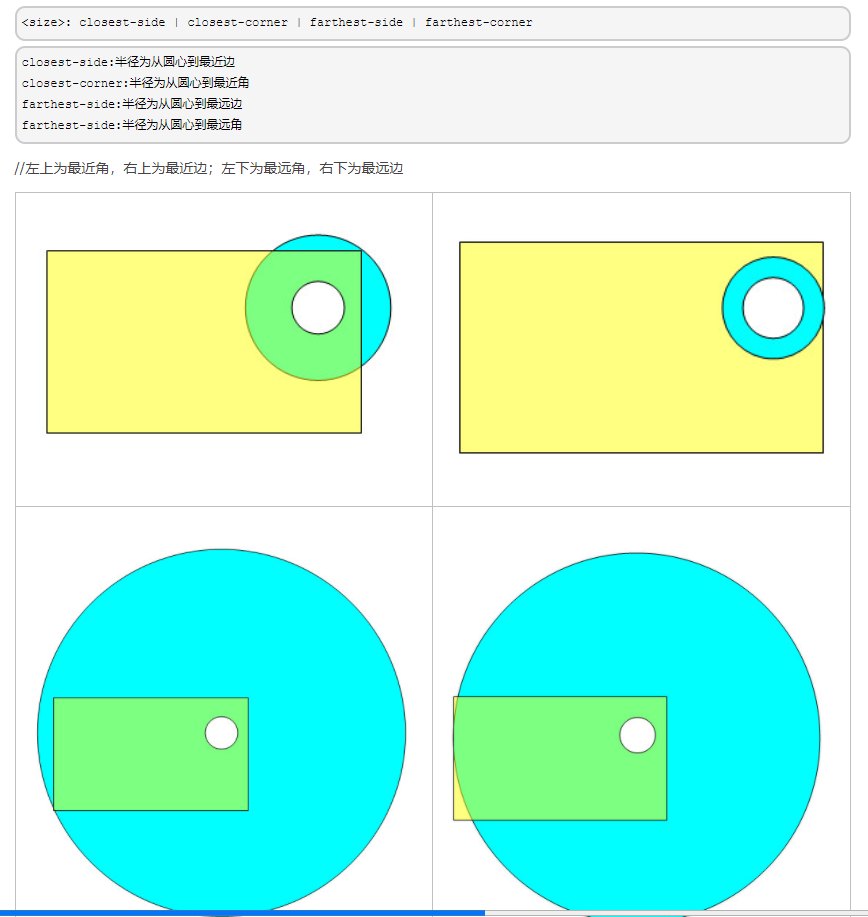
基础设置
background-image: radial-gradient(shape size at position, start-color, ..., last-color);

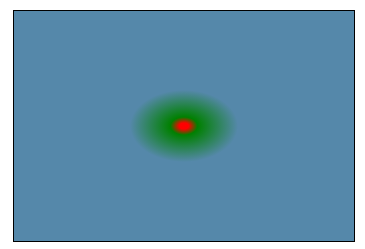
background: #58a;background-image: radial-gradient(ellipse 90px 60px at center center,red 5%,green 15%,transparent 60%);

最后一个颜色会铺满屏幕,但是如果不希望如此可以设置transprent作为最后一个颜色