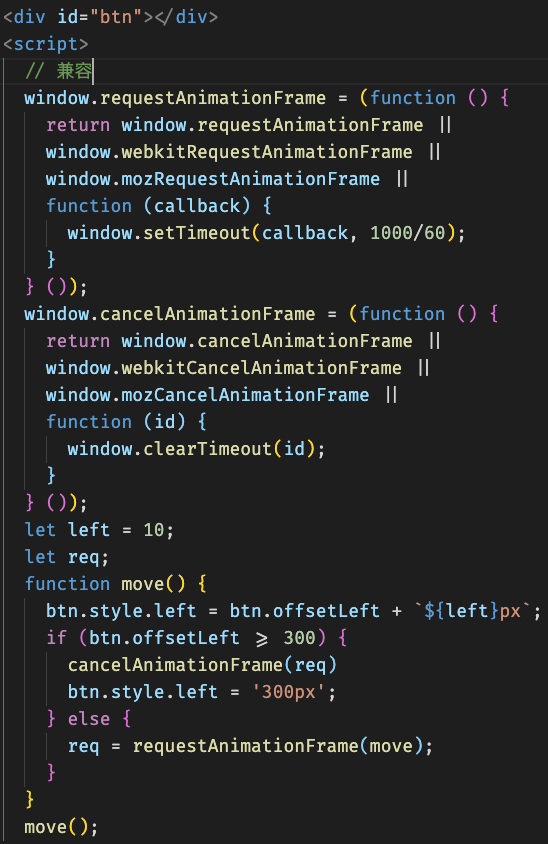
1. requestAnimationFrame 动画
- 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧。
- 在隐藏或不可见的元素中,requestAnimationFrame将不会进行重绘或回流,这当然就意味着更少的的cpu,gpu和内存使用量
- 页面刷新前执行一次
- 1000ms 60fps - > 16ms
- 用法和 setTImeout类似
-
1.1 cancelAnimFrame 清除 AnimationFrame
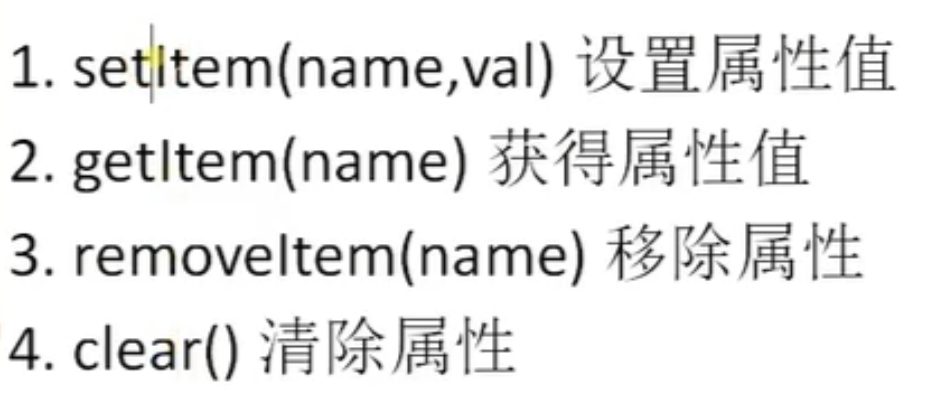
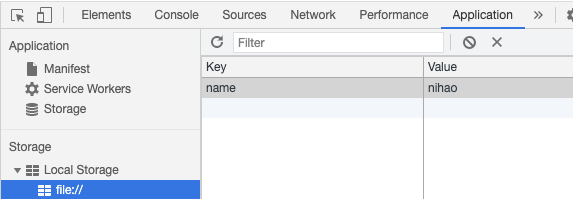
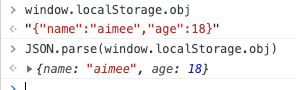
storage 与 cookie
- localstorage -> 文档源限制
- 必须满足同源策略
seesionstorage -> 文档源限制 + 窗口限制
window对象提供了一个history对象,与浏览器历史记录进行交互,该对象包含用户(在浏览器窗口冲访问过的URL)
- window.history.forward()
- 控制浏览器前进历史记录
- window.history.back()
- 控制浏览器后退历史记录
- window.history.go(参数)
- 参数如果是1代表前进一个页面
- 参数如果是-1后退一个页面
- window.history.pushState(state, title, url)
- 添加一条历史记录
- state
- 一个与指定网址相关的状态对象,popstate事件触发时,该对象会传入回调函数中
- 如果不需要这个对象,此处可以填null
- title
- 新页面的标题,但是所有浏览器目前都忽略这个值,因此这里可以填null
- url
- 新的网址,必须与当前页面处在同一个域
- 浏览器的地址栏将显示这个网址
- window.history.replaceState(state, title, url)
- window.history.forward()
构造函数创建一个
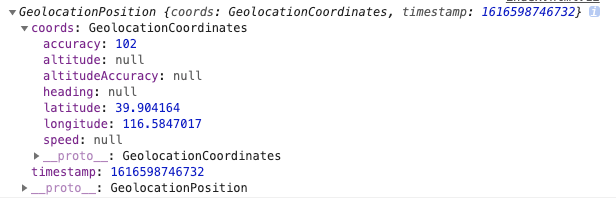
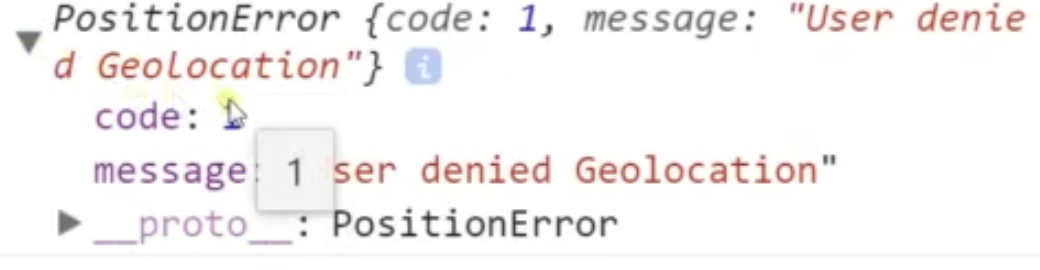
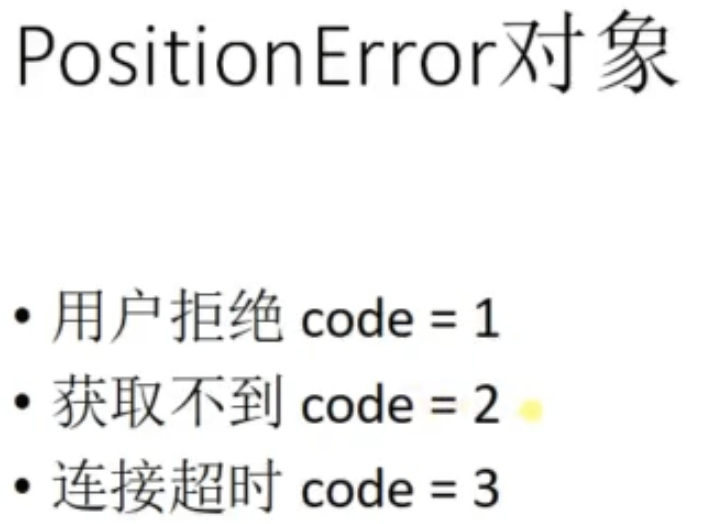
[Worker](https://developer.mozilla.org/zh-CN/docs/Web/API/Worker)对象,该对象执行指定的URL脚本。window.navigator.geolocation下的接口
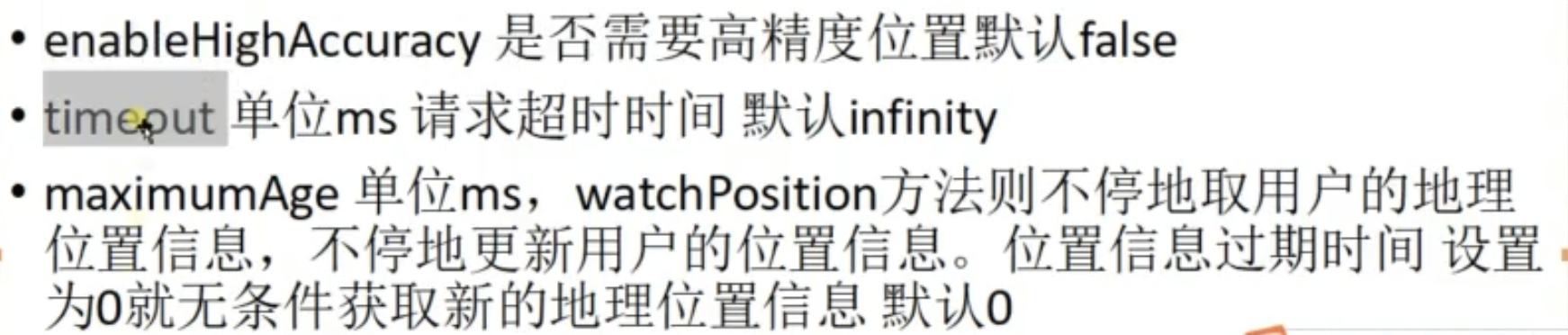
4.1 getCurrentPosition(suc, err, opt)
window.addEventListenter(‘deviccemotion’, function (event) {console.log(event)})
5.1 devicemotion事件所包含的属性 只读
常用于各种拖动操作中
创建可拖动元素
- 设置可拖拽元素
-
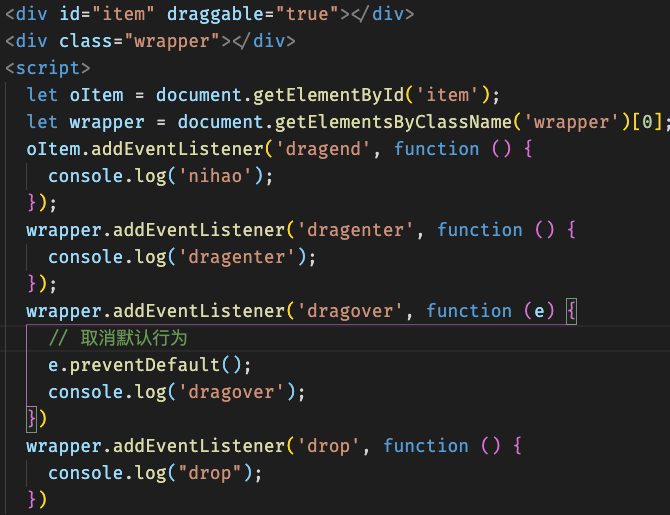
6.1 拖拽相关的事件
dragstart
- 被拖拽元素 开始被拖拽时触发
- dragent
- 被拖拽元素,拖拽完成时触发
- dragenter
- 目标元素
- 拖拽元素进入目标元素
- dragover
- 目标元素
- 拖拽元素在目标元素上移动
- drop
- 目标元素
- 被拖拽的元素在目标元素上同时鼠标放开触发的事件
- 需要阻止dragover的默认行为才会触发drop事件
-
6.2 DragEvent事件对象
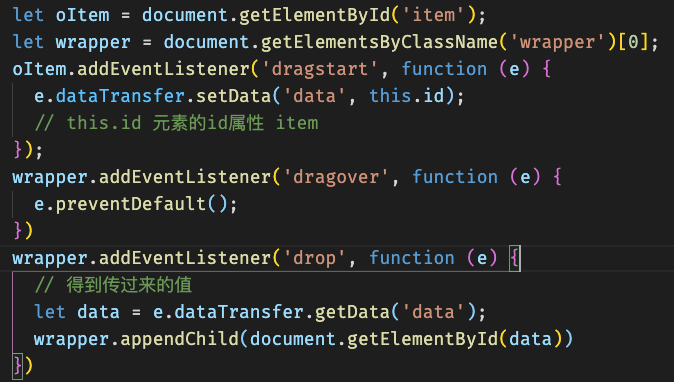
传值
- e.dataTransfer.setData(“data”, e.target.id);
- 取值
- e.dataTransfer.getData(“data”);
- 显示当前拖拽过来的信息
- e.dataTransfer.files();
- 把传值的标签,放入到取值的标签中
-
6.3 FileReader
用于读取文件
- abot()
- 终止读取
- readAsBinaryString(file)
- 将文件读取为二进制编码
- readAsDataURL(file)
- 将文件读取为DataURL编码
readAsText(file,[encoding])
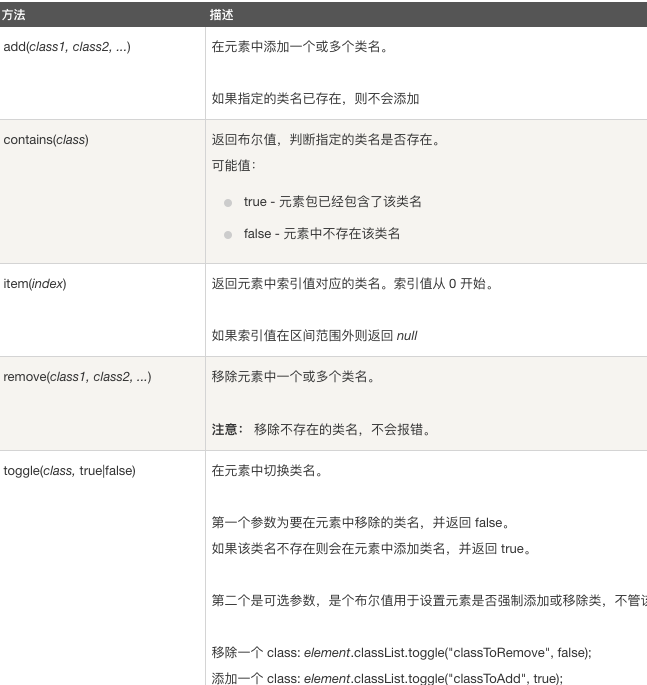
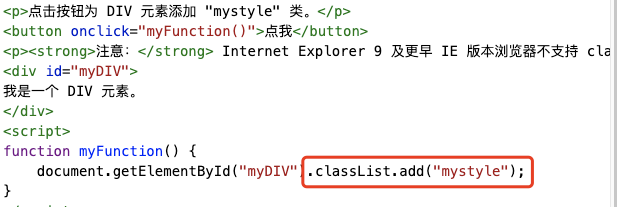
添加类样式

- 参数