环境搭建
参考文档
如果npm i 报错Hash不对,可以尝试使用另一版本的cli,本文使用的是
npm install -g polymer-cli@1.9.10
运作方式
Polymer中讲究组件化编程,有组件化就必然有父组件和子组件之分。如果使用Polymer生成的元素都是页面中的”组件”,和传统前端框架不太一样(传统会提供路由,layout等MVVM的框架)。
每一个组件对应一个shadow-dom,满足嵌套关系。一个shadow-dom的所有css和html都是完备的。
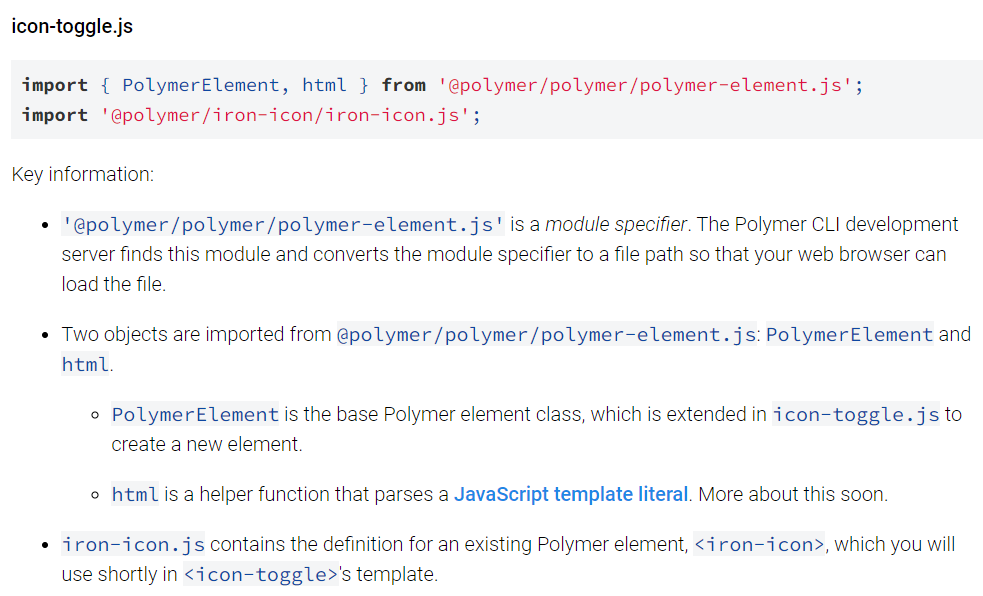
代码中通过引用来完成注册:
数据绑定通过[[]]和{{}},前者用于父组件向自组建的传值,后者为子组件改变父组件的对应值。

