一、浏览器进程与线程
打开一个页面,任务管理器有四个进程
一个页面至少有四个进程
1.浏览器进程,负责页面显示、用户交互、子进程管理、文件储存
2.渲染进程,负责将html、css、js文件解析为页面,页面排班引擎blink和v8引擎就在该进程中运行
3.gpu进程,最初负责3dcss效果,后来界面ui也用到了该功能
4.网络进程,负责网络资源加载
5.插件进程,负责插件运行
线程是依附于进程进行的。浏览器会为进程开辟单独的内存,可以有多个线程,里面包含了代码,运行时的数据。
多进程浏览器更流畅,稳定,安全(插件沙箱操作,不能操作硬盘),但是更占内存。
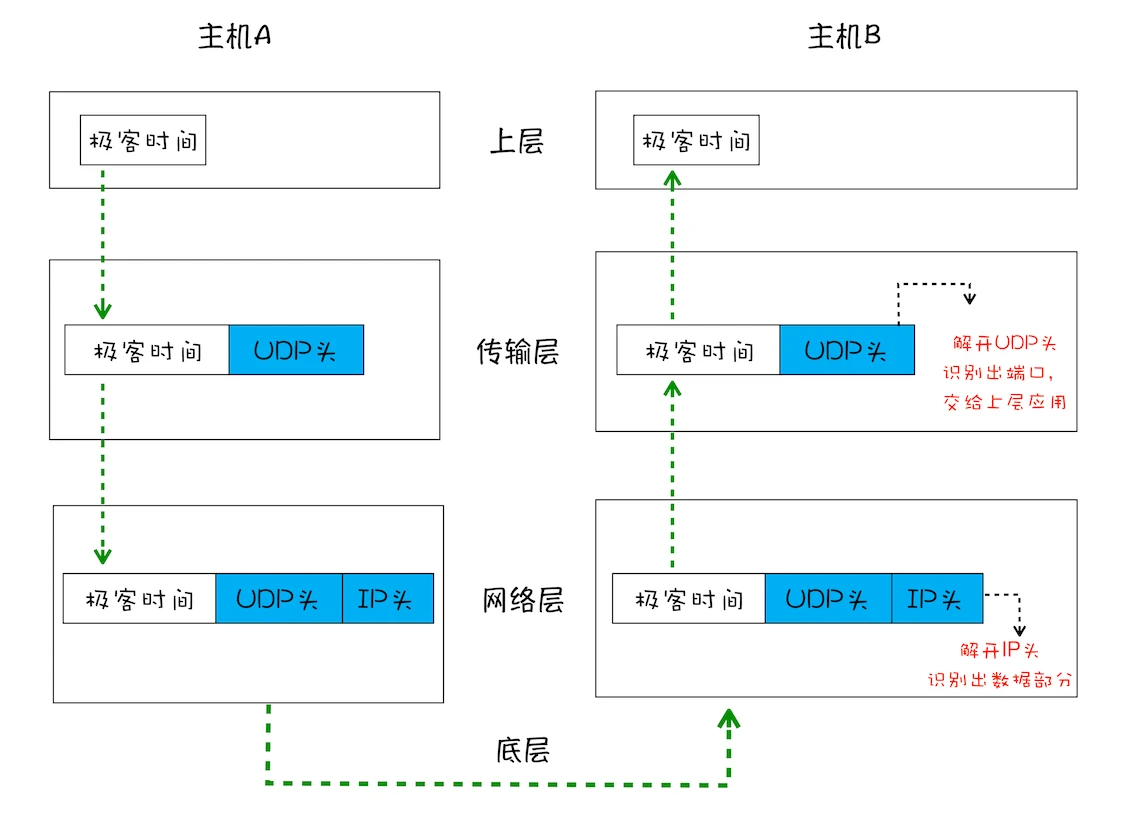
二、网络传送数据过程:

数据是通过分割成小的数据包传输的。
(1)上层将数据传输给传输层
(2)传输层给数据包添加ip头,将数据交给网络层
(3)网络层(可能是udp-user datagram protocal,也可能是tcp- transition control protocal),给数据包加上端口号,再将数据包交给底层
(4)底层将数据包传输给目标主机网络层
(5)目标主机网络层拆开将数据包ip头,将数据包交给传输层
(6)传输层读取数据包端口号,将数据包返回给上层对应应用
网络层udp和tcp协议的对比,udp协议传输速度快,适合传输音视频,但是不会重传丢失的数据包。tcp协议有重传机制,且引入重排机制,能将乱序数据包组合成完整文件。
三次握手,数据传输,四次挥手
(1)TCP 提供面向连接的通信传输,需要确认两端都做好了准备工作,期间需要发送三次数据包以确认建立连接。
(2)数据传输,tcp协议数据传输过程中,数据发送后需要在规定时间确认数据已接收,否则会认为数据丢失而出发重发机制。大文件被分割为数据包后,会根据序号排序,组合为完整的文件。
(3)四次挥手,来确认两端都断开了连接
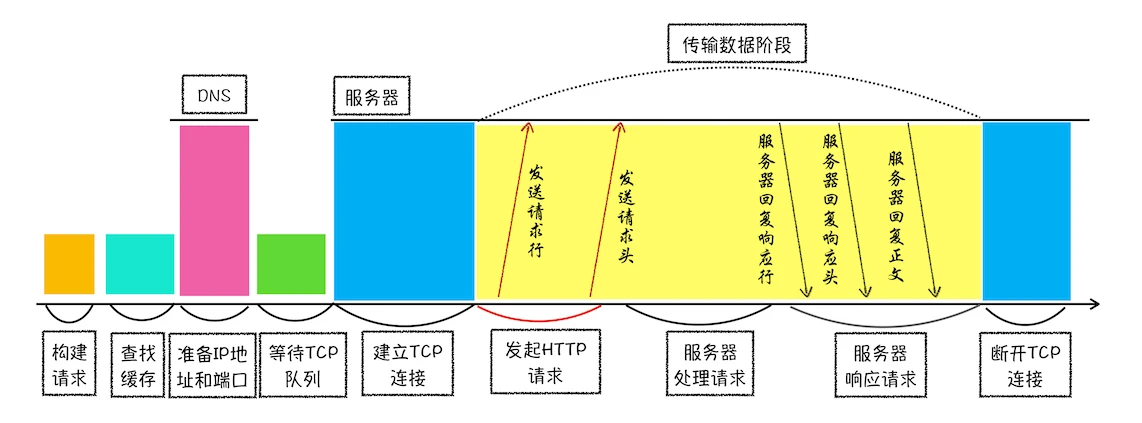
三、浏览器发起http请求流程:
http协议是运行在tcp协议上的,发送http请求前要先建立tcp协议,在HTTP工作开始之前,浏览器通过TCP与服务器建立连接。
(1)通过dns获取ip地址和端口号。
(2)判断是否有缓存数据,试过查找失败,进入网络进程
(3)获取到了ip和端口号以后,不能立马建立tcp队列,chrome限制了同一域名同时只能建立6个tcp连接,其余的需要等待其他请求完成后再连接。
(4)等待结束后,此时就可以和服务器快乐握手了,建立tcp连接
(5)构建请求信息(请求方式、请求URI、协议) ,发送http请求:首先发送请求行,再发送请求头(一些浏览器信息-操作系统、内核、cookies)
(6)服务器处理http请求,http请求千辛万苦到达服务器后,会根据请求信息来做出相应。首先返回相应行(协议版本和状态码),然后返回响应头(数据类型、是否缓存、以及要在客户端保存的cookie信息),最后返回相应体。
(7)一般情况下,浏览器接收了数据后,tcp连接会断开,但是如果响应头里面包含’connection: keep-alive’,连接则不会断开。
tip:为啥第二次访问网站会比较快:
1、有dns缓存,直接拿到缓存的ip地址
2、服务器让客户端将数据进行了本地缓存
‘cache-control: max-age=2000’
缓存数据没过期的情况下,浏览器不会重新请求。过期后,http请求头会加上是否过期查询’if-none-macth’,如果返回状态码为304,浏览器会继续读取缓存资源。
登录状态如何保存的
响应头如果包含’set-cookie’字段,浏览器会将信息保存到cookie中,再次请求时,会在请求头中带上cookie信息。

四、从输入url到页面显示,浏览器做了什么?
大概过程就是,获取文档资源,渲染,更新页面
导航流程:
1、输入内容判断:输入url,浏览器进程会判断是关键字还是域名
(1)如果是关键字,浏览器会使用默认搜索引擎搜索
(2)如果是域名,会进入url请求流程
2、url请求流程:
网络进程会判断是否有缓存,如果有缓存,将缓存数据直接返回浏览器进程。
如果没有则会进dns行域名解析,得到服务器ip地址。
利用ip地址与服务器建立tcp连接,构建包含请求行、请求头并附带域名相关cookies的请求信息,之后将请求信息发送至服务器。
服务器响应后,将响应数据(相应行、响应头)返回给浏览器,此时浏览器开始解析响应头信息,分析状态码
状态码301、302为重定向,浏览器会根据location重新发起请求,状态码为200,表示响应成功,开始分析content-type。
浏览器会根据数据类型做出不同处理。content-type为字节流类型,浏览器会下载该数据,为text/html时会渲染该页面。此时导航流程结束,开始渲染准备。
渲染准备:
1、浏览器会根据 ‘同一站点 same-site’ 原则url判断是否新启动渲染进程
如果两个url协议和根域名一样,就属于同一站点,会共用一个渲染进程
2、提交文档:浏览器进程向渲染进程发送响应体数据,渲染进程接受后,会向浏览器进程发送’提交成功’的消息,之后浏览器界面状态会更新,并更新页面。
渲染阶段:

