1. 形状变换transform
1.1 rotate() 旋转
- 默认为z轴旋转
z轴垂直向外
rotate3d (x, y, z, deg) x, y, z
示例:
以x/y为轴进行缩放
- scale(x, y)
- 默认接收两个值,如果第二参数未提供,则第二个参数使用第一个参数的值
- scalex(),scaley() 值是数字表示倍数,不加任何单位
- 示例
- scaleX(2)
- 代表x轴进行放大2倍
- scaleY(-1)
- 代表y轴进行缩小1倍
scalez()
scale3d(sx,sy,sz)
- 综合scale xyz轴
示例
对元素进行倾斜扭曲 skew(x, y);
可以移动距离,相对于自身位置。
- 接受两个值,第一个参数对应X轴,第二个参数对应Y轴。
- 如果第二个参数未提供,则默认值为0
- translate(x, [y])
- translate(10px, 10px)
- 代表 x轴平移10px,y轴平移10px
- translatex(),translatey(),translatez()
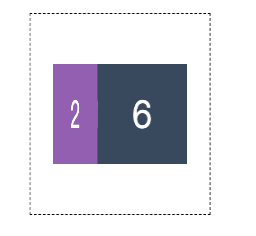
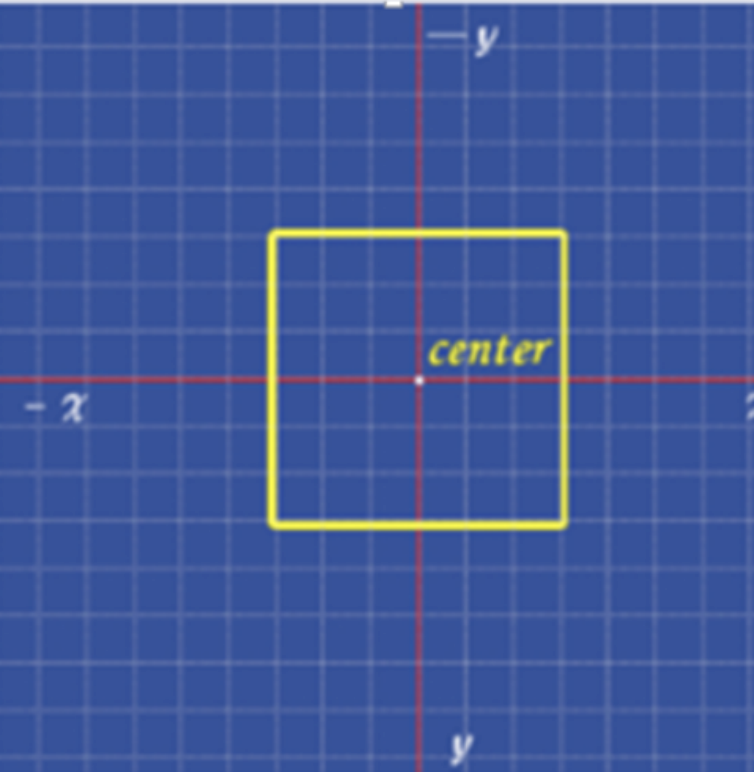
使用 translate()进行水平垂直居中
任何一个元素都有一个中心点, 默认情况下,其中心点是居于元素x轴和y轴的50%处,

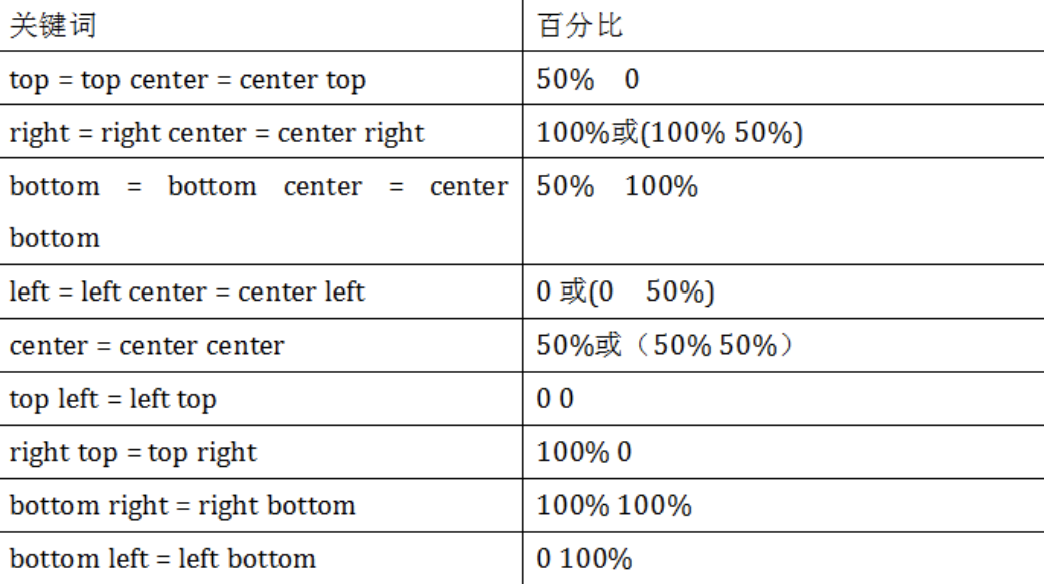
- 取值如下

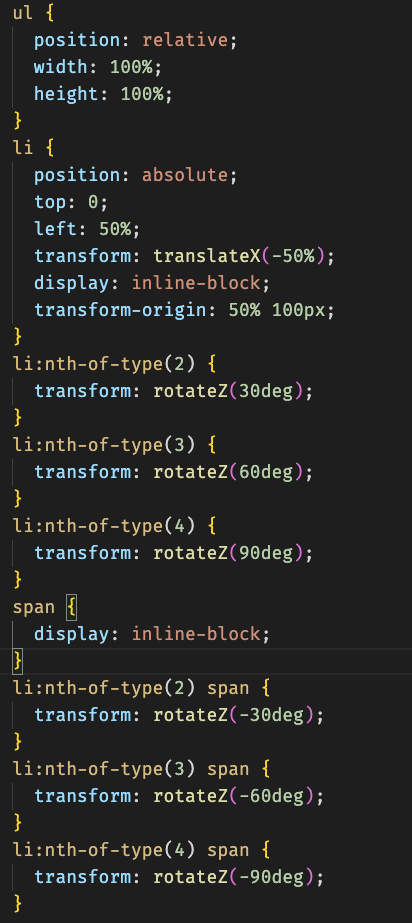
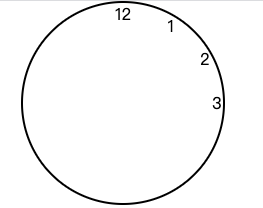
- 实现钟表数字


2. transition 过渡动画
- transition属性是css3的一个复合属性
- 主要包括一下几个子属性
- transition-property: 指定过渡或动态模拟的css属性
- 指定需要过渡的css属性,比如宽度、高度等
- transition-duration: 指定过渡所需要的时间
- 可以写秒数/s,也可以写毫秒/ms
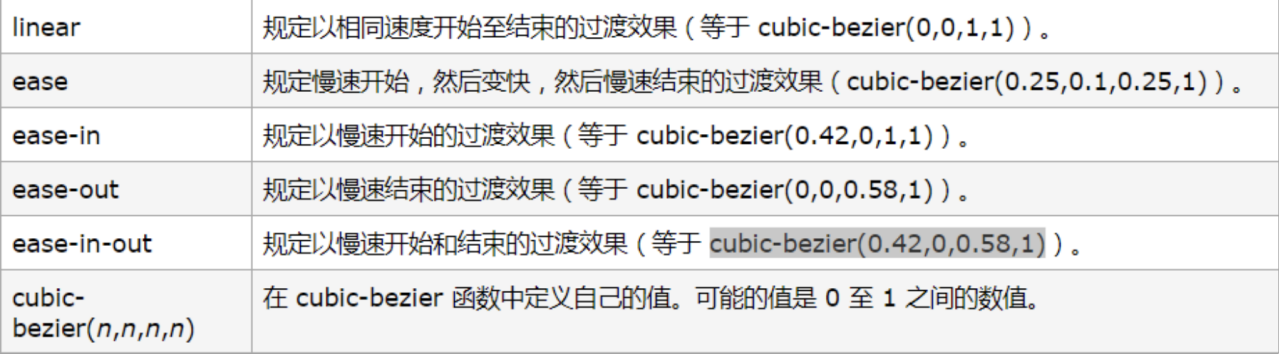
- transition-timing-function: 指定过渡函数
- transition-delay: 指定开始出现的延迟时间
- 过渡效果的延迟时间
- transition-property: 指定过渡或动态模拟的css属性
- 想让哪个元素有过渡效果就给谁加transition
- 可以参与过渡动画的属性
- all 代表可以参与过渡动画的所有属性

- 示例
- transition: width 2s linear 1000ms;
- 选择当前元素的宽度进行过渡、过渡时间为2秒、匀速过渡、延迟1000毫秒开始过渡
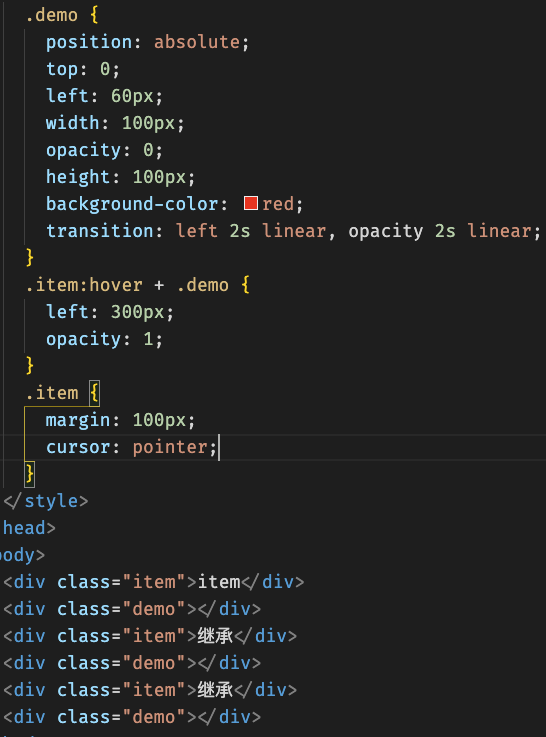
- transition: top 2s linear, left 2s linear 2s;
- 当多个过渡动画时可以写到一起,要以逗号分割
- 选择当前元素的top进行过渡、过渡时间为2秒、匀速过渡,
- 选中当前元素的left进行过渡,过渡时间为2秒,匀速过渡,2秒中后开始过渡
- 当top过渡完成后,left值刚好可以运动了
- transition: width 2s linear 1000ms;
-
3. animation 动画铺垫
动画关键帧
- @keyframes
- animation 动画会按照keyframes 关键帧里面指定的帧状态而过渡执行。
- 0% - 100% 代表动画的时间过渡
- 示例定义动画关键针
- @keyframes demoMove{
- demoMove 动画的名字
- 0%{ background-color:red;}
- 起始位置0的时候颜色为red
- 10%{ background-color:green;}
- 10%的时候颜色为green
- 20%{ background-color:white;}
- 50%{ width:200px;}
- 100%{ height:200px;}
- }
- 帧频里面如果只有 0% 和 100%两个关键帧,那么可以用 from to 代替
- 使用动画关键针
- .demo{animation: 动画的名字、动画时间、过渡速度、何时开始、播放次数、正反方向、起始结束状态}
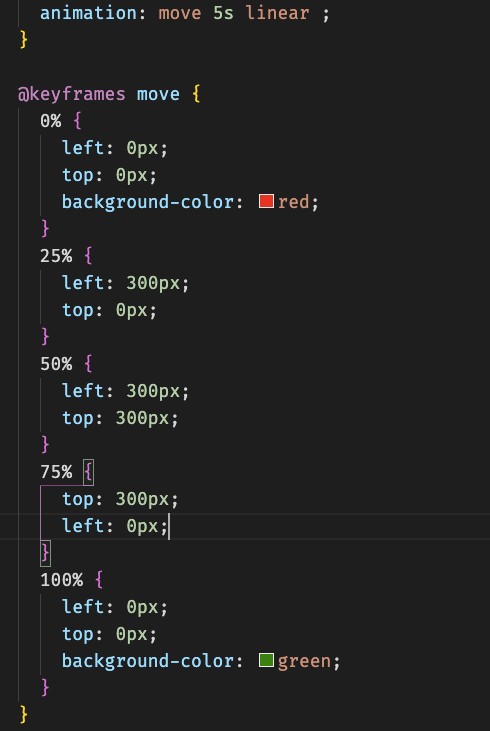
- animation: move 1s linear;
- 动画名称为 move 时间为1s 匀速
- 围绕一个正方形走一周
-
3.1 animation子属性
- animation-iteration-count:
- 属性主要用来定义动画的播放次数。
- n 播放次数
- infinite 无限次
- animation-direction:
- 属性主要用来设置动画播放方向
- normal 默认值。
- 动画按正常播放。
- reverse
- 动画反向播放。
- alternate
- 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放。
- alternate-reverse
- 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放。
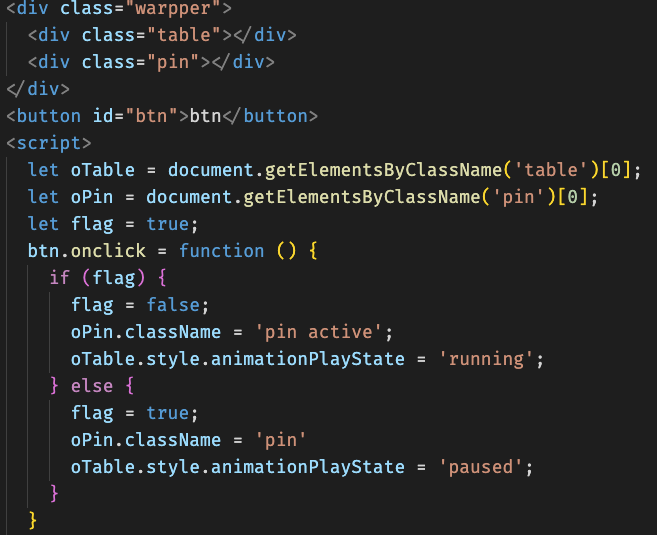
- animation-play-state:
- 属性主要用来控制元素动画的播放状态。
- running 播放
- paused 暂停
- animation-fill-mode: 属性定义在动画开始之前和结束之后发生的操作。
- 主要具有四个属性值:
- none: 默认值
- 表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处
- forwards:
- 表示动画在结束后继续应用最后的关键帧的位置
- backwards:
- 会在向元素应用动画样式时迅速应用动画的初始帧(结合延迟1s来看)
- both:
- 元素动画同时具有forwards和backwards效果
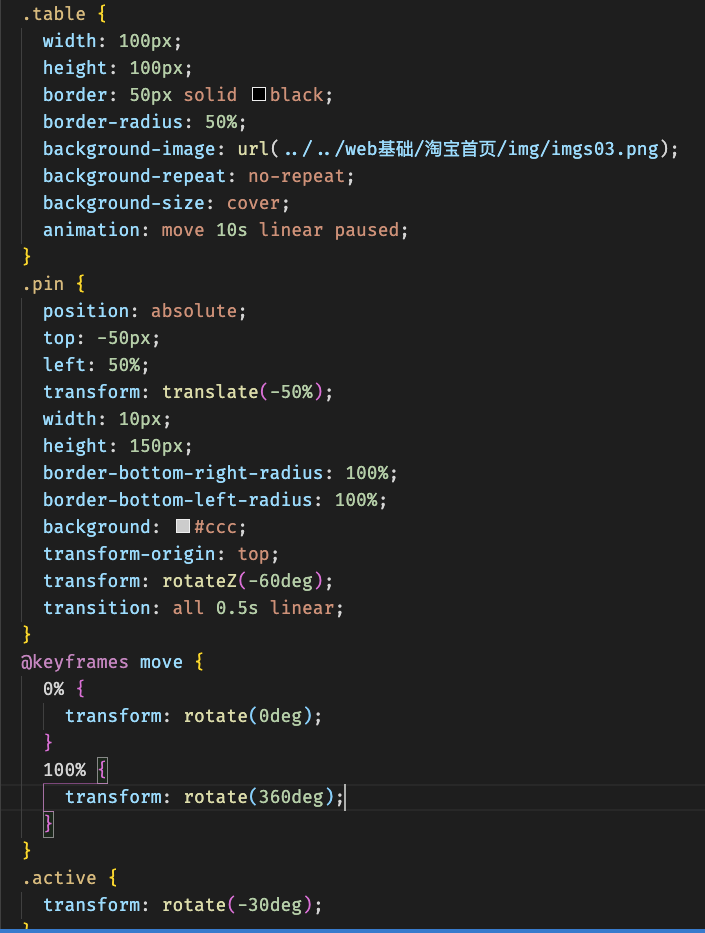
- 网易云转盘
-
4. css3动画
4.1 transform-style:3D呈现
flat:
- 默认,子元素将不保留其 3D 位置
- preserve-3d :
- 子元素将保留其 3D 位置
- 注意:transform-style 属性需要设置在父元素中, 高于任何嵌套的变形元素
- 设置了transform-style:preserve-3d的元素,就不能防止子元素溢出设置overflow:hidden;否则会导致preserve-3d失效
- 需要搭配 persective 景深使用
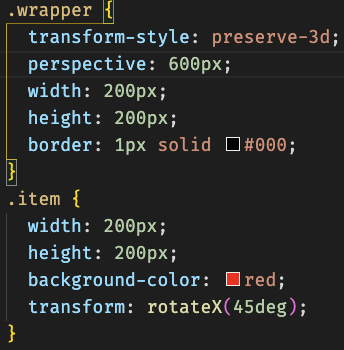
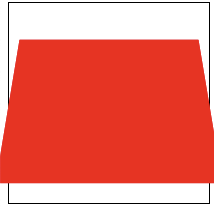
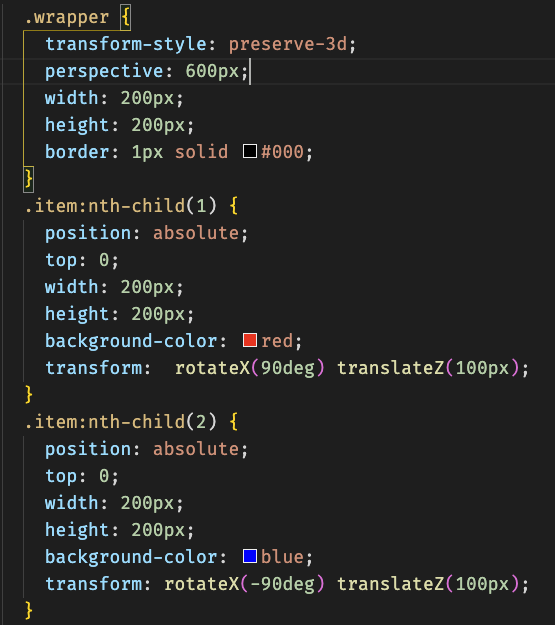
示例 设置子元素x轴旋转,父元素开启3d效果,设置景深为600px
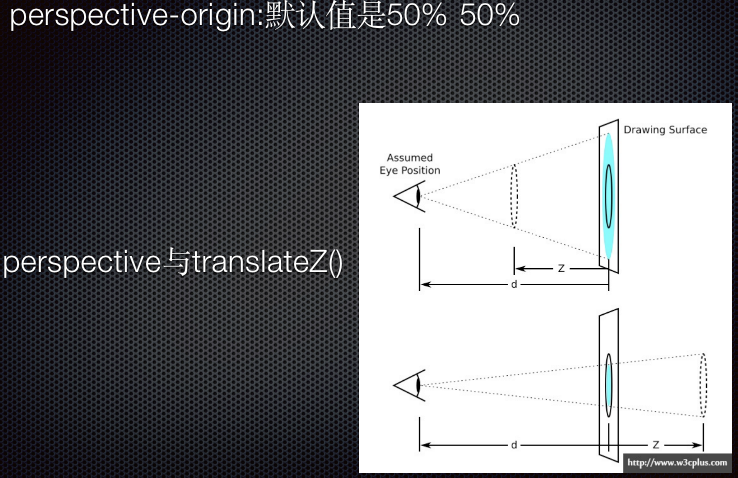
可以简单的把perspective理解成人距离显示器的距离
- 此值越大的效果越差 越小效果越好
- 假设你距离100米和1米的距离去看一个边长一米的正方体 重点记住perspective的值要大于3d物体的值
- perspective: 600px ;
- 默认值none
- 物体距离人眼的距离是600px;

- 除了perspective属性可以激活一个3D空间之外
- 可以设置在父元素身上,也可以设置在子元素身上,他们不同的地方是:
- perspective用在舞台元素上(变形元素们的共同父元素)
- perspective()就是用在当前变形元素上,并且可以与其他的transform函数一起使用。
- transform: paerspective(600px) ;
注意:当有多个变形元素时,第一种只有一个透视点,第二种每一个变形元素都有一个透视点
4.3 backface-visibility: 背面是否展示
在元素运动过程中,能否展示元素的背面
- 设置在子元素身上
- visible
- 背面显示
hidden
3d变化是二人转:元素在转,坐标轴其实也在转
- eg:两个相同的元素, 其中一个设置了rotateY(180deg), 然后同时设置translateZ(100px);这时, 他们在空间的距离是200px, 而不是0;


- item1 正旋转90度,Z轴是朝上的, x轴y轴也会跟着改变
- item2 负旋转90度,Z轴是朝下的, x轴y轴也会跟着改变
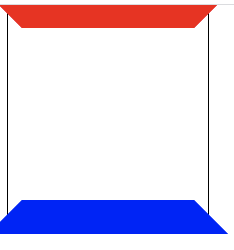
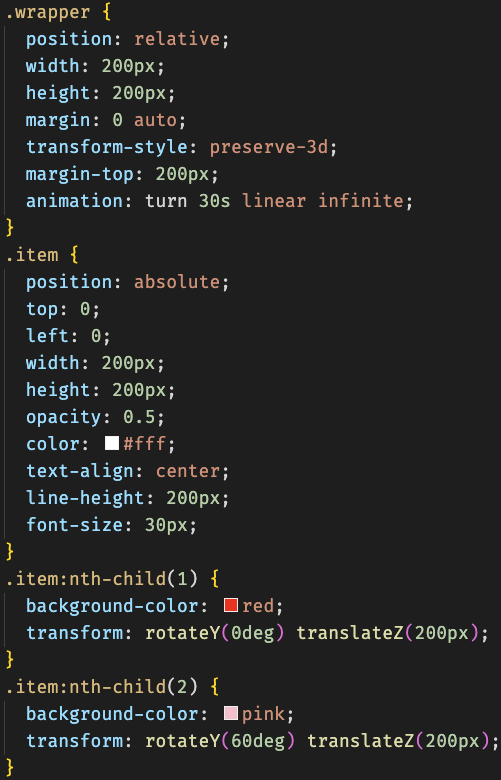
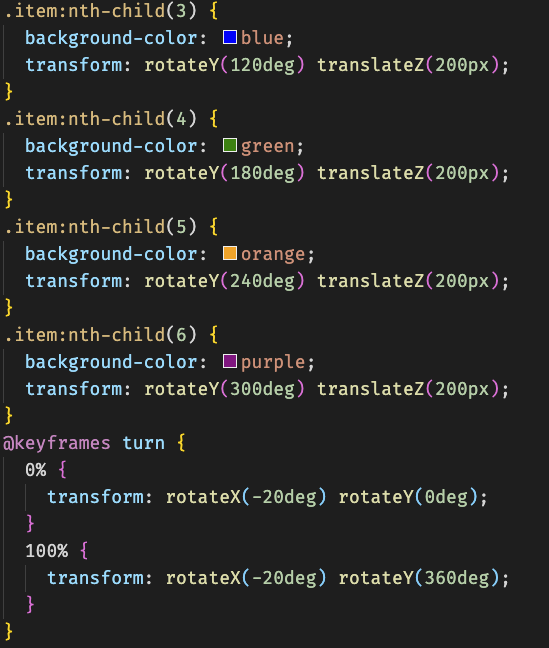
- 旋转照片墙


-
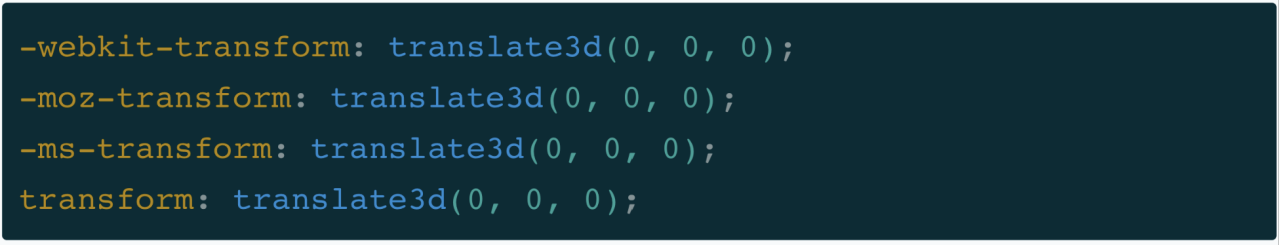
4.5 3d 优化
尽可能多的利用硬件能力,如使用3D变形来开启GPU加速

- 注意:如动画过程有闪烁(通常发生在动画开始的时候),可以尝试下面的Hack:

- 尽可能少的使用box-shadows与gradients, 这两个都是页面性能杀手,能避免尽量避免
- 尽可能的让动画元素不在文档流中,以减少重排

- animation-iteration-count:
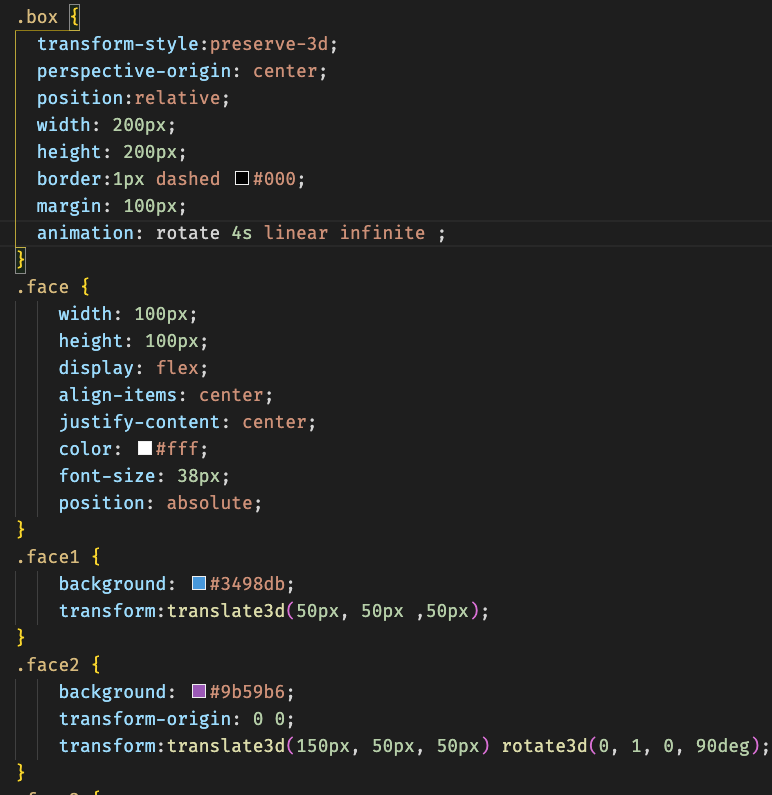
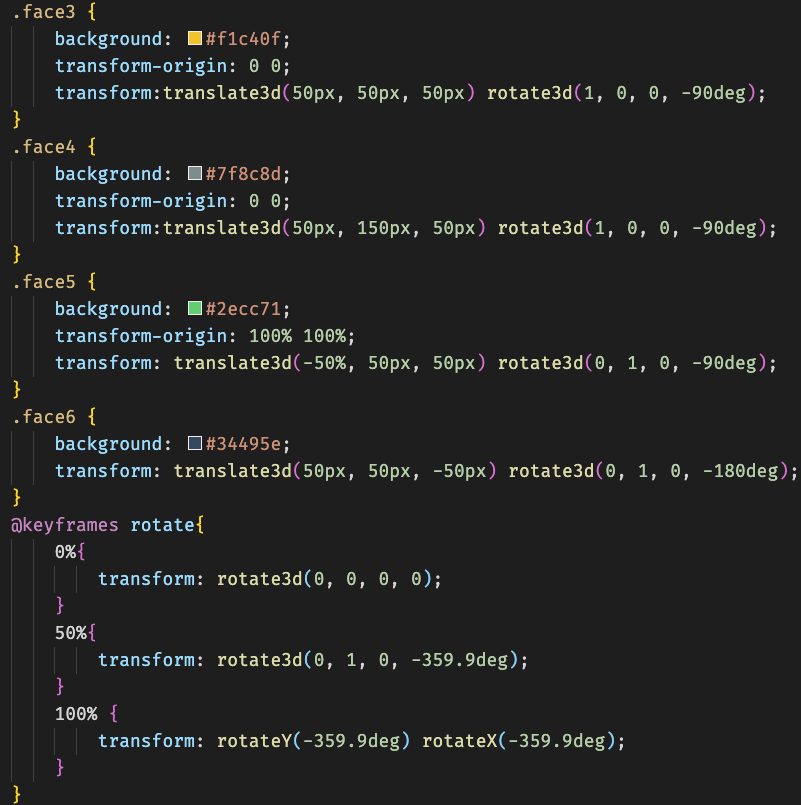
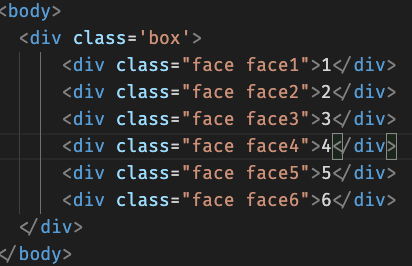
- 旋转立方体