一、查看当前vue/cli版本,需要升级
命令行输入 vue -V,输出vue/cli版本号,需要在4.5.13以上
二、升级vue/cli版本
npm update -g @vue/cli
三、项目创建
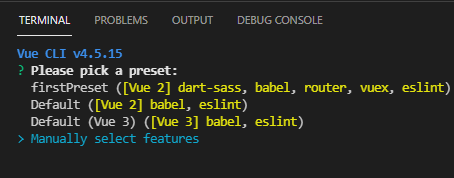
1.命令行输入 vue create,进入模板选择
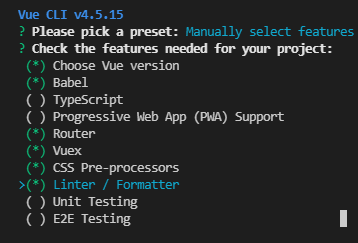
2.选择自定义特点 features
(1)选择vue版本
(2)使用bable进行js编译
(3)使用router
(4)使用vuex
(5)使用css-processors css处理器
(6)使用lint和formatter来进行代码检查以及格式化
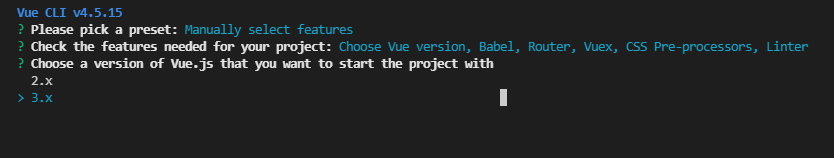
3.选择vue版本
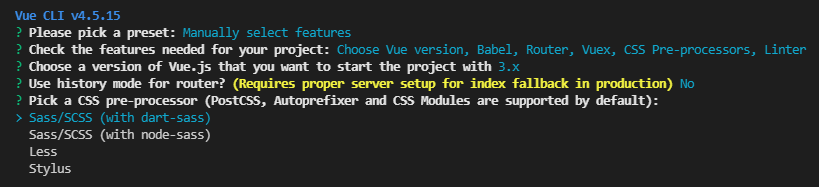
4.router不适用history模式
5.选择css处理器工具
选择dart-sass
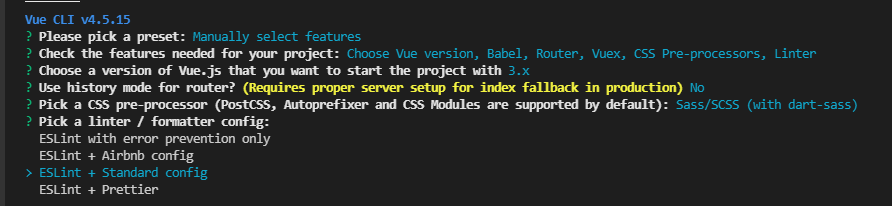
6.选择eslint规范标准
选择standard config
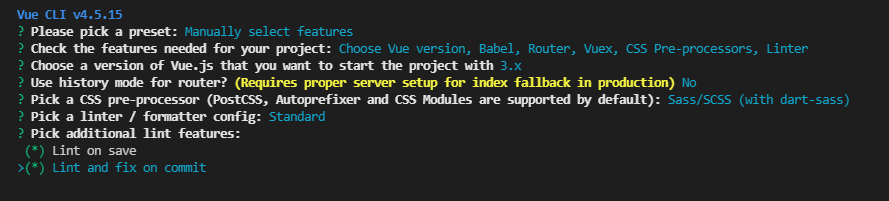
7.选择eslint检验特点
保存和提交时都进行校验
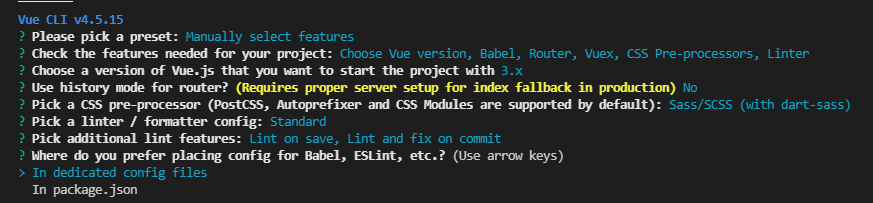
8.选择eslint和bable配置地点
package.jason中还是单独文件
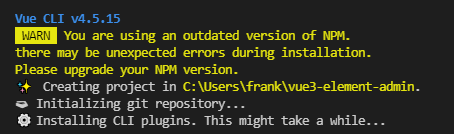
四、创建项目时报错
五、升级vue3.2
用vue/cli4.5.13创建的vue版本是3.0,使用 script setup语法需要升级为vue@3.2.8
输入以下命令
npm i vue@3.2.8 vue-router@4.0.11 vuex@4.0.2