: [column-width] [column-count];
flex为复合属性,且必须配合父元素display:flex使用。
flex有两种轴分为
- 主轴相当于x轴,默认为主轴
-
以下6个属性设置在项目(子元素)上:
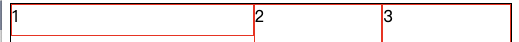
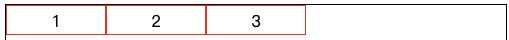
2.1 flex-grow:放大比例
- 根据所设置的比例分配盒子所剩余的空间
- 示例:
- 父元素下第一个元素占父级容器4分之2
- 第二第三个分别占父级容器4分之1


- flex-grow设置多少,子元素就会占据父元素的比例多少
三栏布局,两边定宽,中间自适应
元素的收缩比例—多出盒子的部分,按照比例的大小砍掉相应的大小,即比例越大,被砍的越大,默认值1;
- 如果没有手动设置 flex-shrink,则系统默认分配给每个子元素
示例
项目占据主轴的空间该属性设置元素的宽度或高度,当然width也可以用来设置元素宽度
- 如果元素上同时出现了width 和flex-basis那么flex-basis会覆盖width的值
- 子元素宽度尽可能按照basis来如果基准值相加大于容器宽度
- 根据主轴的位置进行设置元素占据空间
示例
是flex-grow, flex-shrink 和 flex-basis的简写
- 常用简化写法:
- flex:1 —> flex: 1 1 0%;
- flex: 1 1 200px;
- 代表占比例1份, 超出1份, 主轴200px
注意:flex box布局和原来的布局是两个概念,部分css属性在flexbox盒子里面不起作用,eg:float, clear, column,vertical-align 等等 真实情况
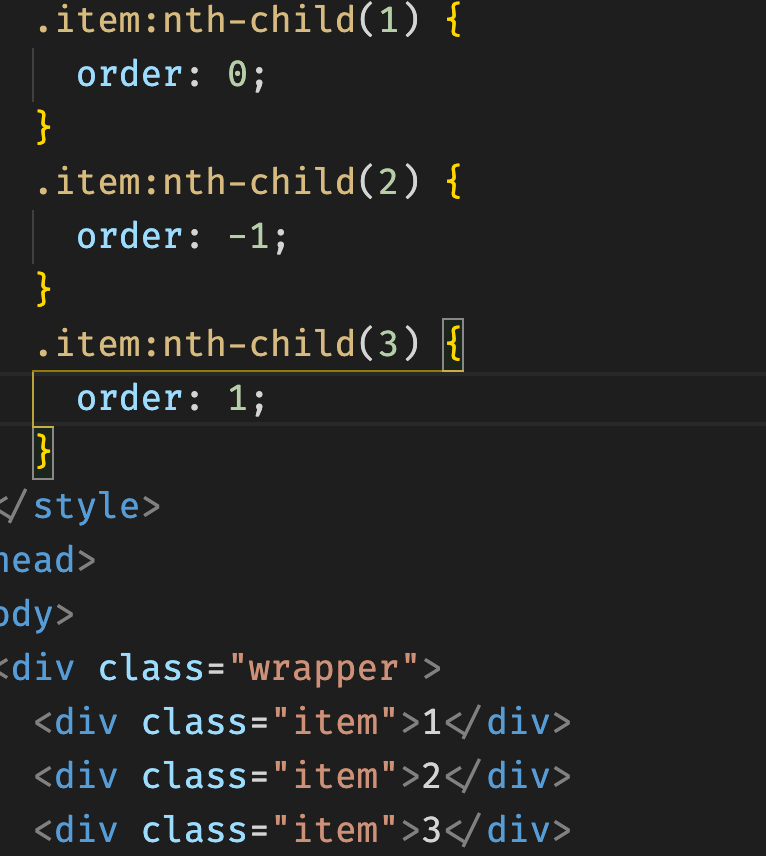
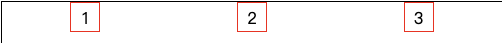
2.5 order:排列顺序
定义项目的排列顺序。
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- 默认值为auto
- 表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
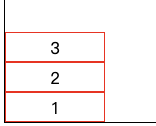
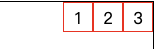
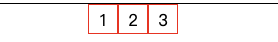
row(默认值):
- 主轴为水平方向,起点在左端。

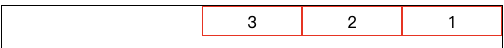
- row-reverse:
- 主轴为水平方向,起点在右端。

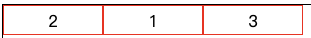
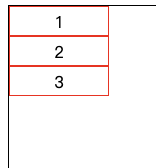
- column:
- 主轴为垂直方向,起点在上沿。

column-reverse:
默认情况下, 项目都排在一条线(又称”轴线”)上。
- nowrap(默认):
- 不换行。
- wrap:
- 换行,第一行在上方。
wrap-reverse:
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,
默认值为row nowrap
它可能取5个值,具体对齐方式与轴的方向有关。
- 下面假设主轴为从左到右。
- flex-start(默认值):
- 左对齐
- flex-end:
- 右对齐

- center:
- 居中

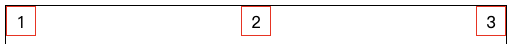
- space-between:
- 两端对齐,项目之间的间隔都相等。

space-around:
align-items属性定义项目在侧轴上如何对齐。
- 它可以取5个值。
- 具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:
- 交叉轴的起点对齐。
- flex-end:
- 交叉轴的终点对齐。
- center:
- 交叉轴的中点对齐。
- baseline:
- 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.12 align-content 多根轴线的对齐方式
如果项目只有一根轴线,该属性不起作用。
- 该属性可以取6个值。
- flex-start:
- 与交叉轴的起点对齐。
- flex-end:
- 与交叉轴的终点对齐。
- center:
- 与交叉轴的中点对齐。
- space-between:
- 与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:
- 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
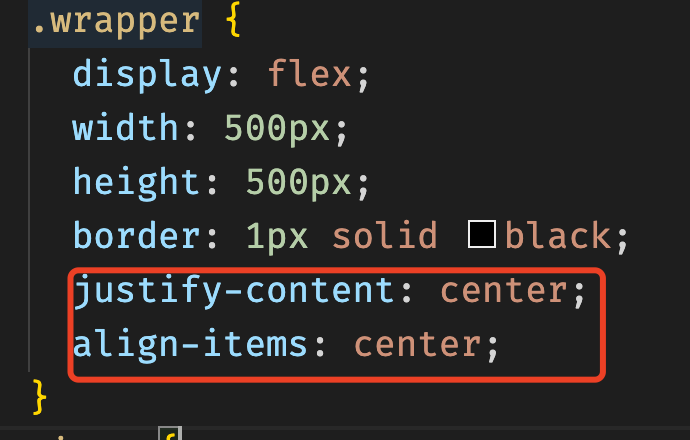
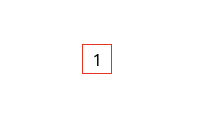
2.17 水平垂直居中


3. 透明色
transparent