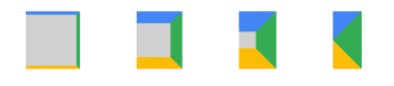
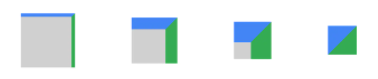
**边框宽度有无对盒子的影响 **<br /> 1、**当仅有邻边时, 两个边会变成对分的三角**<br /> 2、当取消一条边时,与这条边相邻两条边的接触部分会变直<br />画三角形方法:<br /> 宽高设置为0,相邻的三条边,设为相同宽度,期中将相对的两条边颜色设为透明。<br /> 当宽高为零,有一条边框没有时,对面变宽会伸手过来(画三角形的方法);<br /><br />** 画直角三角形**(宽高为零,**相邻边**设一样宽度(相邻边接触部分会),斜分空间,再隐藏一个边框) <br /> 宽高设为0,相邻两条边设置相同宽度,将其中一条颜色设为透明<br /> 
/* 1、某一边框宽度为0 *//* .triangle {width: 0px;height: 0px;border-style: solid;border-width: 0 50px 50px;border-color: transparent transparent #d9534f;position: relative;} *//* 2、四个边框都有值,隐藏其他三个边框 这种方式会多占一个边框的宽度 *//* .triangle {width: 0px;height: 0px;border-style: solid;border-width: 50px;border-color: transparent transparent transparent #d9534f;} *//* 想要不占位置,可以在后面添加一个伪元素三角形,空心三角形可以将伪类元素移到盒子中心进行遮盖 *//* .triangle {width: 0;height: 0;border-style: solid;border-width: 0 50px 50px;border-color: transparent transparent #d9534f;position: relative;} *//* .triangle:after {content: "";border-style: solid;border-width: 0 40px 40px;border-color: transparent transparent #96ceb4;position: absolute;top: 6px;left: -40px;} */

