一、面包屑方案
1.核心:根据url生成面包屑数据动态渲染
2.生成数据规则:
(1)获取route.matched(匹配到的路由记录)
a.使用watch,组件创建时立马触发
b.监听route,改变时获取最新的面包屑数据
(2)根据meta.title和meta.icon来过滤要显示的菜单
<script setup>import { watch, ref } from 'vue'import { useRoute } from 'vue-router'const route = useRoute()const breadcrumData = ref([])function generateData(routes) { return routes.filter((item) => item.meta.title && item.meta.icon)}// 监听route变化,生成新面包屑数据watch( route, () => { breadcrumData.value = generateData(route.matched) console.log(breadcrumData.value, 'breadcrumData.value') }, { immediate: true })</script>
二、方案步骤
1.创建面包屑组件
2.计算面包屑结构数据
一般面包屑最后一项不可点击
3.动态渲染面包屑
<template> <el-breadcrumb class="breadcrumb" separator="/"> <el-breadcrumb-item :to="{ path: item.path }" v-for="(item, index) in breadcrumData" :key="item.path" > <span :class="[ index === breadcrumData.length - 1 ? 'no-rederict' : 'rederict' ]" >{{ item.meta.title }}</span > </el-breadcrumb-item> </el-breadcrumb></template><script setup>import { watch, ref } from 'vue'import { useRoute } from 'vue-router'import { useStore } from 'vuex'const route = useRoute()const breadcrumData = ref([])function generateData(routes) { return routes.filter((item) => item.meta.title && item.meta.icon)}// 监听route变化,生成新面包屑数据watch( route, () => { breadcrumData.value = generateData(route.matched) }, { immediate: true })// 获取主题颜色const store = useStore()const menuBgColor = ref(store.getters.cssVariables.menuBg)</script><style lang="scss" scoped>.breadcrumb { margin-left: 8px; display: inline-block; line-height: 50px; font-size: 14px; .rederict { color: #666; cursor: pointer; } .rederict:hover { color: v-bind(menuBgColor); } ::v-deep .no-rederict { color: #97a8be; cursor: text; }}</style>
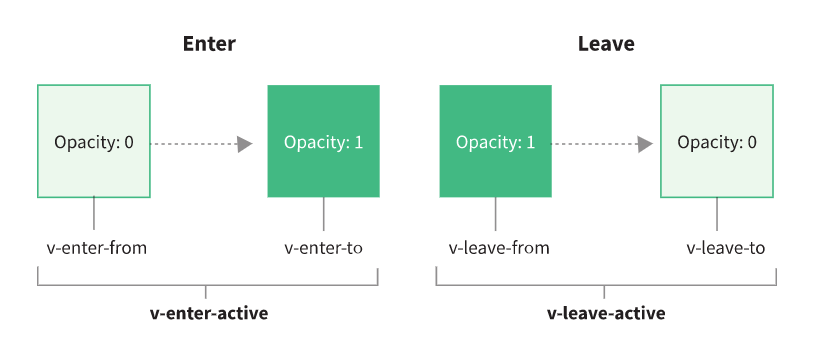
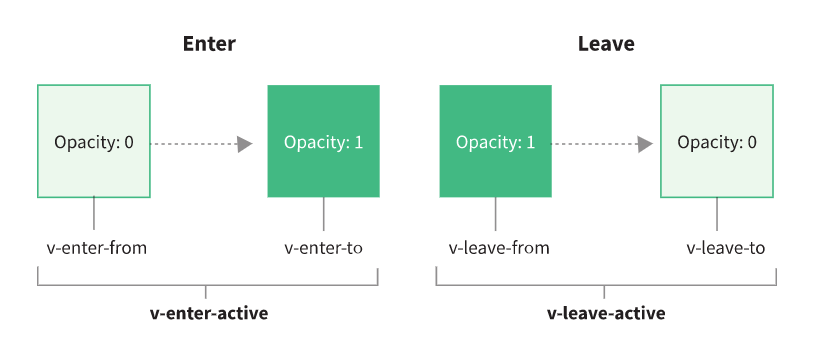
三、Transition和过度class
1.当插入或删除包含在 transition 组件中的元素时,vue会添加过度类名,检测触发js钩子函数

2.过度class用法
(1)-acitve类名可以为进入和离开动画设置不同的持续时间和动画函数
(2)enter-from 和 leave-to用来设置插入和删除时的样式
/* 可以为进入和离开动画设置不同的持续时间和动画函数 */.slide-fade-enter-active { transition: all 0.3s ease-out;}.slide-fade-leave-active { transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);}.slide-fade-enter-from,.slide-fade-leave-to { transform: translateX(20px); opacity: 0;}