原文链接:https://juejin.im/post/5d3eca78e51d4561cb5dde12
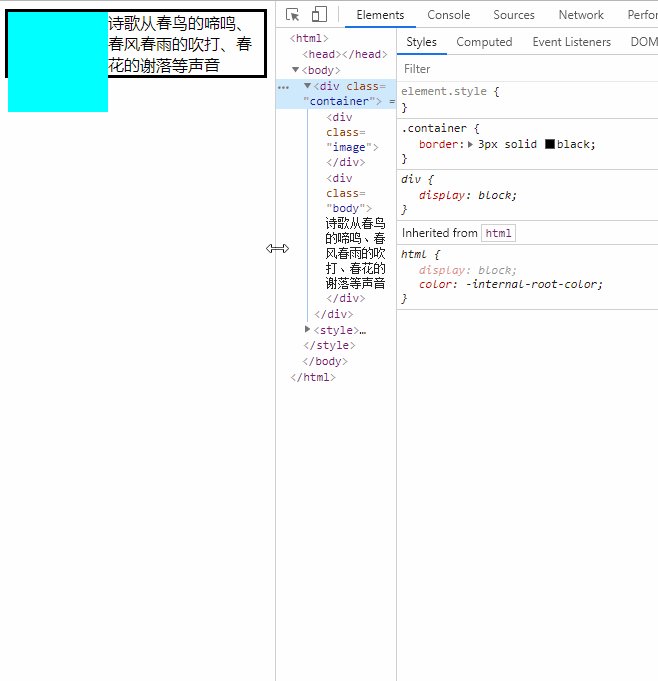
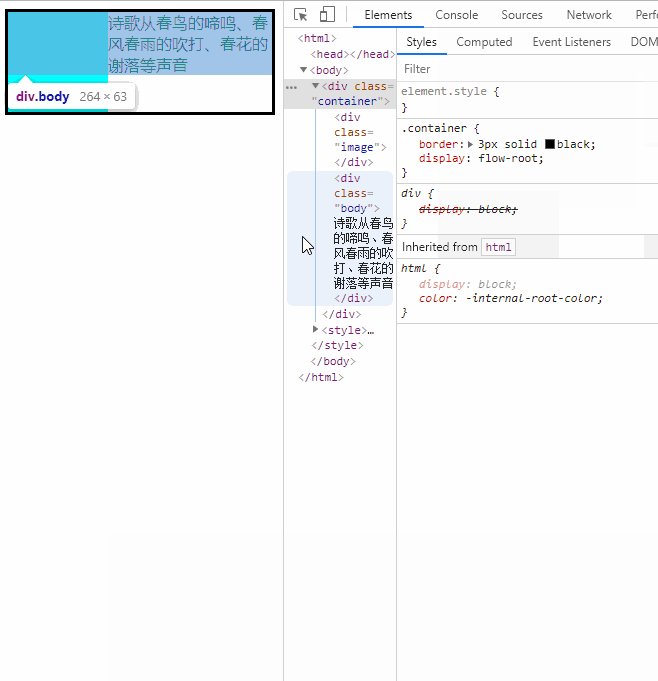
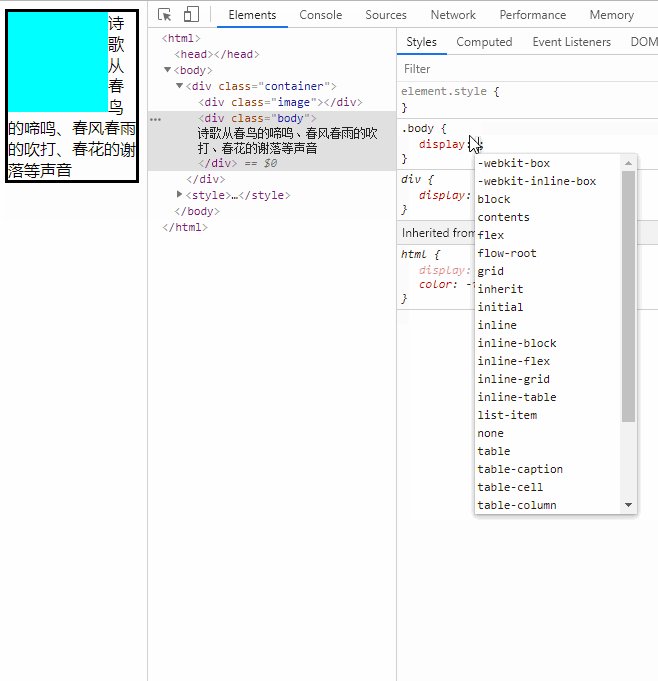
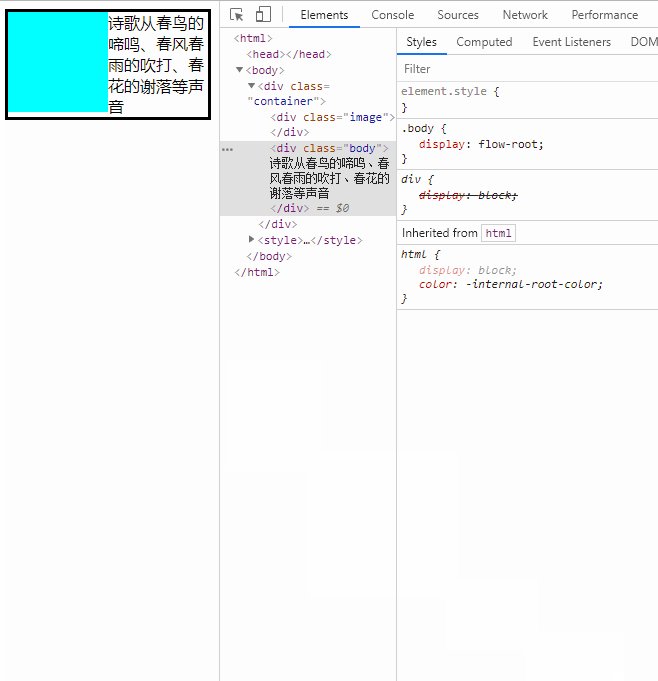
1. display: flow-root
用于消除float带来的元素溢出容器情况
2. flex-grow属性
flex设置均分时,可以再每个item设置flex-grow:1 其效果与grid的1fr相似
应用场景: 参考之前的顶部select,多个select可能为均分情况
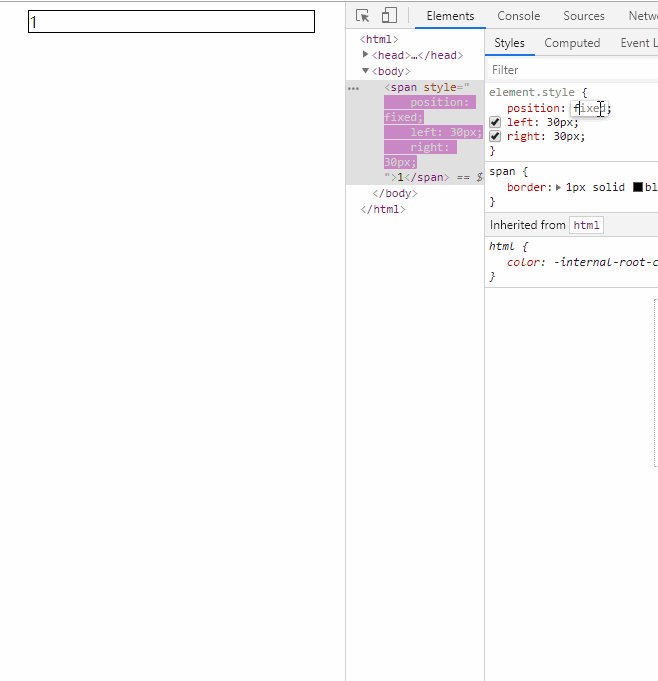
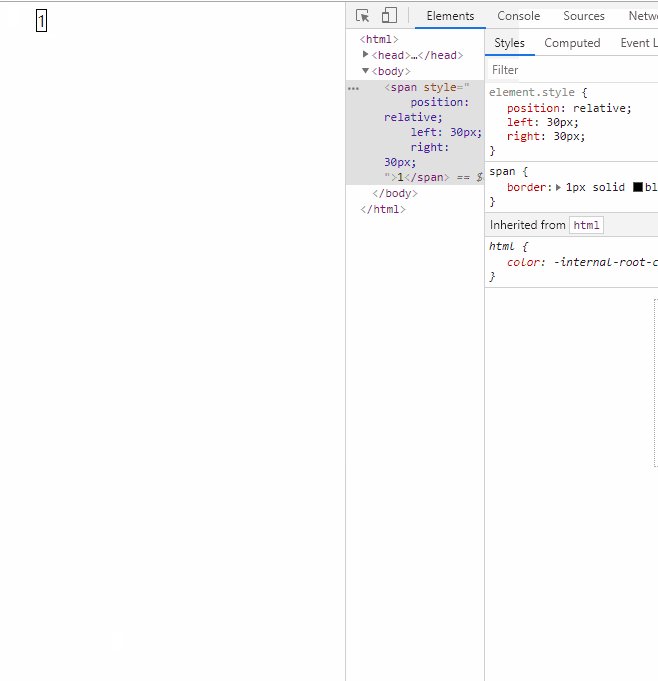
3. 相对定位同时设置left,right可以赋予其宽度
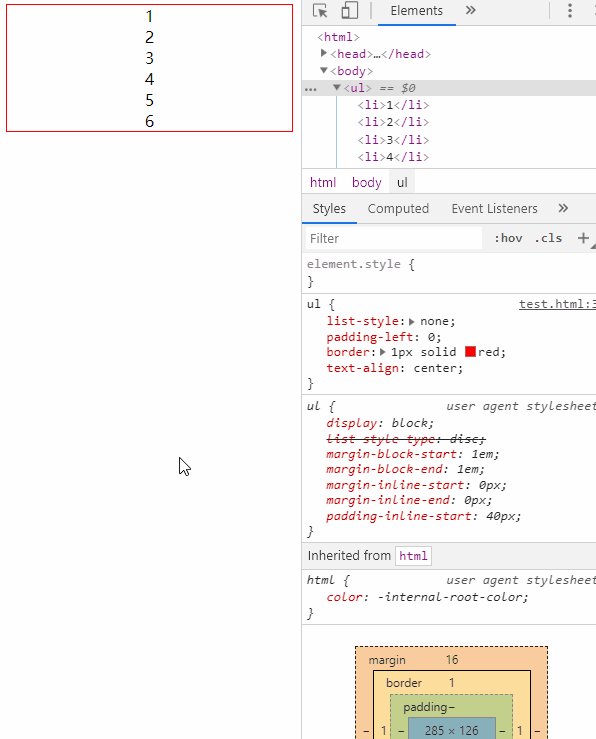
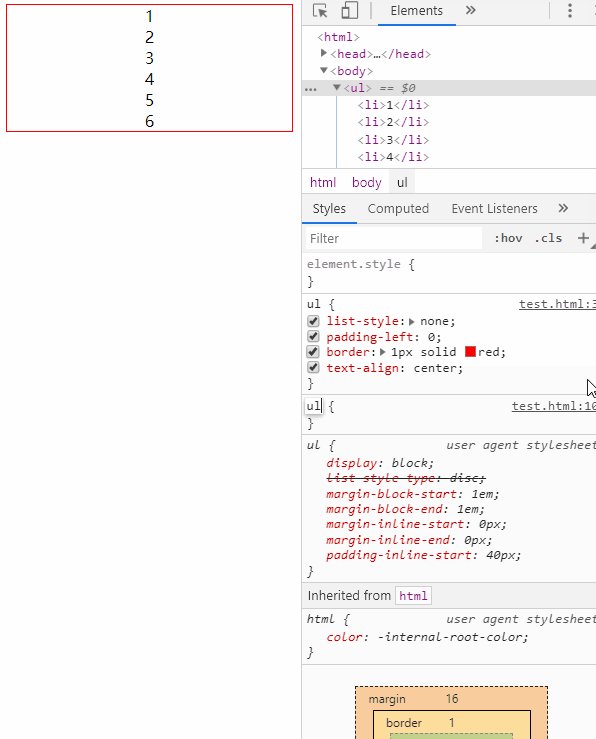
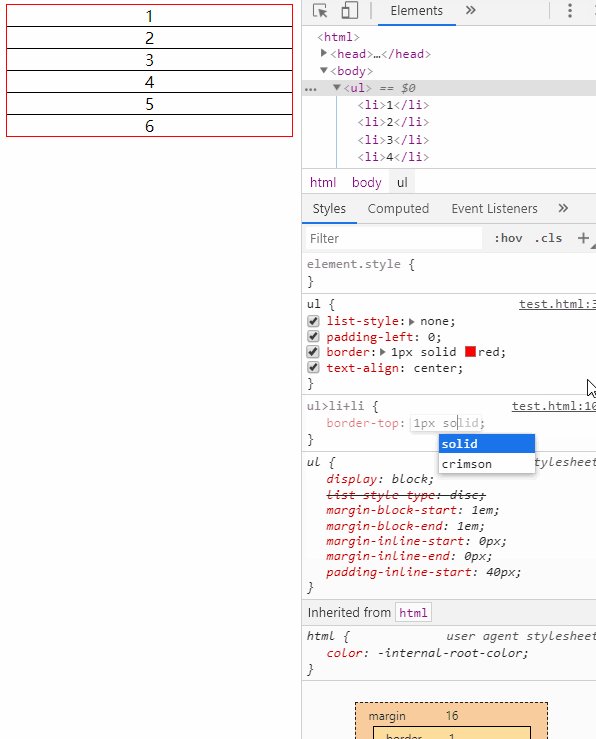
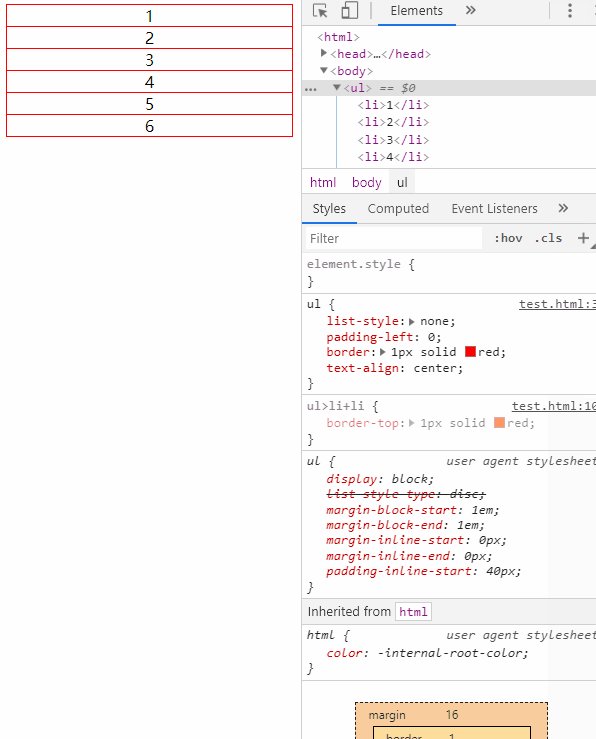
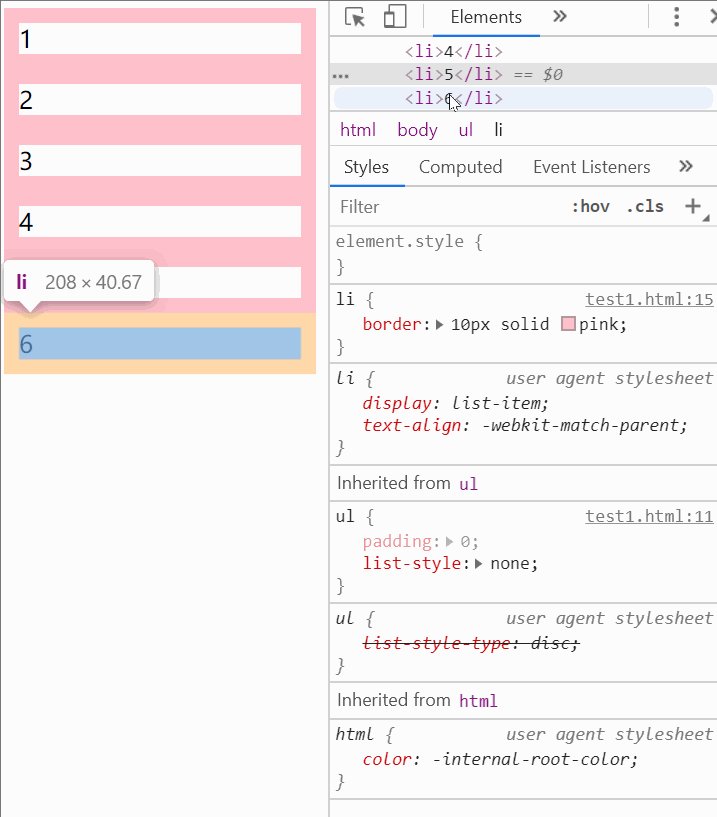
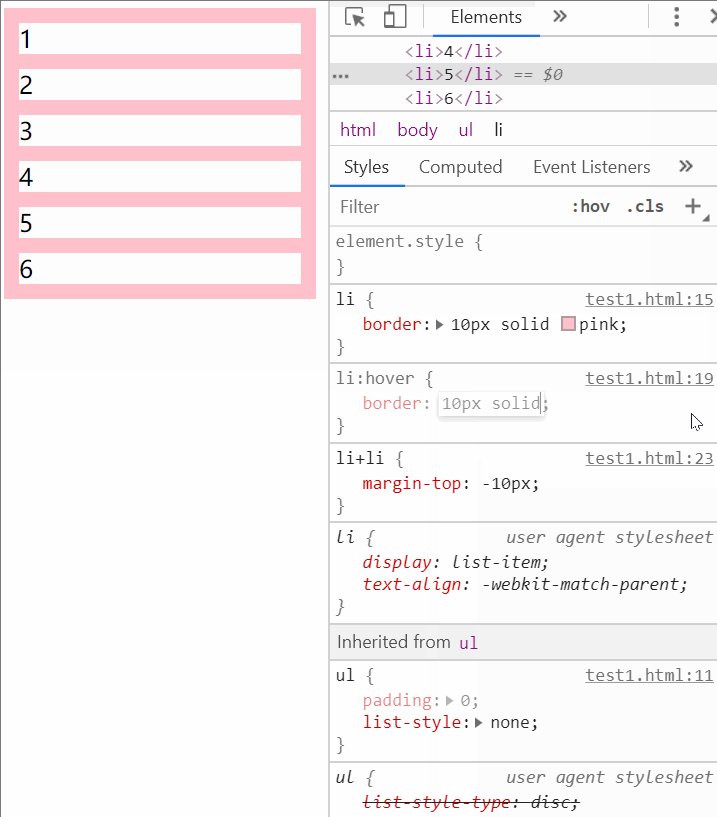
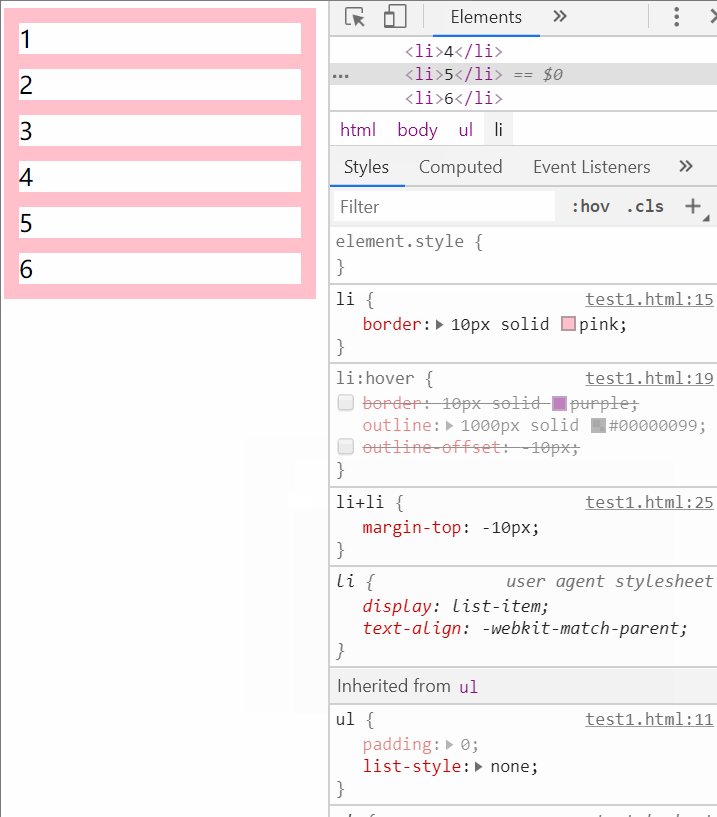
4. 相邻兄弟选择器

可以用于卡片设置中,最下面的卡片或者最上面的卡片没有某个属性
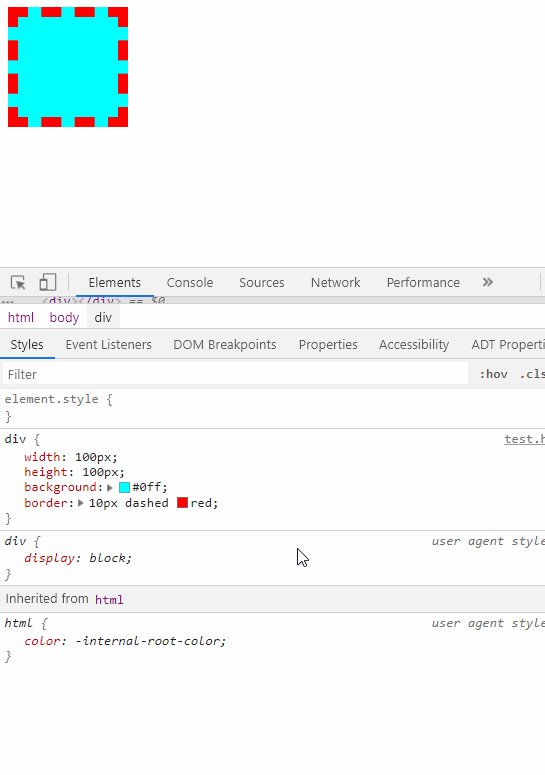
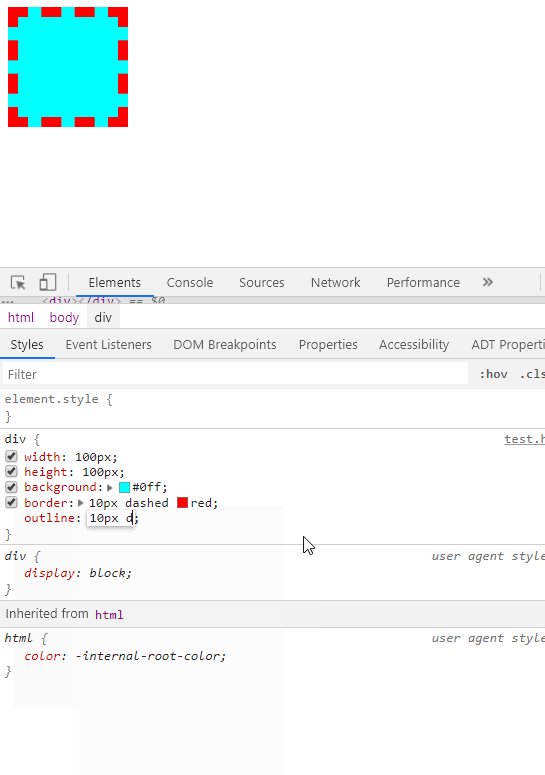
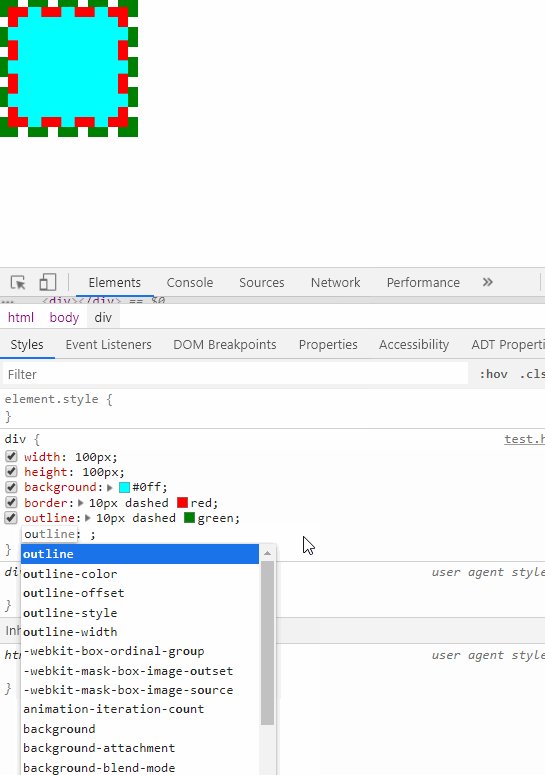
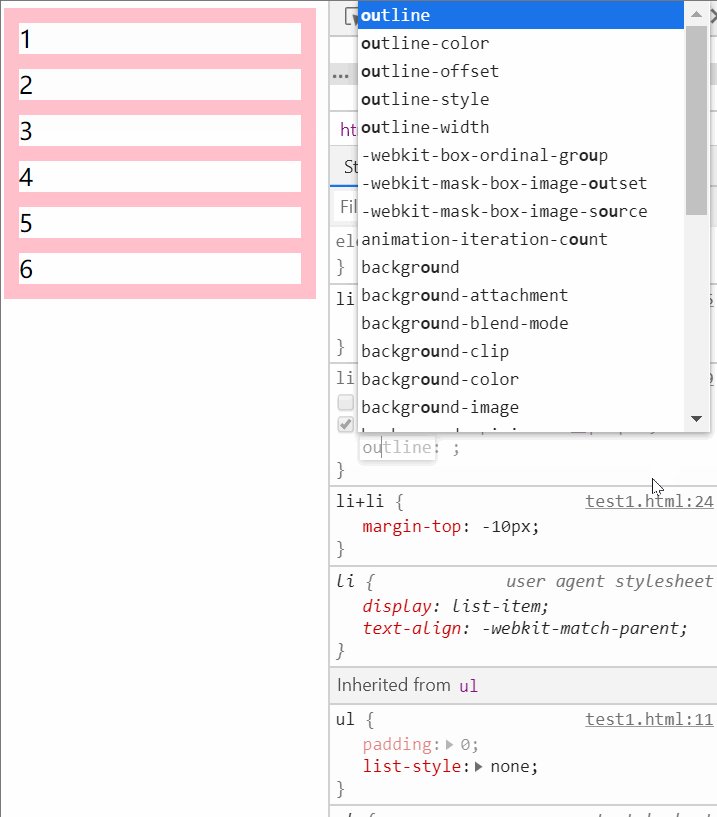
5.outline使用
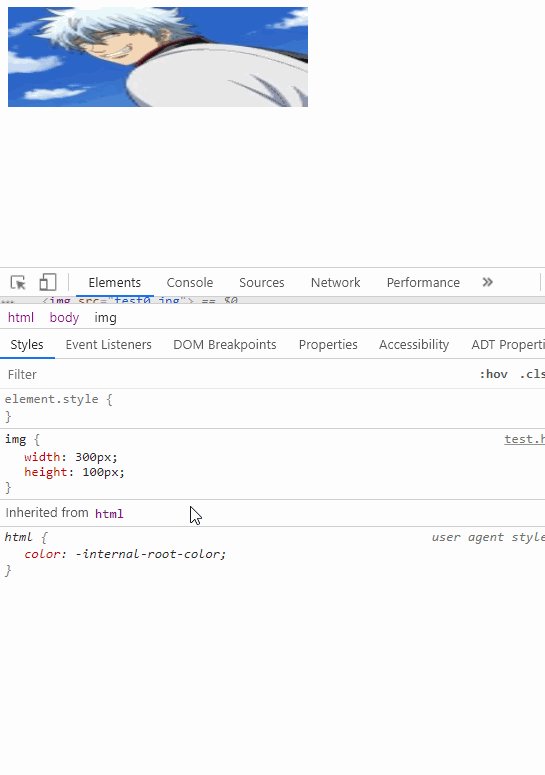
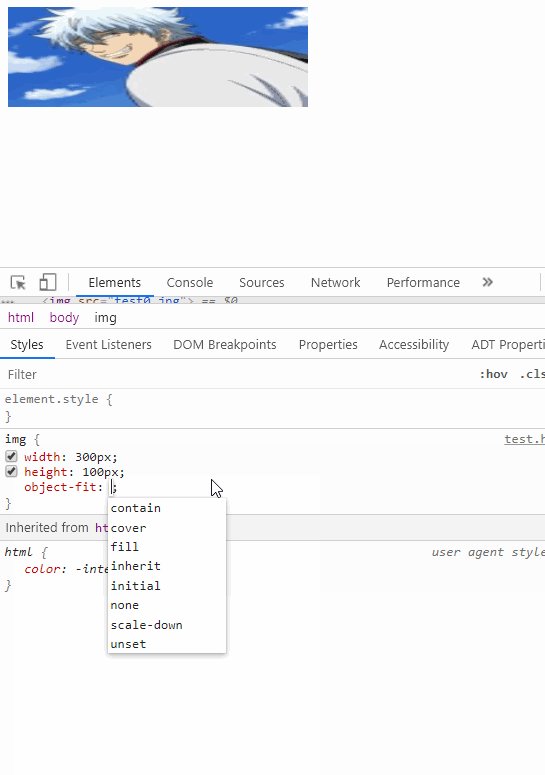
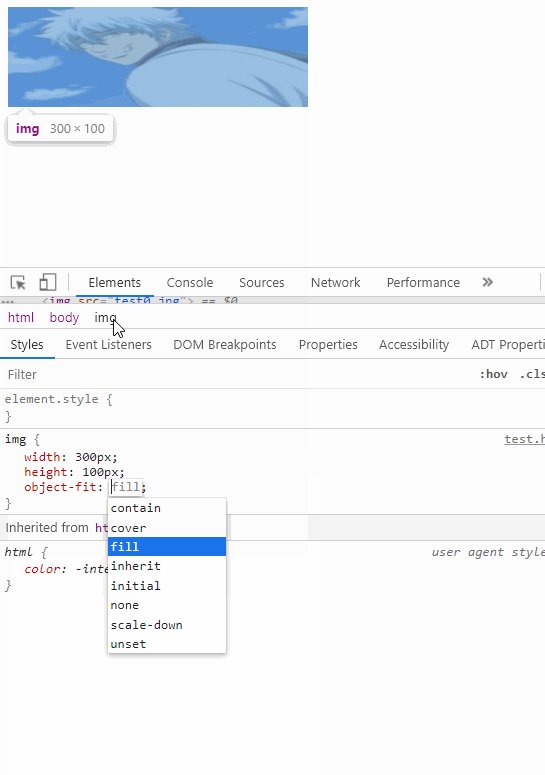
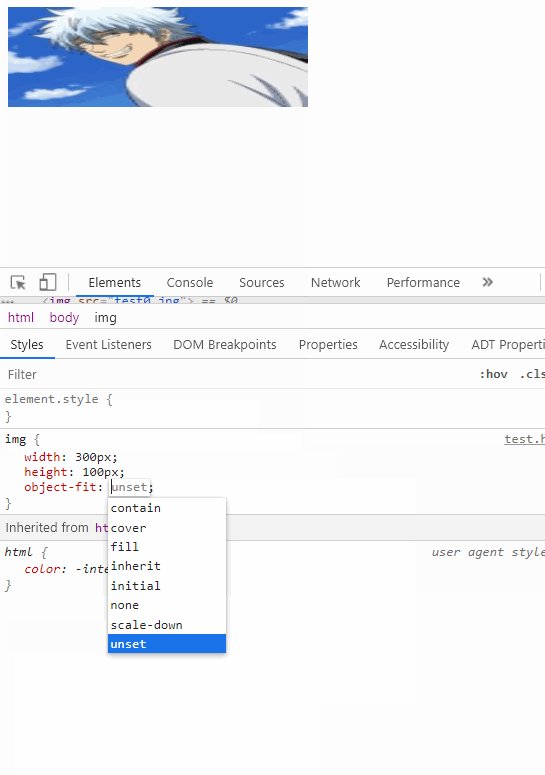
6. object-fit
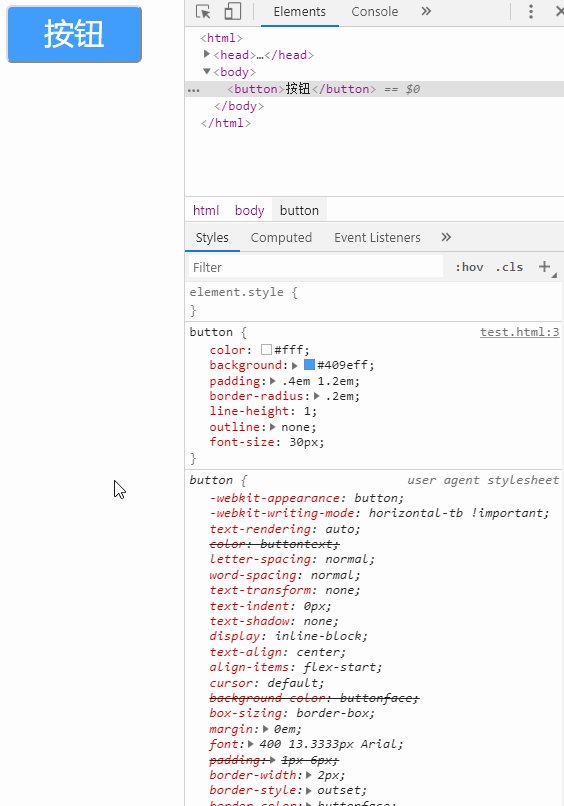
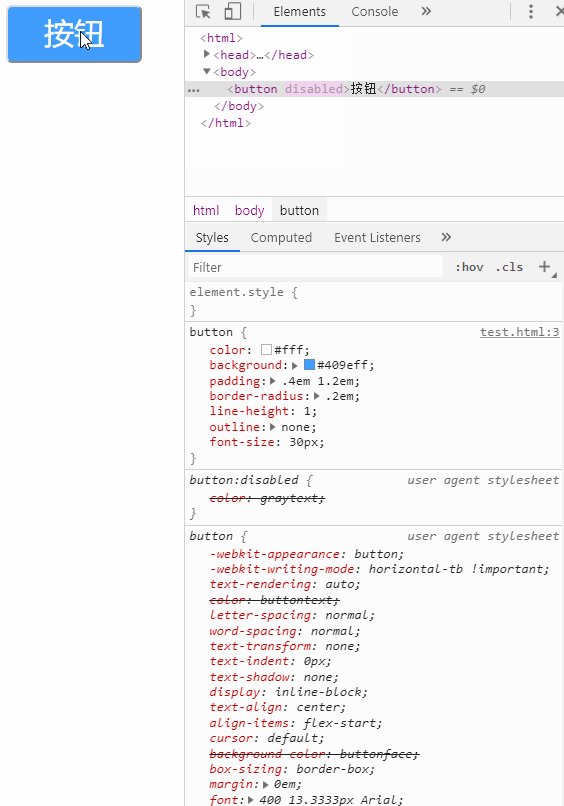
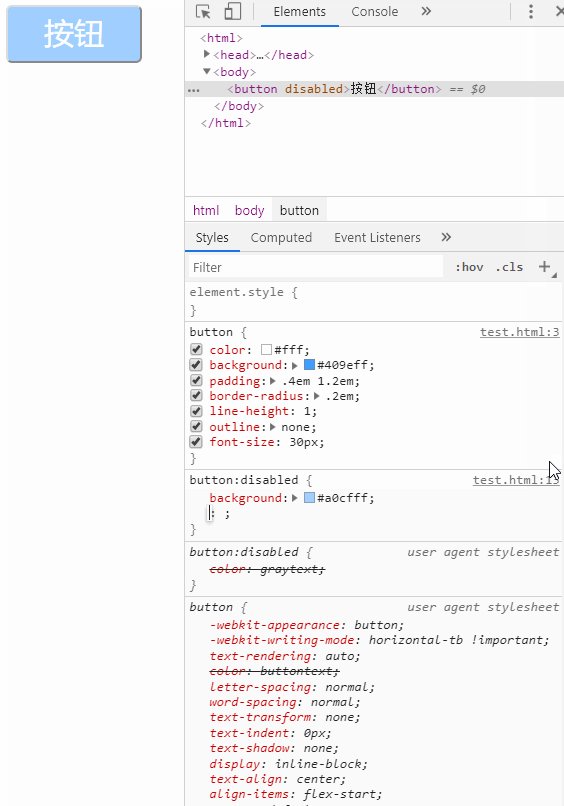
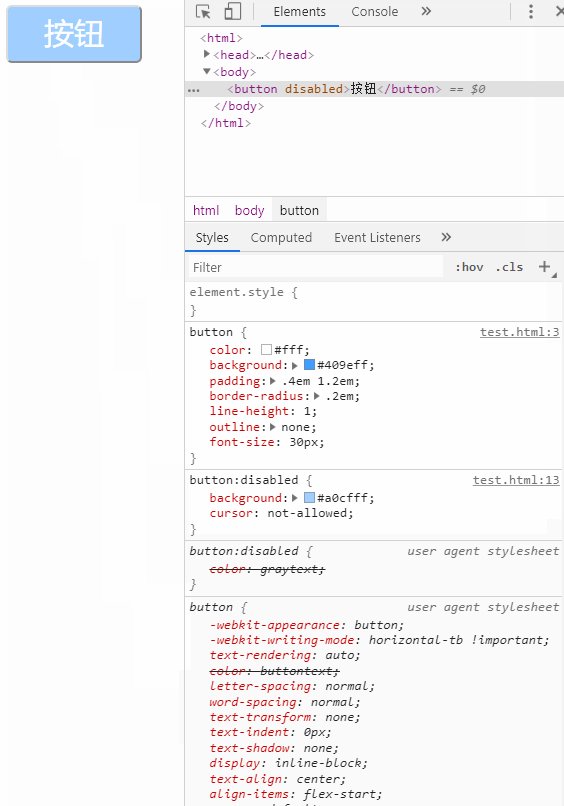
7. button-disable
除了可以设置颜色背景 还可以设置cursor
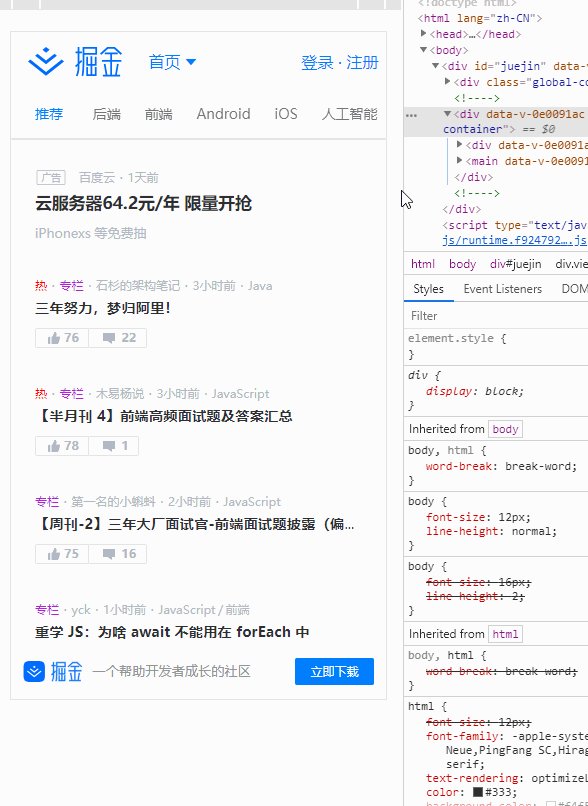
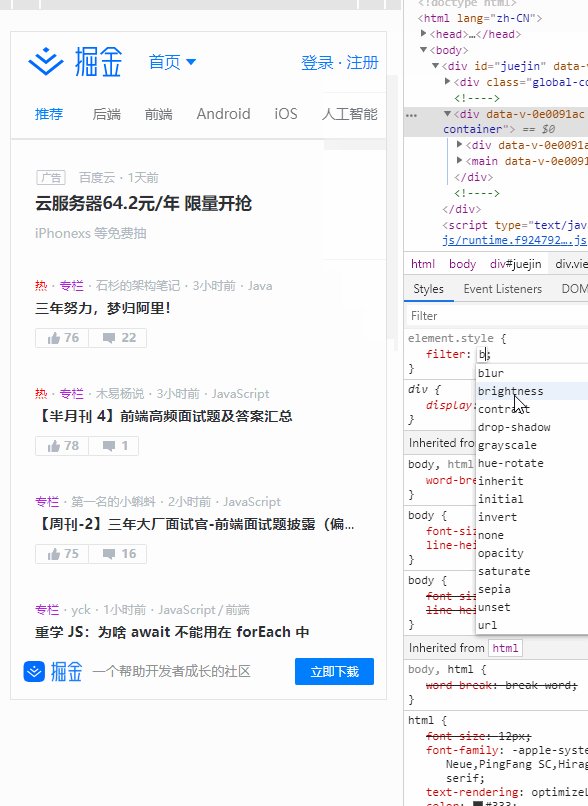
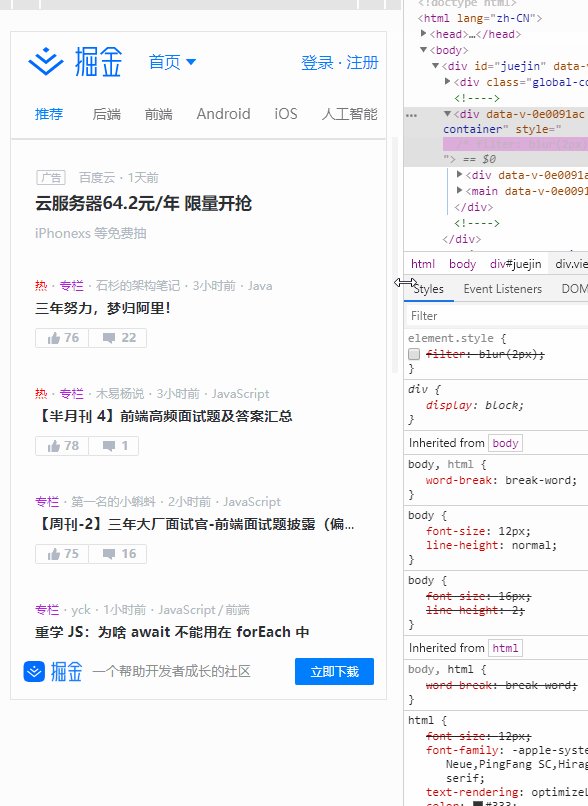
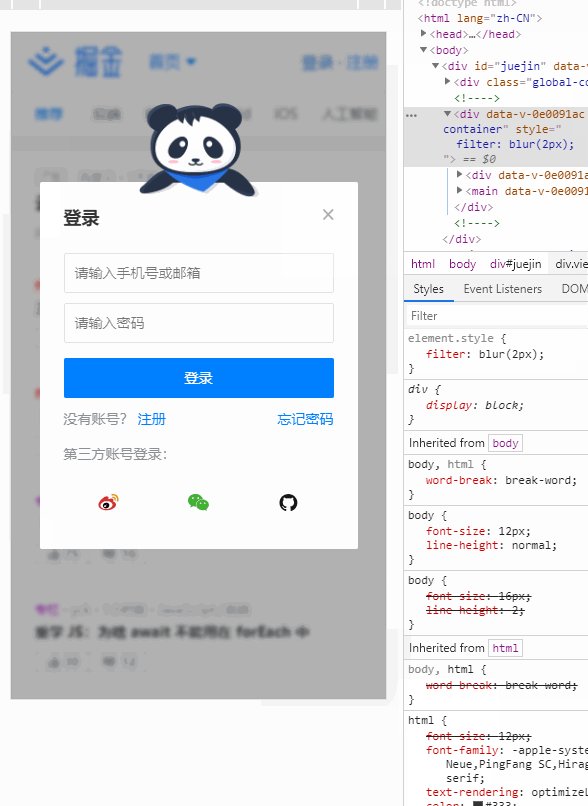
8. 模态框-背景虚化

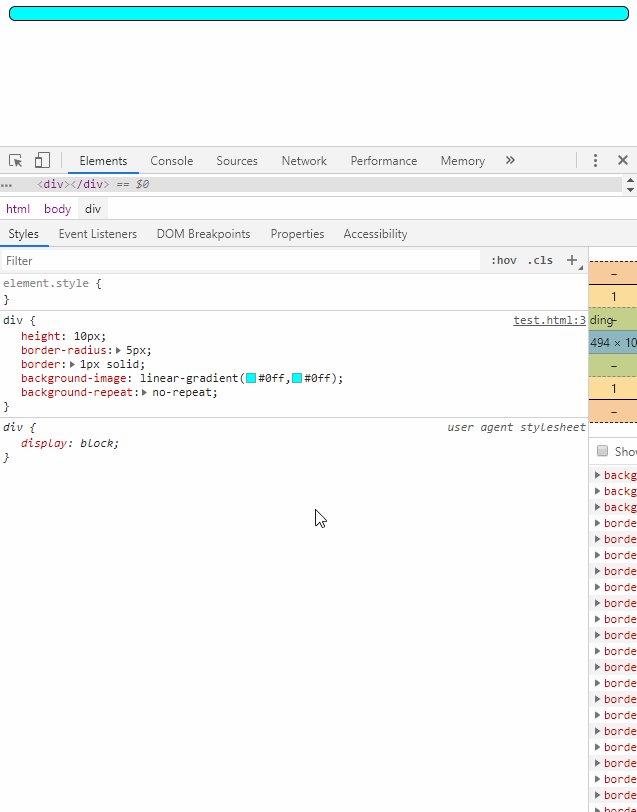
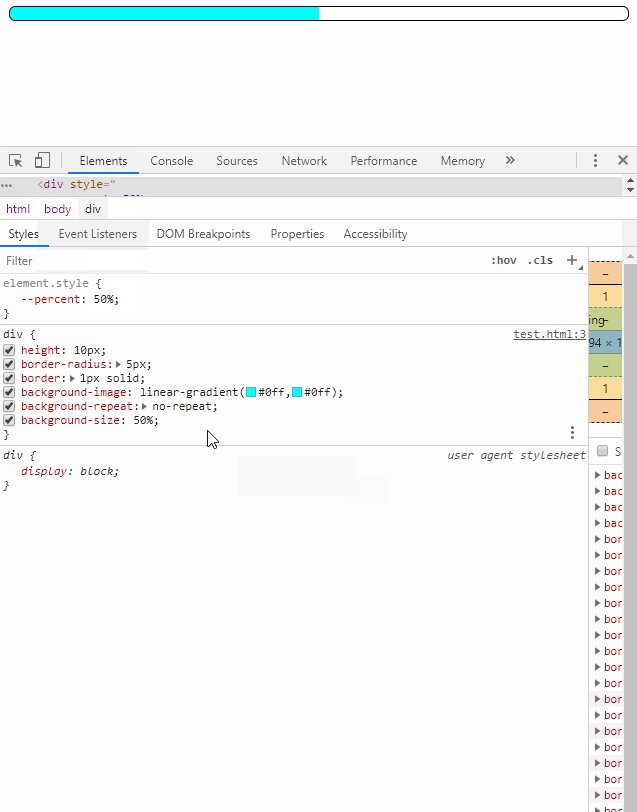
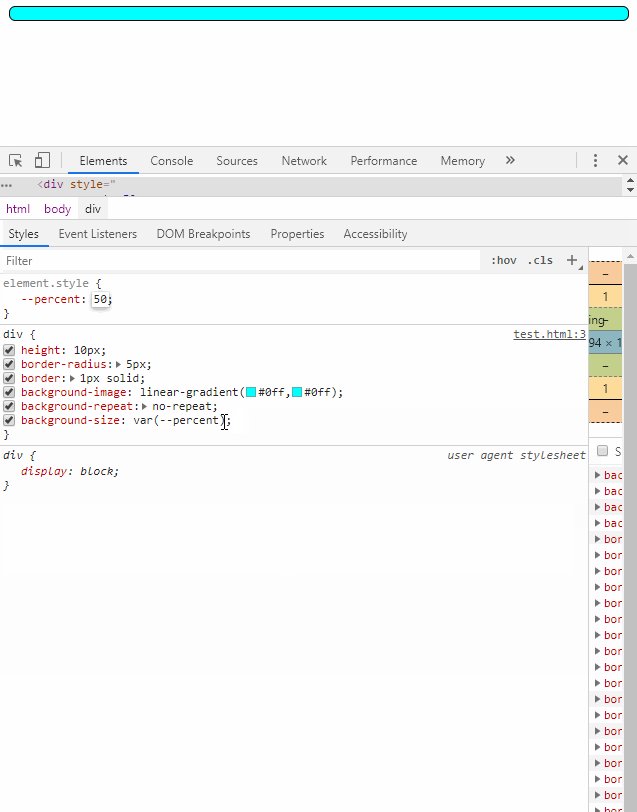
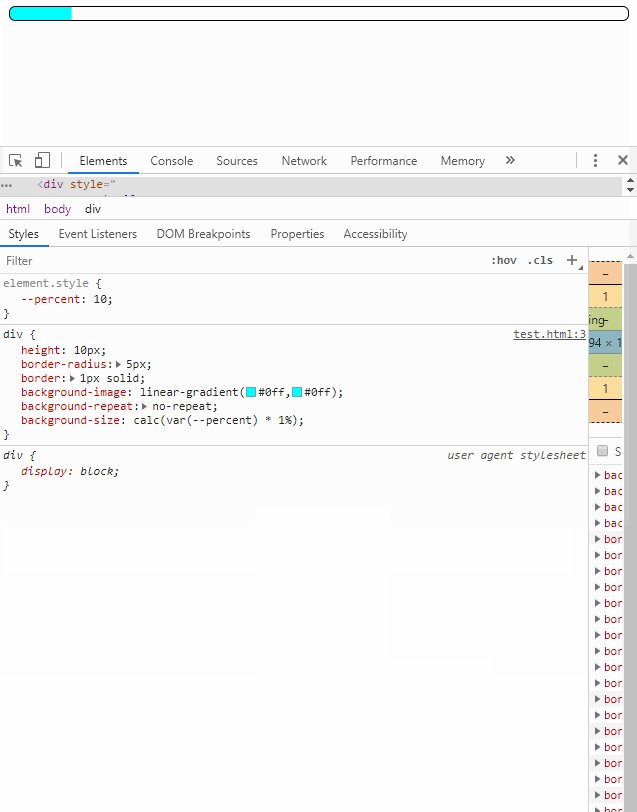
9. 自定义属性实现进度条

10. 渐变实现进度条
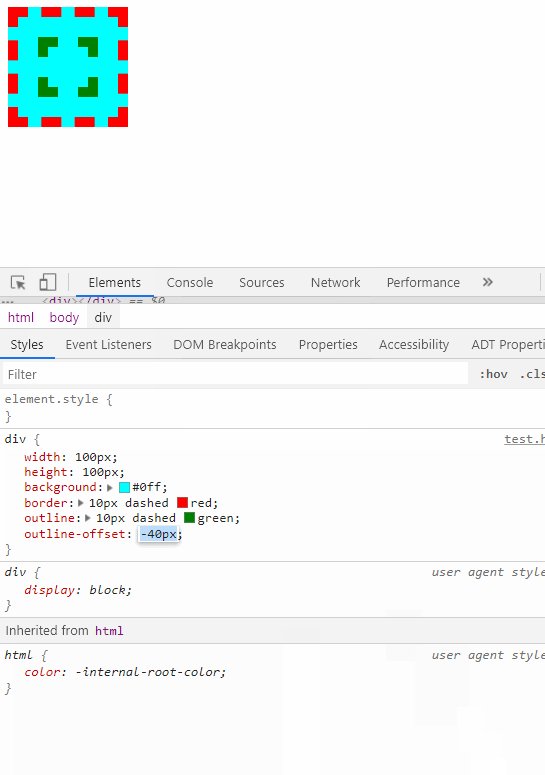
11. outline妙用
结合margin负数,和outline-offset负数,可以实现很多意想不到的效果
12.table