一、编程规范
为什么要编程规范:团队成员对代码认识有差异,统一代码风格利于阅读,项目维护
二、编程规范分类
(1)代码规范
(2)git提交规范
三、代码规范实现
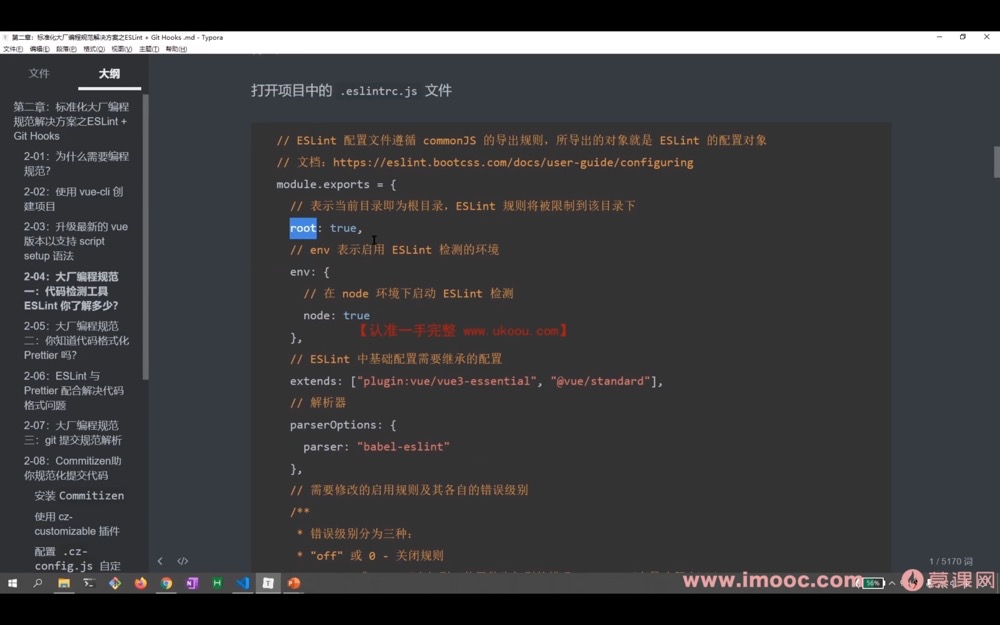
1. eslint基本配置
.eslintrcjs配置文件符合commonjs标准(module.exports = / require)

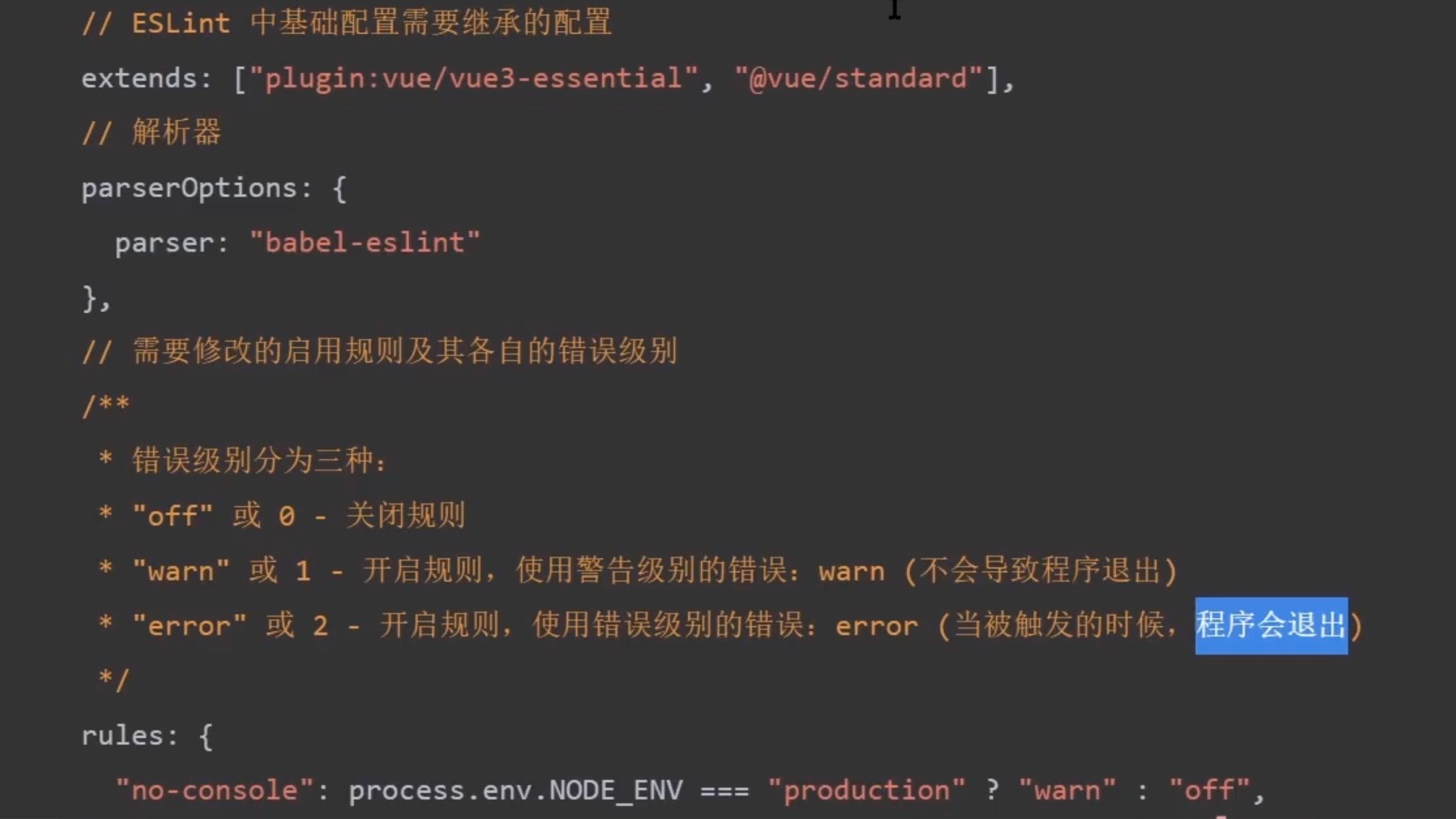
2.修改eslint规则
在eslintrc.js中添加rules配置
rules: {'qoute' : 'warn'}
3.prettier - 代码格式化工具
代码格式化,可以继承到vscode,在保存时格式化代码,让其符合eslint标准
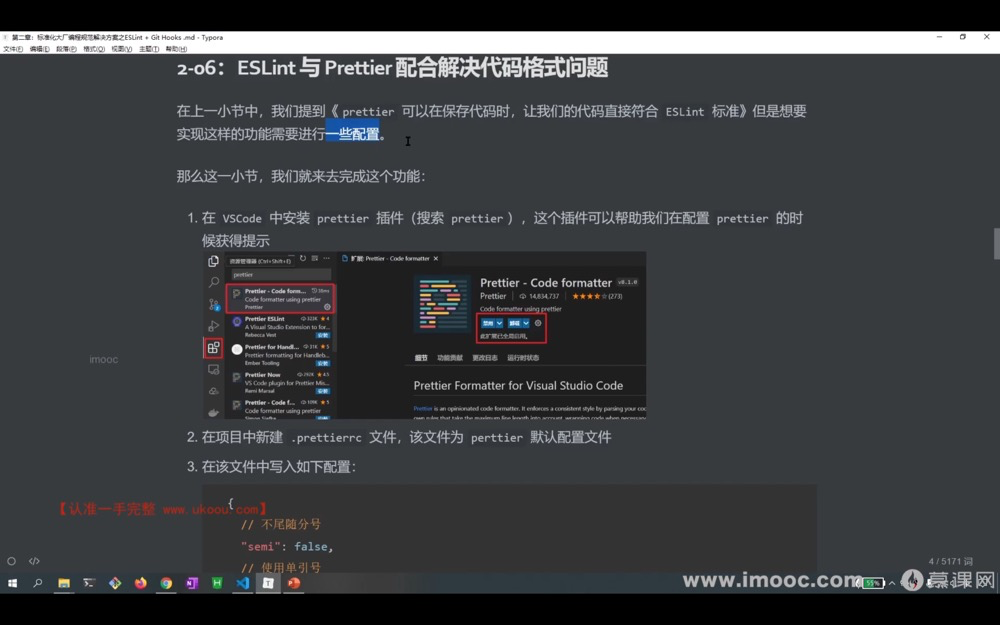
4.prettier安装与使用
(1)在vscode中安装prettier
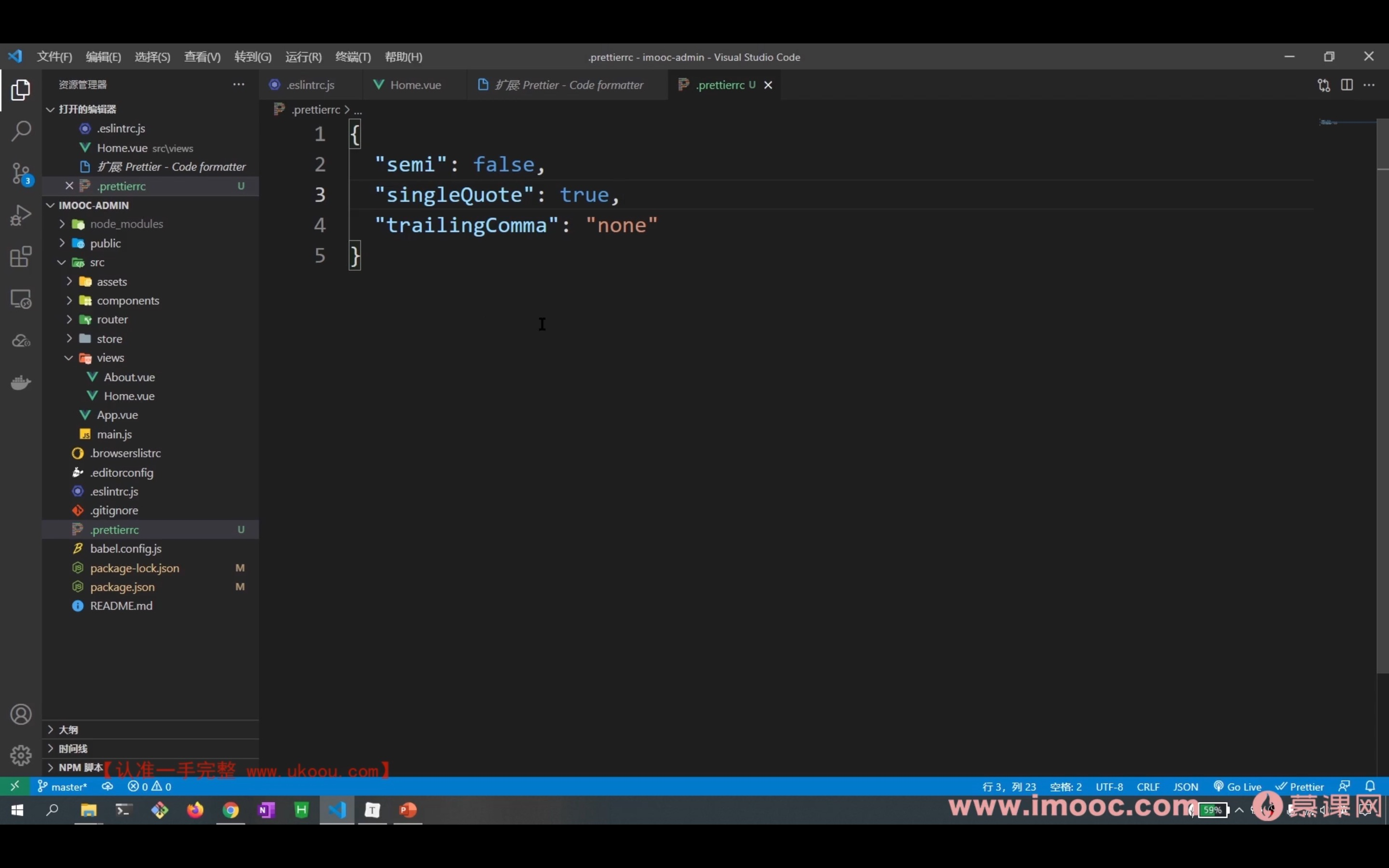
(2)在项目根目录中创建.prettierrc文件(prettier配置文件)
(3)输入基本配置

{"semi" : false, //行尾跟不跟分号"singleQoute" : true, //是否用单引号代替双引号"trailingcomma" :false , // 多行逗号分隔的语句,最后一行不加逗号}
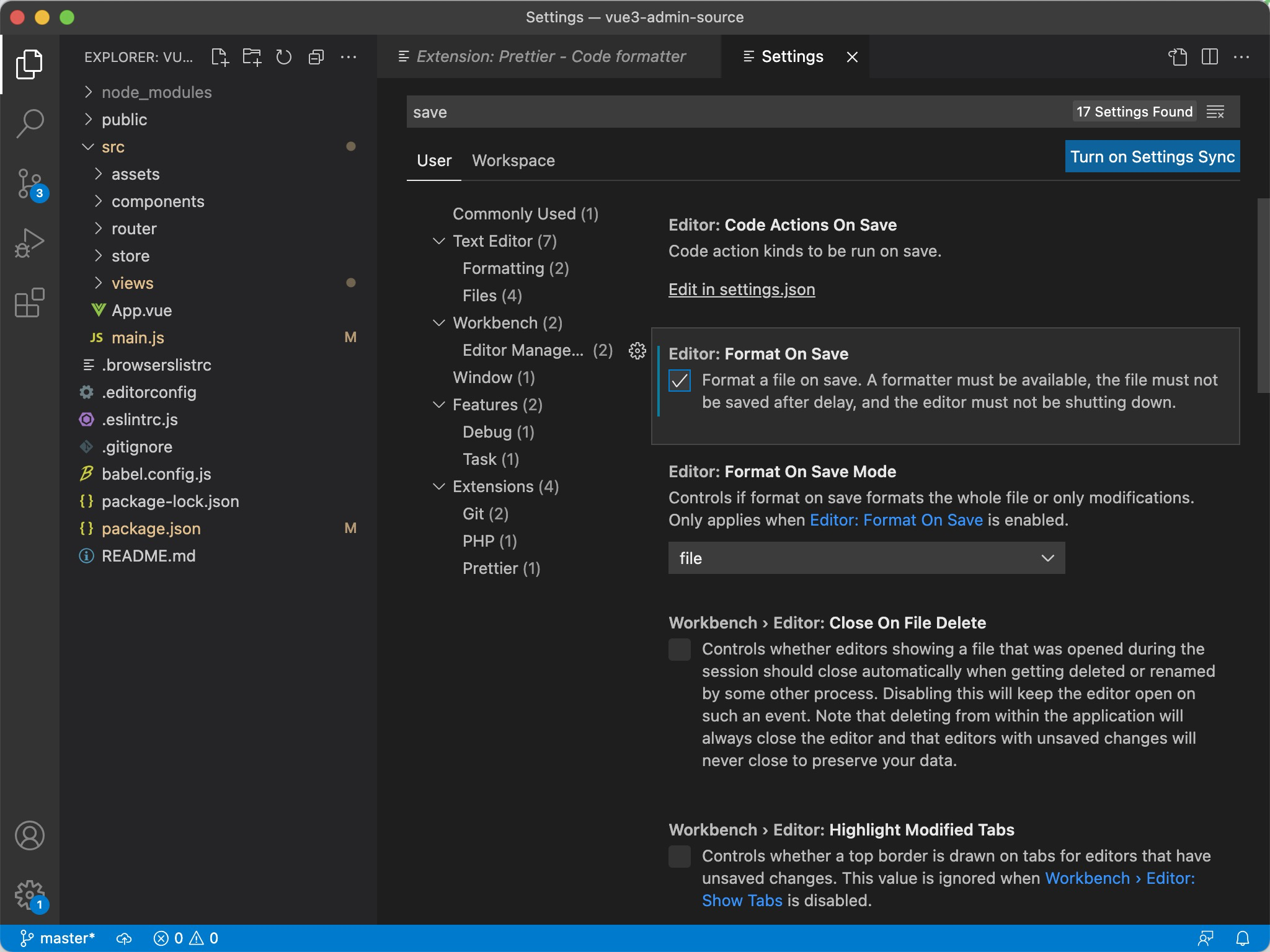
(4)在vscode中,打开设置,找到format on save
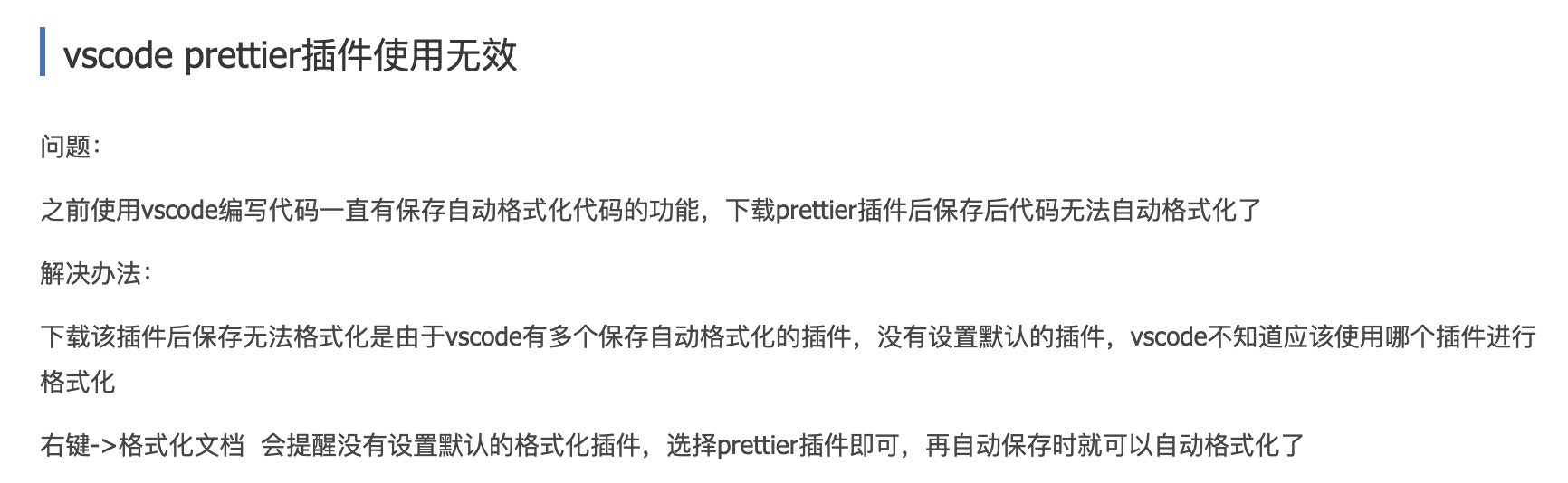
(5)prettier无效
因为vscode中下了多个格式化插件,需要右键点击设置默认格式化工具