
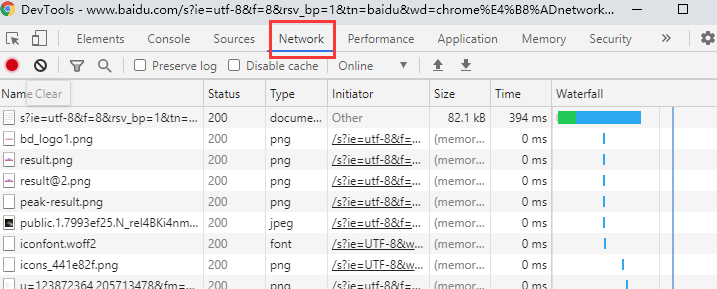
- 首先我们打开chrome的开发者工具,选中network,
- 刷新页面,此时可以在下方看到一个Name,Name对应的是资源的名称及其路径
- Status是请求服务器返回的状态码,当状态码为200时,则表示接口配置成功。
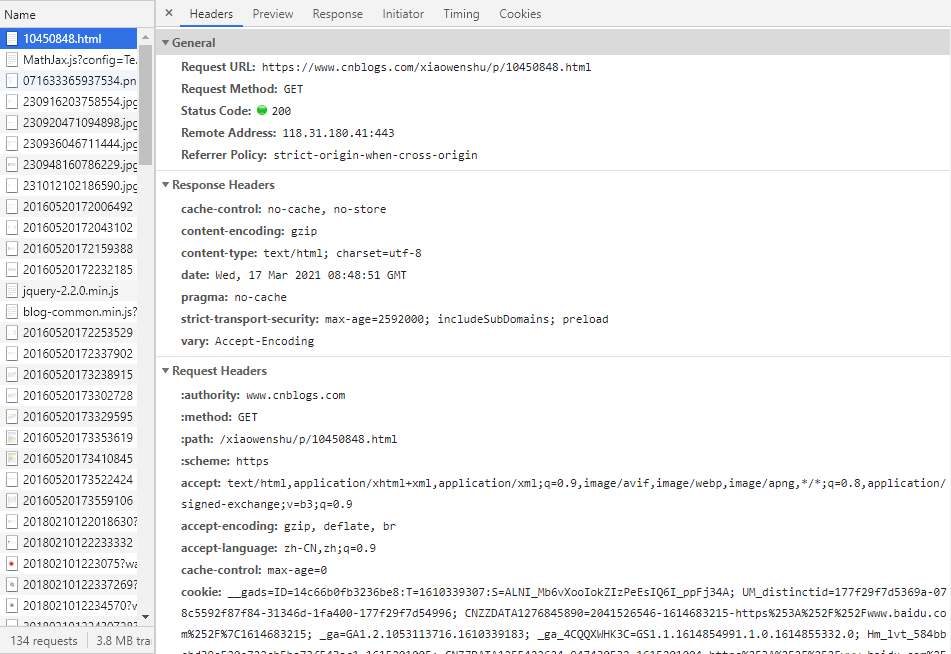
- 点击任一文件名,右侧则会出现Header选项
-
General部分
- Request URL: 资源的请求url
- Request Method: 请求方式
- 通常有 GET、POST、PUT、DELETE
- Status Code:响应状态码
- 200 (状态码) OK
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
- Remote Address:
- DNS解析出的ip地址 118.31.180.41:443
Referrer Policy:推荐人
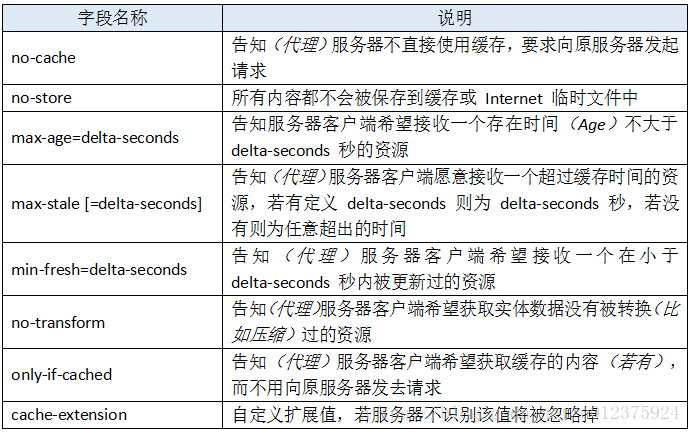
cache-control:缓存控制
- 在请求中使用Cache-Control 时,它可选的值有:

- Content-Encoding:gzip
- 压缩编码类型
- Content-Type:text/html
- 服务端发送的类型及采用的编码方式
- content-type: text/html
- 客户端请求服务端的时间
- pragma: no-cache
- 缓存来源
HTTP Strict Transport Security(通常简称为HSTS)- 是一个安全功能,它告诉浏览器只能通过HTTPS访问当前资源,而不是HTTP
- vary: Accept-Encoding
- 告诉代理服务器缓存两种版本的资源:
- 压缩和非压缩,这有助于避免一些公共代理不能正确地检测Content-Encoding标头的问题
- Last-Modified:Fri, 10 Feb 2017 09:46:23 GMT
- 服务端对该资源最后修改的时间
- Server:nginx/1.2.4
- 服务端的Web服务端名
- Transfer-Encoding:chunked
- 分块传递数据到客户端
Set-Cookie
Accept:
- 客户端能接收的资源类型
- Accept-Encoding:gzip, deflate
- (客户端能接收的压缩数据的类型)
- Accept-Language: zh-CN,zh;q=0.9
- 客户端接收的语言类型
- Cache-Control: max-age=0
- 客户端缓存页面数据
- Connection: keep-alive
- 维护客户端和服务端的连接关系
- Cookie
- 客户端暂存服务端的信息
- Host: www.baidu.com
- 连接的目标主机和端口号
- Referer:
- 来于哪里
- User-Agent: