一、考察了什么
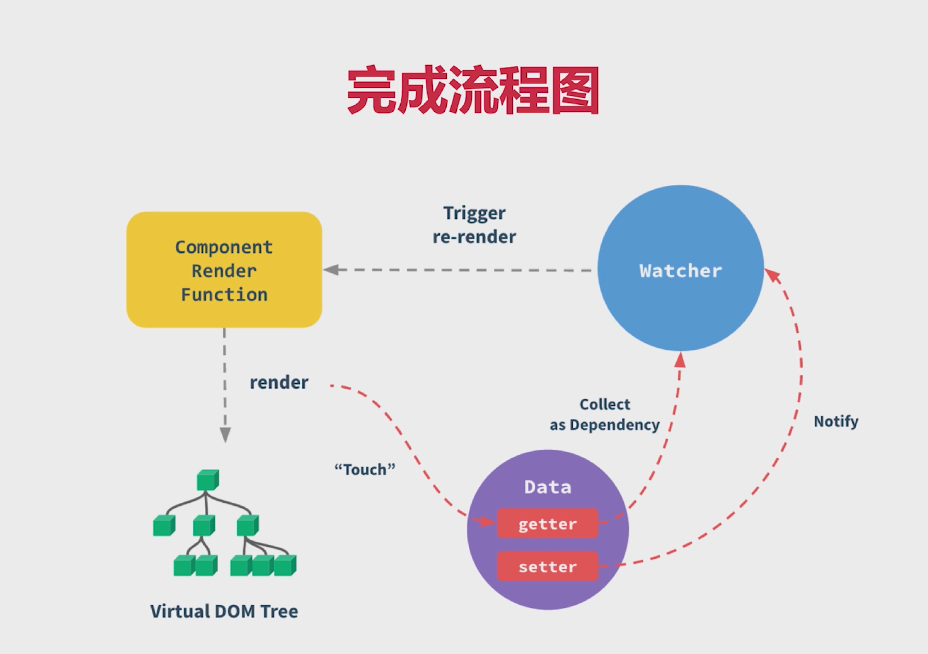
1.组件渲染成页面、修改data触发更新(数据驱动视图更新)
2.背后的原理和要点
3.考察对整个流程了解的全面程度
二、vue的三大核心要点
1.响应式:监听data属性getter setter(包括数组)
(1)在setter中触发updateView函数,再监听新的属性值
(2)深度监听复杂对象
判断对象属性值,如果是复杂类型值,递归深度监听
(3)监听数组
如果是数组,修改其引用的原型;该原型继承自Array.prototype;该原型对象上重写了数组的方法,以便在调用数组方法时,触发视图更新。
2.模板编译
(1)template被vue-template-complier编译成render函数
(2)执行render函数后,返回createElement生成的vnode
(3)patch vnode后渲染页面
3.vdom
(1)patch(elem, vnode)
(2)patch(vnode,newVnode)
三、渲染、更新过程
1.初次渲染
(1)解析模板
将模板解析成render函数(正式环境中是编译后的render函数,vue-loader)
(2)触发响应式,监听data属性getter setter
执行render函数时,触发data中的getter,将依赖的属性观察起来
这一步已经实现数据驱动视图更新机制
(3)执行render函数,生成vnode,patch(elem, vnode)
2.更新过程
(1)引用到的属性被修改时,会触发setter
(2)重新调用render函数,生成newVnode
(3)patch(vnode, newVnode)
3.异步渲染
(1)$nextTick,在dom渲染后触发,可以拿到修改后的dom
vue的dom更新是微任务,nextTick可以是微任务(promise.then,MutationObserver,setImmediately),放在其后面执行。如果环境没有这些api,则采用setTimeout宏任务,在下一轮事件循环中执行。