- WebSocket对象提供了一组API,用于创建和管理WebSocket链接,以及通过链接发送和接收数据
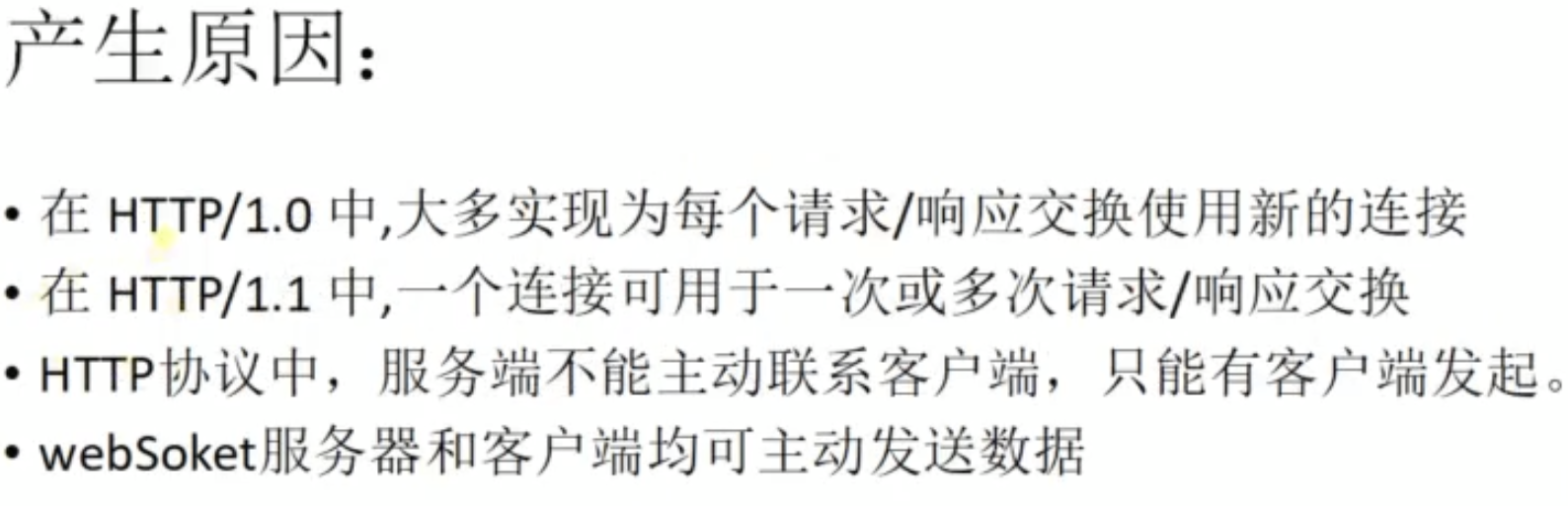
- WebSocket其实是一个新协议,根HTTP协议基本没有关系,只是为了兼容现有浏览器的握手规范而已,借用了HTTP的协议来完成握手




-
1. 创建WebSocket
创建websocket
let Socket = new WebSocket('url');
1.1 websocket方法
let Socket = new WebSocket('ws://echo.websocket.org');Socket.onopen = function () {// 向服务器传值Socket.send('hello');}Socket.onmessage = function (e) {// 自动返回一个对象参数 e.data代表传回来的数据console.log(e);console.log(e.data);Socket.close();}Socket.onclose = function () {// 断开链接console.log('close');}