一、节点属性
(1)nodeName
用的不多
除了元素节点的nodeName返回标签大写,其他都是返回 ‘# + 节点’
console.log(document.nodeName) // '#document'console.log(document.children[0].nodeName) // 'HTML'
(2)nodeValue
很少用到
(3)nodeType
重要,可以用来封装查找元素节点的兼容性方法。
用childNodes来封装方法,children获取元素文本节点:
let domObj = document.getElementsByTagName('div')[0];function getElementChildren(dom){let childrenArr = [],childrenLength = dom.childNodes.length,childNodes = dom.childNodes;for(i = 0; i < childrenLength ; i++){var currentChild = childNodes[i];if(currentChild.nodeType === 1) childrenArr.push(currentChild)}return childrenArr}
(4)类数组<br />类数组是一种集合,属性为下标,但没有继承Array.prototype的方法,没有push,splice等方法。但是可以给其增加splice方法来模拟数组,给类数组添加Array.prototype.push后,可以正常使用,且length属性为跟着变化。
let obj = {0:1,1:2,2:3,push : Array.prototype.push,splice : Array.prototype.splice}//对象有无length属性,影响着后来添加的push方法,如果对象本身没有length属性,//调用push方法后,对象会增加一个0属性,且对了一个length属性,值为1obj.push = Array.prototype.push
(5)hasChildNodes
<div></div>
document.getElementsByTagName('div')[0].hasChildNodes() // true ,因为有空格,属于文本节点
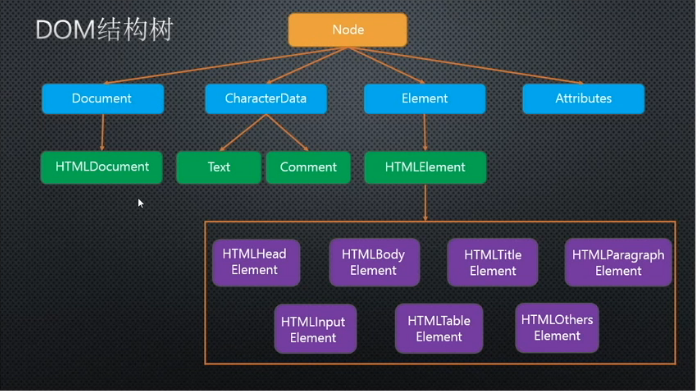
二、DOM结构
(1)DOM结构(可以操作html和xml)的顶点是Node,Document有两个分支(HTMLDocument和XMLDocument),HTMLDocument的实例为document对象,document对象继承于HTMLDocument和Document。
(2)Element构造函数,有两个分支(HTMLElement和XMLElement),HTMLElement有不同实例构造函数用来创建各自的dom元素实例。
<div>123</div><p>paragragh</p>
Element.prototype.aaa = 'aaa';HTMLElement.prototype.bbb = 'bbb';HTMLDivElement.prototype.ccc = 'ccc';let divDom = document.getElementsByTagName('div')[0],pDom = document.getElementsByTagName('div')[0];console.log(divDom.aaa,divDom.bbb,divDom.ccc) // 'aaa','bbb','ccc'console.log(pDom.aaa,pDom.bbb,pDom.ccc) // 'aaa','bbb',undefined ,// 因为p元素不是HTMLDivElement构造的,不能继承HTMLDiv.prototypeconsole.log(Object.getPrototypeOf(divDom) === HTMLDivElement.prototype) // true
(3)Document.prototype和Element.prototype上查找元素的方法对比<br />(1)getElementById和getElementByName只在Document.prototype上有(选择范围为整个文档)<br />(2)getElementsByTagName、getElementsByClassName、querySelector、querySelectorAll在Document.prototype和Element.prototype上都有,但是返回不一样。<br />Document.prototype上的方法查找范围为整个文档,Element.prototype上元素的方法**查找范围**为当前dom元素节点内<br />(3)DOM在document实例上保存了两个属性能快速访问到body和head:documenct.body和document.head,不用再调用getElementsByTagName了。**document.title**是直接文本字符串。通过**document.documentElement**可以快速访问**html**节点

