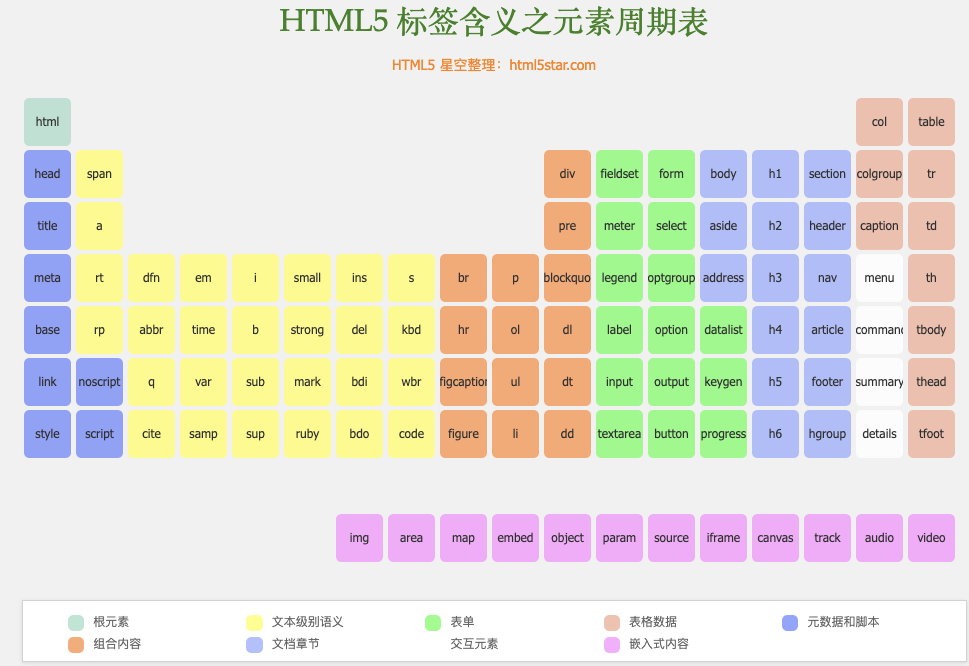
html5中支持的元素:HTML5元素周期表http://www.html5star.com/manual/html5label-meaning/
1. 文本元素
1.1 h元素
a)h1 ~ h6:一级标题到六级标题
使用h$6>{$级标题}生成标签:$有种序号的意思,6代表生成六个,>{} 代表标题中的文本

图中可以看到:一级标题已经是比其他标题大的嘛,从语义化来讲并不是这样的
所有元素与展示效果无关
1.2 p元素
a)段落,paragraphs
p元素可以搭配 lorem(乱数假文) 使用
b)lorem:乱数假文,用来生成一些随机的文本
1.3 span元素
a)无语义
通常用来当作容器使用,可以包含其他元素,设计样式等
1.4 pre元素
a)预格式化文本元素
空白折叠:在源代码中的连续空白字符(空格、换行、制表),在页面显示中
会被折叠成一个空格
b)例外:在 pre 元素中的内容不会出现空白折叠
在 pre 元素内部出现的内容,会按照源代码格式显示到页面上
常用于显示一些代码片段,显示代码时,通常外面套一个code元素表示代码区域
1.5 i元素
1.6 em元素
1.7 strong元素
2. html实体
实体字符,HTML Entity
实体字符通常用于在页面中显示一些特殊符号
2.1 &单词
a)小于符号 <;
b)大于符号 >;
c)空格符号  ;
d)版权符号 @copy;
e)&符号: &;
更多可以看w3c官网:https://www.w3school.com.cn/html/html_entities.asp
3. a元素
3.1 href属性
hypper reference 引用): 通常调试跳转地址
a)跳转地址
b)跳转某个锚点
通过属性 id 跳转 :全局属性,表示元素在文档中的唯一编号
例:h1标签代表一个锚点,h1有一个id属性=‘demo’
就可以跳转到h1锚点处
通过 路径 跳转:跳转到的文件路径
c)功能链接
点击后,触发某个功能,执行js代码
发送邮件,mailto:邮件地址
要求用户计算机上安装有邮件发送软件:如 exchange
拨打电话:tel:电话号码
要求用户计算机上安装有拨号软件,或移动端访问
3.2 target属性
表示跳转窗口位置。
target的取值:
_self: 在当前页面窗口打开,默认值
_blank: 在新窗口中打开
3.3 title属性
全局属性,任何一个元素都有这个属性
规定关于元素的额外信息
这些信息通常会在鼠标移动到元素上时显示一段工具提示文本
4. 图片元素
4.1 img元素
image缩写,空元素
a)src属性
source的缩写,用于引入图片路径地址
b)alt属性
当前图片资源失效时,将使用该属性的问题替代图片

c)和 a 元素联用
点击图片跳转链接
4.2 map元素
地图
a)配合 img 元素使用
map 元素中 name 属性填写自定义名称
img 元素中 添加 usemap 属性 = map元素中name属性的名称 接收

b)area元素,map中的子元素
shape形状属性:有圆形、矩形、多边形
coords坐标属性: 形状的关键点坐标
href地址属性:点击形状的链接地址
alt内容属性: 当图片显示不出来的时候显示的内容
target窗口属性: 同a链接的相同
5. 多媒体元素
5.1 viedeo 元素
视频
a)src 属性
source的缩写,用于引入视频路径地址
b)controls属性
控件的显示,取值只能为controls,也可以只写属性不写取值
c)autoplay属性
视频自动播放,取值只能为autoplay,也可以只写属性不写取值
Google浏览器是禁止自动播放的,只能通过静音播放绕过浏览器设置
d)muted属性
静音播放,取值只能为muted,也可以只写属性不写取值
e)loop属性
视频循环播放,取值为number类型,-1是循环播放
例:loop=”2”,视频播放两次
loop=”-1”, 视频循环播放
5.2 audio 元素
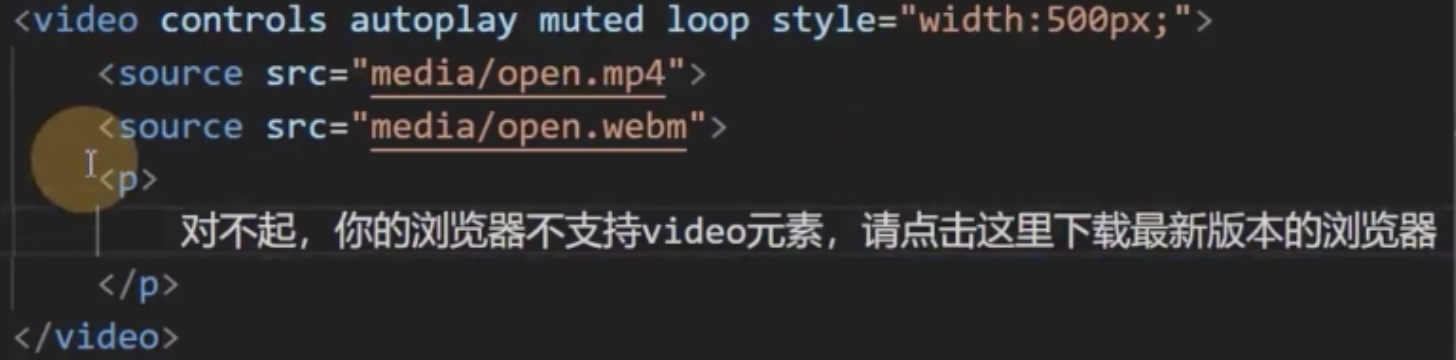
5.3 兼容性:
a)旧版本浏览器不支持这两个元素
b)不同的浏览器支持的音视频格式的可能性不一致
c)可以把音视频的src路径删除掉,写到source元素中
6. 列表元素
6.1 ol > li 有序列表
a)ol: ordered list 、li:list item
b)ol是父级元素,li 是子级元素,两个组合一起称为有序列表
c)type属性
type取值范围为 1、A、a、I、i
按照规定的取值顺序排列
d)reversed属性
反序,倒这排列
6.2 ul > li 无序列表
a)ul:unordered list
b) ul是父级元素,li 是子级元素,两个组合一起称为无序列表
c)无序列表常用于制作新闻列表 或 导航栏
7. 容器元素
7.1 div元素
7.2 语义化容器元素
a)header元素:通常用于表示页头,也可以用于表示文章的头部
b)footer元素: 通常用于表示页脚,也可以用于表示文章的尾部
c)article元素: 通常用于表示整片文章
d)section元素:通常用表示文章的章节
e)aside: 通常用于表示侧边栏
8. 元素包含关系
以前:块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外
html5已经弃用了这种说法:根据w3c规定,元素代表什么含义和显示无关
8.1 行级元素/内联元素 inline
a)内容决定元素所占位置
b)不可以通过css改变宽高
c)不可以设置margin上下距离
d)行级元素不可以包含块级元素
e)span、strong、em、a、del、b、i
8.2 块级元素 block
a)独占一行
b)可以通过css改变宽高
c)块级元素可以包含行级元素
d)div、p、ul、li、ol、from、address、h1~h6
8.3 行块元素 inline-block
a)内容决定元素所占位置
b)可以通过css改变宽高
c)img、input
标题元素不可以包含p元素
p元素不可以包含div
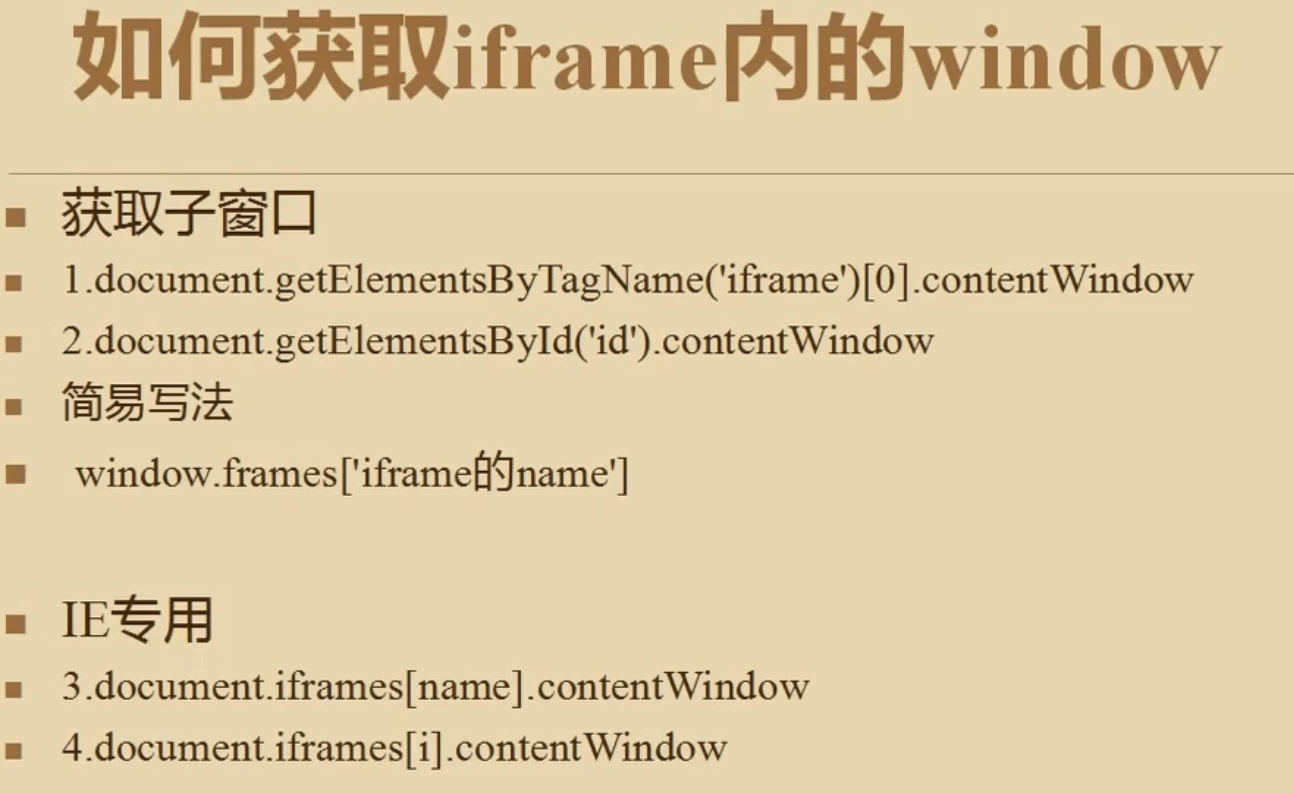
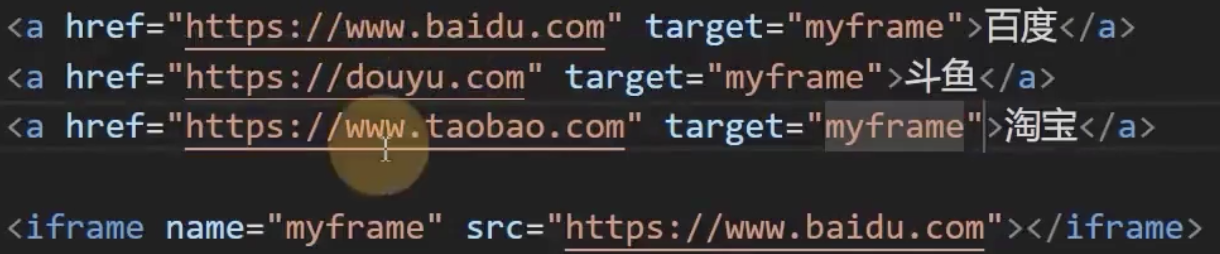
9. iframe 元素
通用于在网页中嵌入另一个页面
iframe 可替换元素

- 通常行盒
- 通常显示的内容取决于元素的属性
- css不能完全控制其中的样式
- 具有行块盒的特点
- 点击a标签链接,跳转到iframe中的链接中



-
10. 表单元素
10.1 input元素
- 输入框
- type属性:输入框类型
- type: text, 普通文本输入框
- type:password,密码框
- type: date, 日期选择框,兼容性问题
- type: search,搜索框,兼容性问题
- type: number,数字输入框
- type: checkbox,多选框
- type: radio,单选框
- 如果多个选择为一组的话需要有name属性绑定
- 男
- 女
- 以上两个为一组
- value属性:输入框的值
- placeholder属性:显示提示的文本,文本框没有内容时显示
- input元素可以制作按钮
- 当type值为reset、button、submit时,input表示按钮。
- checked 默认选中选择框
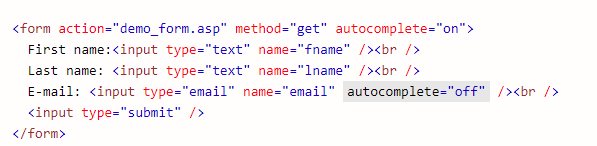
autocomplete
- autocomplete 属性规定输入字段是否应该启用自动完成功能。
- 自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
-
10.2 select元素
- 下拉列表选择框
-
10.3 textarea元素
-
10.4按钮元素
button
type属性:reset、submit、button,默认值submit
10.5表单状态
readonly属性:布尔属性,是否只读,不会改变表单显示样式
disabled属性:布尔属性,是否禁用,会改变表单显示样式
10.6配合表单元素的其他元素
10.6.1 label
- 普通元素,通常配合单选和多选框使用
- 点击lael的文本,关联到相应的选框
可以通过for属性,让label元素关联某一个表单元素,for属性书写表单元素id的值
10.6.2 datalist
数据列表
-
10.6.3 form元素
通常,会将整个表单元素,放置form元素的内部,作用是当提交表单时,会将form元素内部的表单内容以合适的方式提交到服务器。
-
10.6.4 fieldset元素
-
11. table元素
常用语后台数据统计表格
表格标题
一个tr代表一行 控制行数 控制单元格个数- 表尾
css样式
abbr
- 缩写词
- time
- 提供给浏览器或搜索引擎阅读的时间
- b (bold)
- 以前是一个无语义元素,主要用于加粗字体
- q
- 一小段引用文本
- blockquote
- 大段引用的文本
- br
- 无语义主要用于在文本中换行
- hr
- 无语义主要用于分割
- meta
- 还可以用于搜索引擎优化(SEO)
- link
- 链接外部资源(CSS、图标)
- rel属性:relation,链接的资源和当前网页的关系
- type属性:链接的资源的MIME类型
- href 目录地址
13. canvas
https://codepen.io/
- 表头
- 表体
我是标题 单元格标题,一个th代表一个标题单元格