一、vue2中核心api
1.Object.defineProperty
(1)使用
接受三个参数,第一个是对象,第二个是属性名,第三个是属性描述符
const obj = {}let name = 'objName'Object.defineProperty(obj,'name',{enumerable:true,configurable:true,writable:true,get(){return name},set(newVal){name = newVal}})
2.vue中如何使用Object.defineProperty
(1)无法原生监听数组,需要特殊处理
a.将监听数组的原型指向另一个对象
b.该对象继承自Array.prototype
c.该对象原型对象重写了Array.prototype的方法,调用数组方法时,会借用Array.prototype上的方法,并且触发视图更新函数。
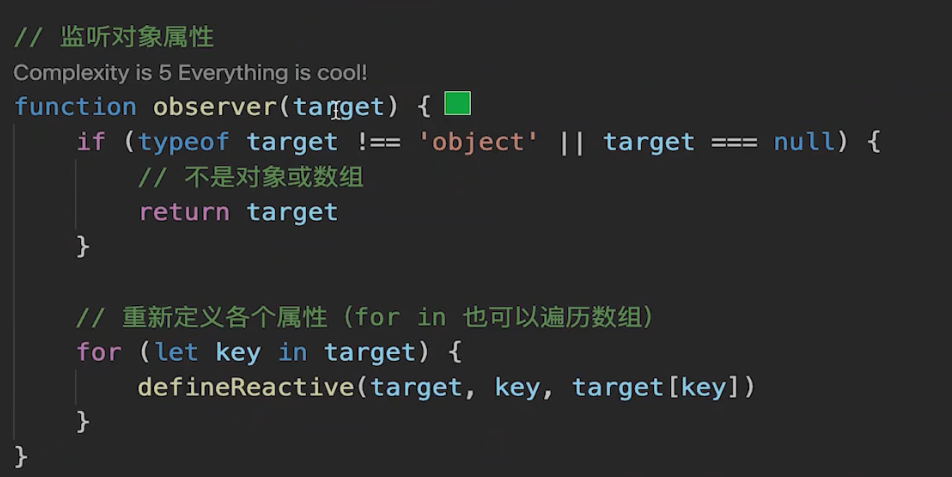
// 触发更新视图function updateView() {console.log('视图更新')}// 重新定义数组原型const oldArrayProperty = Array.prototype// 创建新对象,原型指向 oldArrayProperty ,再扩展新的方法不会影响原型const arrProto = Object.create(oldArrayProperty);['push', 'pop', 'shift', 'unshift', 'splice'].forEach(methodName => {arrProto[methodName] = function () {updateView() // 触发视图更新oldArrayProperty[methodName].call(this, ...arguments)// Array.prototype.push.call(this, ...arguments)}})// 重新定义属性,监听起来function defineReactive(target, key, value) {// 深度监听observer(value)// 核心 APIObject.defineProperty(target, key, {get() {return value},set(newValue) {if (newValue !== value) {// 深度监听observer(newValue)// 设置新值// 注意,value 一直在闭包中,此处设置完之后,再 get 时也是会获取最新的值value = newValue// 触发更新视图updateView()}}})}// 监听对象属性function observer(target) {if (typeof target !== 'object' || target === null) {// 不是对象或数组return target}// 污染全局的 Array 原型// Array.prototype.push = function () {// updateView()// ...// }if (Array.isArray(target)) {target.__proto__ = arrProto}// 重新定义各个属性(for in 也可以遍历数组)for (let key in target) {defineReactive(target, key, target[key])}}// 准备数据const data = {name: 'zhangsan',age: 20,info: {address: '北京' // 需要深度监听},nums: [10, 20, 30]}// 监听数据observer(data)// 测试// data.name = 'lisi'// data.age = 21// // console.log('age', data.age)// data.x = '100' // 新增属性,监听不到 —— 所以有 Vue.set// delete data.name // 删除属性,监听不到 —— 所有已 Vue.delete// data.info.address = '上海' // 深度监听data.nums.push(4) // 监听数组
(2)如何监听复杂对象,深度监听
a.遍历监听属性时,判断属性值是否为对象或数组,如果是,则需要递归调用监听方法监听该属性
b.set操作时,判断新属性值是否为复杂类型,是否需要监听
函数式编程:observer方法只需要判断参数是否需要监听,实施监听的方法抽单独取出来
(3)Object.defineProperty的缺点
a.深度监听需要递归到底,,一次计算量大
b.无法监对象听到新增的属性,需要使用vue2中的Vue.set方法
二、Proxy
还有兼容性,无法polyfill
思路
一、Object.defineProperty
使用方法:参数 => 如何监听data:遍历监听;深度监听对象;特殊方法监听数组 => Object.defineProperty的缺点