一、异步的优点
异步任务可用于用户交互,通过触发绑定事件执行异步任务,进行计算或请求后台数据然后局部刷新页面。
如果没有异步任务,网页渲染出来内容就固定了,和报纸没区别了,想要刷新页面只能重新请求重新渲染。有了异步任务,就可以局部刷新页面。很多人说,没有ajax就没有今天的互联网。
二、Asynchronous Javascript And XML
(1)ajax可以异步请求网络资源,还可以监听请求过程,从而实现异步刷新页面。
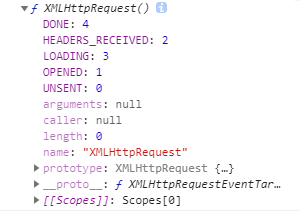
ajax的核心是Javascript中的XMLHttpRequest对象,这是个构造函数,有自身静态状态属性,原型上有发送请求的各种方法。
(2)使用方法
(1)创建一个ajax实例
(2)调用open方法设置:方法,请求地址,请求种类(是否异步,默认是异步)
(3)注册函数,根据readyState来观察请求过程作出反应
(4)发送请求
(5)服务器响应,接受数据
// 1. 创建ajax实例let FAjax = new XMLHttpRequest(),url = 'https://www.yuque.com/frank091915/vplc15/cmggc7/edit?toc_node_uuid=-s7GmWQTDc84DUKf'// 2. 设置请求配置(方法、地址、是否异步)FAjax.open('get', url,true)// 3. 添加请求对象观察函数FAjax.onreadystatechange = ()=>{console.log(FAjax)//readystate为4,状态码status为200时,表示响应就绪if(FAjax.readystate === 4 && FAjax.status === 200){console.log(FAjax.resposeXML || FAjax.resposeText)//resposeText为文字类型响应类容,resposeXML为XML类型}}// FAjax.setRequestHeader('content-type', 'application/x-www-form-urlencoded')// 4. 发送请求FAjax.send() // 可以传参设置请求体 'name=fox&age=18' 键=值的形式,用&连接
使用post请求时的注意点:
(1)post请求可以在send方法中传参来添加请求体
(2)可以通过ajax.setRequestHeader来设置请求头

