1. 选择器
1.1 元素选择器
1.2 id选择器
id名称{
选择符合选中名称的
}
1.3 class选择器
1.4 通配符选择器
1.5 属性选择器
1.6 伪类选择器
选中某些元素的某种状态
元素:hover{
鼠标移动上的状态
}
元素:active{
鼠标按下状态
}
元素:link{
超链接未访问时的状态
}
元素:visited{
超链接访问过后的状态
}
书写顺序: link、visited、hover、active
1.7 伪元素选择器
生成并选中某个元素内部的第一个元素或最后一个子元素
伪元素默认是行盒
元素::before{
// 伪元素中一定要有content
// content 中可以写文本内容
content: “”
选中当前元素前面的伪元素
}
元素::after{
// 伪元素中一定要有content
// content 中可以写文本内容
content: “”
选中当前元素后面的伪元素
}
1.8 选择器的组合
a)后代元素 div p{
}
b) 子元素 div>p{
}
c) 相邻兄弟元素 div+p{
}
d) 后面出现的所有兄弟元素 div ~ p{
}
1.9 更多伪类选择器
- 元素 : first-child 选中第一个元素
- 元素 : last-child 选中最后一个元素
元素 : nth-child(number) number指定的第几个元素
1.10 更多的伪元素选择器
元素::first-letter 选中元素的第一个字母
- 元素::first-line 选中元素的第一行文字
-
2. css代码书写位置
2.1 内部样式表
2.2 行间样式
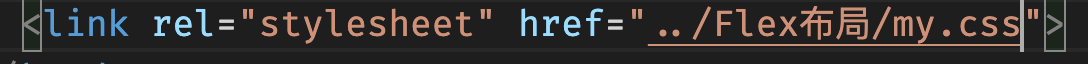
2.3 外部样式表
将样式书写到独立的css文件中,html文件中通过link元素引入

3. 常见样式声明
3.1 颜色
color:文本颜色
- background-color: 控制背景颜色

border-color
font-size:字体大小
- 单位:
- px: 像素
- em: 相对单位,相对于父元素的字体大小的二倍
- 每个元素必须有字体大小,如果没有,则直接使用父元素的字体大小
- 如果没有字体大小,则使用基准字号(浏览器设置的字号)
- 单位:
- font-weight:文字粗细
- 可以取值数字,可以取值为预设值
- 默认值为
- normal,取消加粗
- bold加粗,相当于数字700
- font-family:字体
- 取值:必须用户计算机中有字体才会生效
- 可以使用多个字体,以匹配不同环境

- font-style:字体样式
- 通常用它设置斜体
- italic: 字体倾斜
- normal: 取消样式
- text-decoration: 文本修饰
- line-through: 中划线
- overline:上划线
- underline: 下划线
- none:取消文本修饰
- a 元素自带text-decoration:underline
- text-indent:首行文本缩近
- 可以使用像素值 10px
- 可以使用em,1em代表一个字
- line-height:行高
- 设置行高为容器的高度,可以让单行文本垂直剧中
- letter-spacing: 文字间隔
text-align: 文字水平排列方式
opacity 它设置的是整个元素的透明度,它的取值是0~1之间
在颜色位置设置alpha通道(rgba)a 取值是0~1之间
3.4 鼠标
借用cursor设置
取值:
cursor:pointer: 变成一只手
cursor:url(图片地址) auto: 设置图标图片,后面跟auto表示,如果图片失效,使用默认样式3.5 盒子隐藏
display:none 不生成盒子
visbility:hidden,生成盒子,只是从视觉上没有显示,盒子仍然占据空间3.6 背景图
img元素是属于html的概念
背景图属于css的概念background-imags:url(图片地址)
- background-repeat:norepeat
- 默认情况下背景图会在横坐标中进行重复
- backround-size: 设置背景图片尺寸
- background-position
- 设置背景图的位置
- 预设值 left、bottom、right、top、center
- 数值或百分比 上下 左右
background-attachment
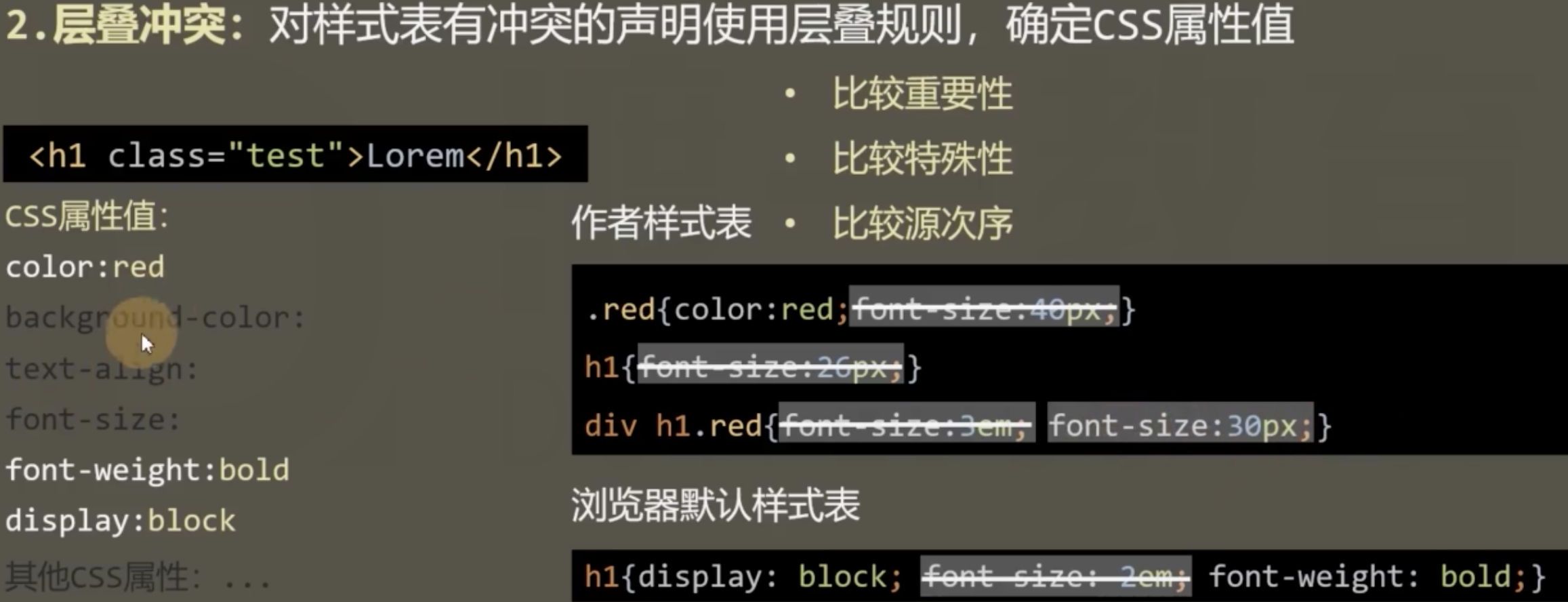
作者样式表中的 !important 样式
- 权重最高,不建议使用!mportant
- 样式后面加上 !important

- 作者样式中的普通样式
-
4.2 比较特殊性
看选择器
总体规则:选择器选中的范围越窄,越特殊
具体规则: 通过选择器,计算出一个4位数(xxxx) 千位: 如果是内联样式,记作1,否则记0 即内联样式权重为1000
- 百位: 等于选择器中所有id选择器的数量 即ID选择器权重为100
- 十位: 等于选择器中所有类选择器、属性选择器、伪类选择器的数量 即选择器权重为10
个位: 等于选择器中所有元素选择器、伪元素选择器的数量 即选择器权重为1
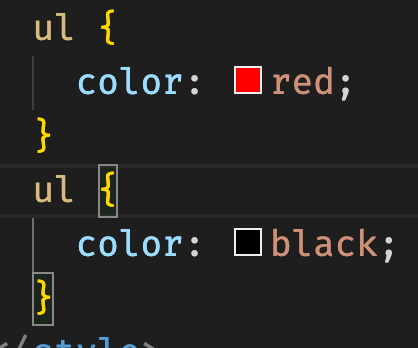
4.3 比较源次序
代码书写靠后的会覆盖前面的样式
- 例:ul最后的字体颜色是黑色(black)
4.4 应用
重置样式表
- 书写一些作者样式,覆盖浏览器的默认样式
- 重置样式 -> 浏览器的默认样式
一些常见的重置样式表: normalize.css、reset.css、meyer.css
5. 继承
如果子元素没有默认样式或设置样式,则默认自动会继承父元素的某些css样式
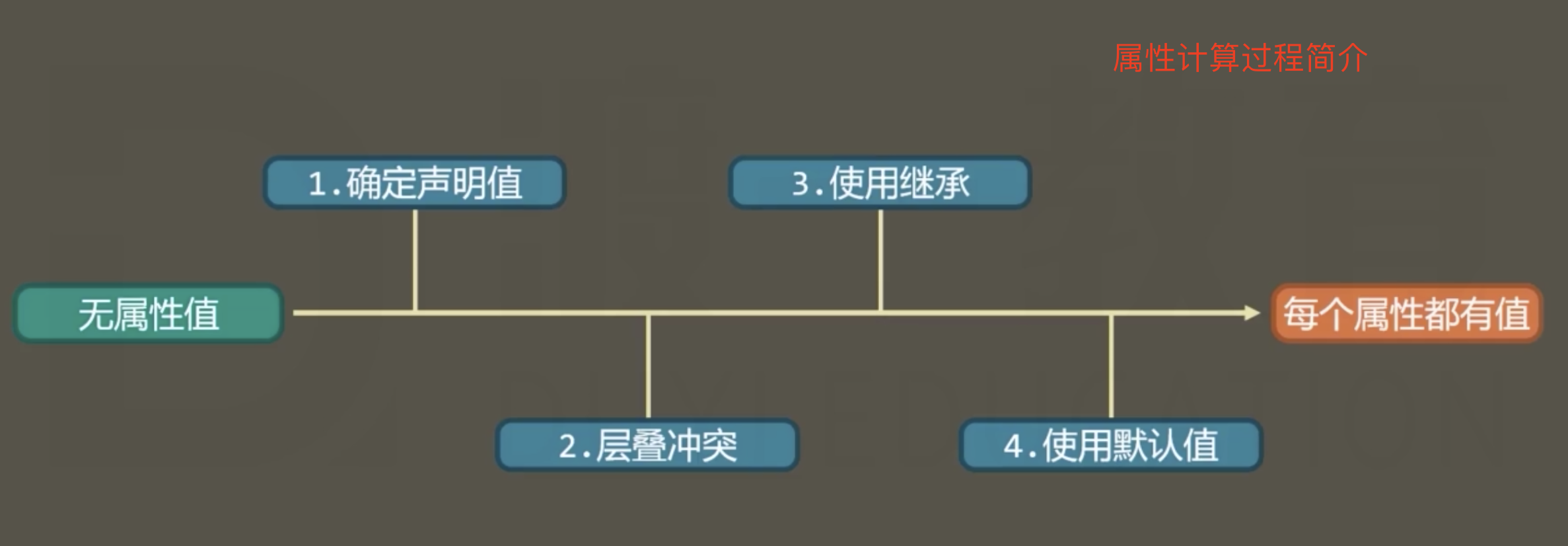
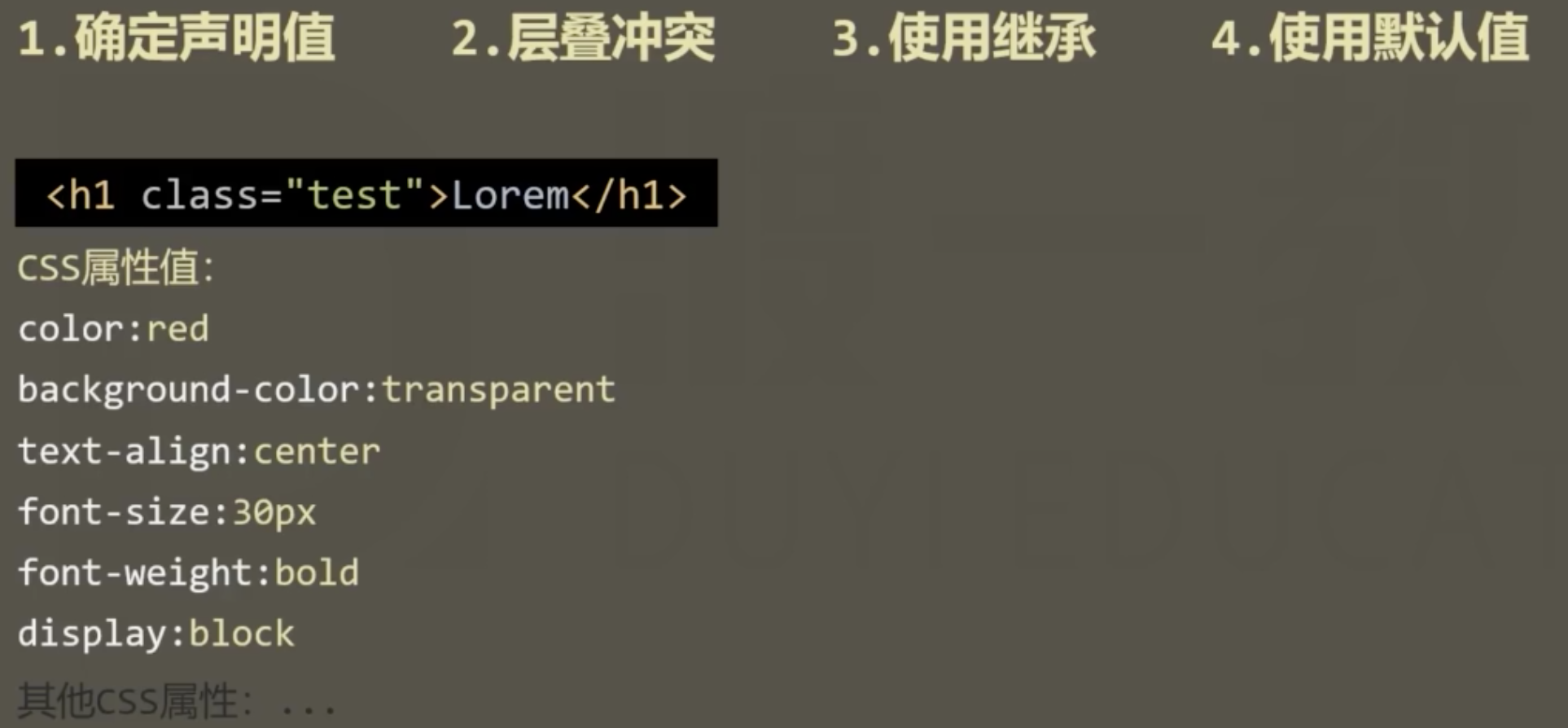
通常跟文字内容相关的属性都能被继承6. 属性值的计算过程
元素的渲染:按照页面文档顺序的树行目录结构进行依次渲染
渲染每个元素的前提条件:该元素的所有css属性必须有值
一个元素 -> 所有属性没值 -> 所有属性有值 这个计算过程,叫做属性值计算过程



7. 盒模型
box:盒子,每个元素在页面中都会生成一个矩形区域(盒子)
盒子类型:7.1 行盒
display等于 inline 的元素视为行盒
行盒在页面不换行
浏览器默认样式表中常见的行盒
a)span、a、img、video、audio…等7.2 块盒
display等于 block 的元素视为块盒
块盒默认独占一行
浏览器默认样式表中常见的块盒容器元素div
-
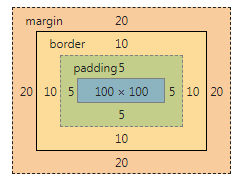
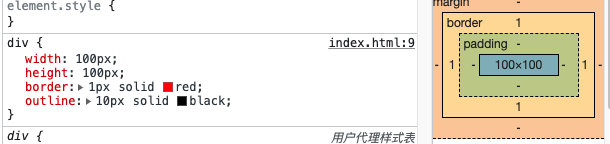
7.3 盒子的组成部分
无论是行盒、还是块盒,都由下面几个部分组成,从内到外分别是
a)内容: content = width + height
- width、height 设置的是盒子内容的宽高
- 内容部分通常叫做盒子的内容盒 content-box
- b)内边距: padding
- 盒子边框到盒子内容的距离
- 上右下左
- padding-top、padding-right、padding-bootom、padding-left
- padding:简写属性
- padding:上 右 下 左
- padding:上下 左右
- c)边框: border
- 边框 = 边框样式 + 边框宽度 + 边框颜色
- 边框样式: border-style
- 边框宽度: border-width
- 边框颜色: border-color
- border简写方式
- border: 1px solid red;
- d)外边距: margin
- margin-top、margin-right、margin-bootom、margin-left- margin:简写属性- margin:上 右 下 左- margin:上下 左右
8.盒模型应用
8.1 改变宽高范围
默认情况下,width和height设置的是内容和宽高
- a)精确计算 content + padding + border = 盒子大小
b)box-sizing: border-box 改变盒子计算方式
word-break 会影响文字在什么位置被截断换行
word-break取值:
white-space:控制是否换行
- white-space:nowrap 空白不换行
- white-space:wrap 空白换行
- 行盒的盒模型
常见行盒: 包含具体内容的元素
sapn、strong、em、i
9.1 显著特点
- a)盒子沿着内容延伸
- b)行盒不能设置宽高
- 调整行盒的宽高,应该使用字体大小,行高,字体类型
- c)内边距
- 水平方向有效,垂直不会实际占据空间
- d)边框
- 水平方向有效,垂直不会实际占据空间
- e)外边距
- 水平方向有效,垂直不会实际占据空间
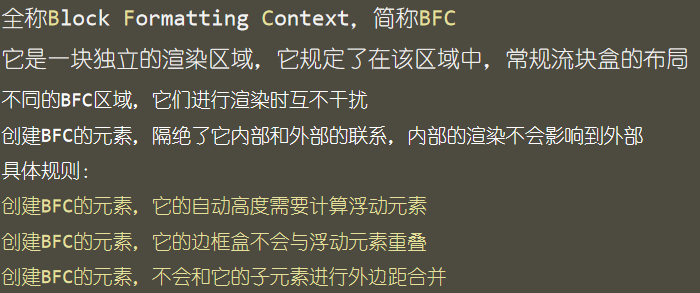
- 常规流
- 水平方向有效,垂直不会实际占据空间
盒模型:规定单个盒子的规则
视觉格式化模型(布局规则):页面中的多个盒子排列规则
视觉格式化模型 ,大体上将页面中盒子的排列分为三种方式
10.1 常规流布局
常规流、文档流、普通文档流、常规文档流
所有元素,默认情况下,都属于常规流布局
总体规则: 块盒独占一行,行盒水平依次排列
包含块:每个盒子都有它的包含块,包含块决定了盒子的排列区域
绝大部分情况下:盒子的包含块,为其父元素的内容盒
10.2 块盒
如果宽高没有设置的话默认为 auto 自适应
- a)每个块盒的总宽度,必须刚好等于包含块的的宽度
- b)宽度默认值为: auto
- auto: 将剩余空间吸收掉
- margin的取值也可以是auto,默认值是0
- width吸收能力强于margin
- 若宽度、边框、内边距、外边距计算后,仍然有剩余空间
- 该剩余空间会被margin-right全部吸收
- 在常规流中,块盒在其包含块中居中,可以定宽,然后左右margin设置为auto
- c)每个块盒垂直方向上的auto值
- hight:auto 适应内容的高度
- d)百分比取值
- padding、宽高、margin、可以取值为百分比
- 以上的所有百分比相对于包含块的宽度
- 高度的百分比
- 包含块的高度是否取决于子元素的高度,设置百分比无效
- 包含块的高度不取决于子元素的高度,百分比相对于父元素高度
-
10.3 行块盒
二.行块盒
什么是行块盒 : display 属性值为inline-block 元素生成的盒子
- a.行块盒内部可以放块盒,行盒不行 ;
- b.行块盒的所有盒模型尺寸都是有效的,而行盒不行 ;
- c.行盒垂直方向上margin、border、padding的尺寸不占据空间 ;
- d.行高不能设置宽高 ;
- e.行块盒通常用于宽高自动的水平居中
设置了inline-block 的元素具有行盒的特点
a)文字环绕
-
11.2 浮动的基本特点
修改 float 属性值为:
left: 左浮动,元素靠上靠做
fight:右浮动,元素靠上靠右
默认值:none a)宽度为auto时,自动适应文本内容宽度
- b)长度为auto时,于常规流一直,自动适应文本内容高度
- c)margin为auto时,为0
-
11.4 盒子排列
a)左浮动的盒子靠上靠左排列
- b)右浮动的盒子靠上靠右排列
- c)浮动盒子在包含块中排列时,会避开常规流块盒
- d)常规流块盒在排列时,无视浮动盒子

- e)行盒在排列时,会避开浮动盒子
如果文字没有在行盒中,浏览器会自动生成一个行盒包裹文字,该行盒叫做匿名行盒
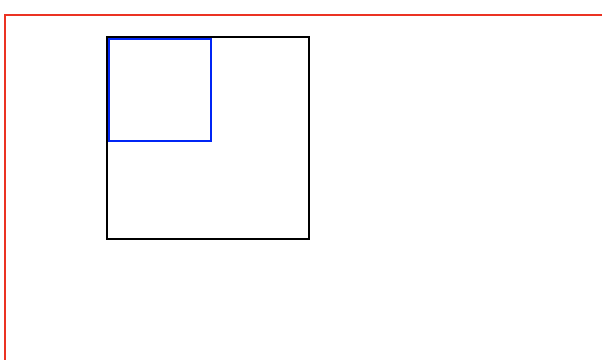
11.5 高度塌陷
高度坍塌的根源: 常规流盒子的自动高度,在计算时,不会考虑浮动盒子
父级没有设置高度,子级设置高度后浮动,没有撑开父级元素
清除浮动,设计css属性:clear
默认值:none
left:清除左浮动,该元素必须出现在前面所有左浮动盒子的下方元素
right:清除右浮动,该元素必须出现在前面所有右浮动盒子的下方元素
both:清除左右浮动,该元素必须出现在前面所有浮动盒子的下方元素
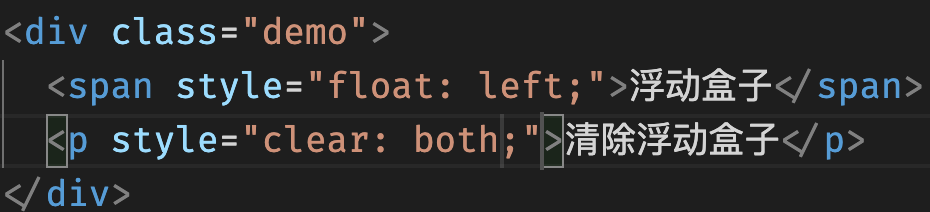
- a)使用增加标签方式清除
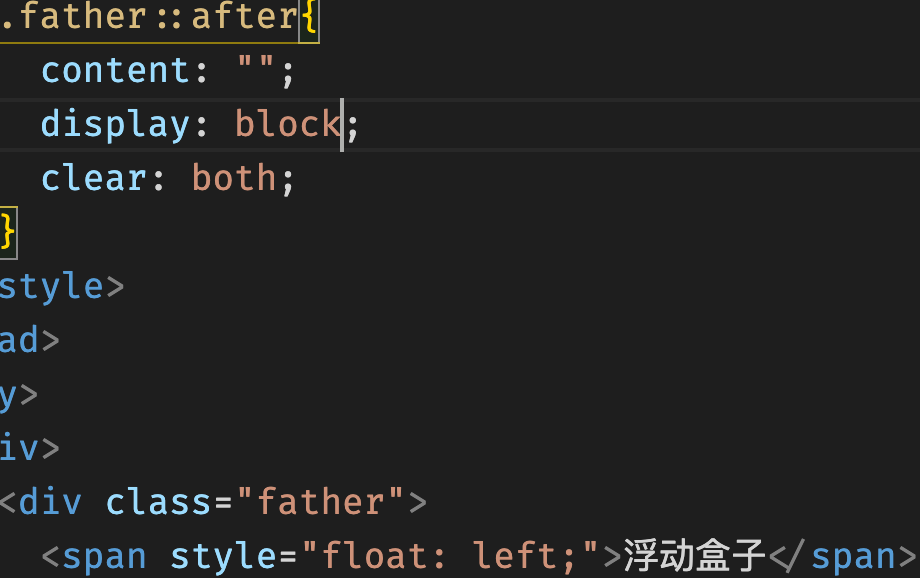
b) 使用元素伪元素方式清除浮动
- 伪元素默认是行盒子
- 手动增加display:block;变成块盒子
-
12. 定位
定位:手动控制元素在包含块中的精准位置
涉及的css属性:position12.1 position属性
默认值:static,静态定位(不定位)
position:relative 相对定位,不会转换为块级元素
position:absolute 绝对定位,自动转换为块级元素
position:fixed 固定定位,自动转换为块级元素
一个元素只要position的取值不是static,认为该元素是一个定位元素
定位元素会脱离文档流(相对定位除外)
一个脱离了文档流的元素: a)文档流中的元素摆放时,会忽略脱离了文档流的元素
- b)文档流中元素计算自动高度时,会忽略脱离了文档流的元素
12.2 相对定位relative
不会导致元素脱离文档流,这是让元素在原来的位置上移动
可以通过四个css属性设置其位置
left:
right:
top:
bottom:
盒子的偏移不会对其他盒子造成任何影响12.3 绝对定位absolute
a)宽高为auto,适应内容
- b)包含块变化:找距离自己有定位的最近的父级,该元素的填充盒子为其包含块
12.4 固定定位fixed
其他情况和绝对定位完全一样
包含块不同: 固定为适口(浏览器可视窗口)
12.5 定位下的居中
- 某个方向居中:
- a)定宽(高)
- b)将左右上下距离设置为0
- c)将左右上下margin设置为 auto
- 绝对定位和固定定位中,margin为auto时,会自动吸收剩余空间
12.6 多个定位元素重叠时
设置 z-index,通常情况下,该值越大,越靠近用户
只有定位元素设置 z-index 有效
z-index可以是负数,如果是负数,则遇到常规流、浮动元素,则会覆盖
13.@规则,web字体和图标
13.1@规则
- @charset 设置样式表的编码
- @import 导入其他样式文件
- @import "路径";
- @import "demo.css";
- 需要放在css文件顶部,渲染规则先看html引入的样式文件
- 进入到引用的样式文件后看到导入的其他样式文件,先渲染导入的样式文件最后再渲染html导入的样式文件
- @meida 媒体查询
- @font-face 自定义字体
13.2 web字体
- 用户电脑上没有安装相应字体,强制让用户下载该字体
- 使用@font-face指令制作一个新字体
- @font-face{
font-family: "字体名称";<br /> src: url("字体文件路径")<br />}<br />p{<br />font-family: "使用字体名称";<br />}
- 实际开发中使用的很少,因为字体文件也会占用下载时间
13.3 web字体图标
web字体图标通用网址: https://www.iconfont.cn/