一、vue3与vue2项目结构对比
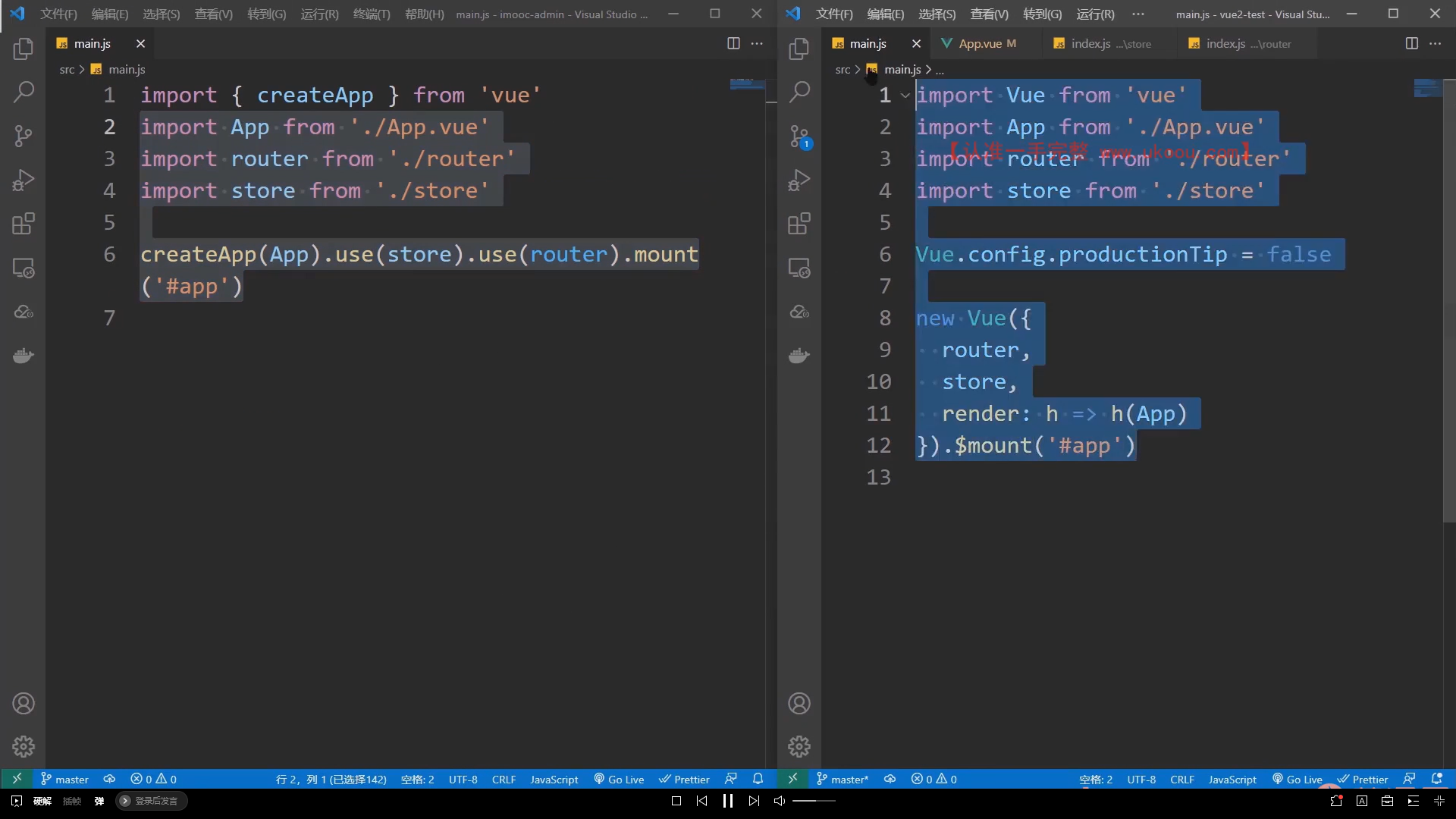
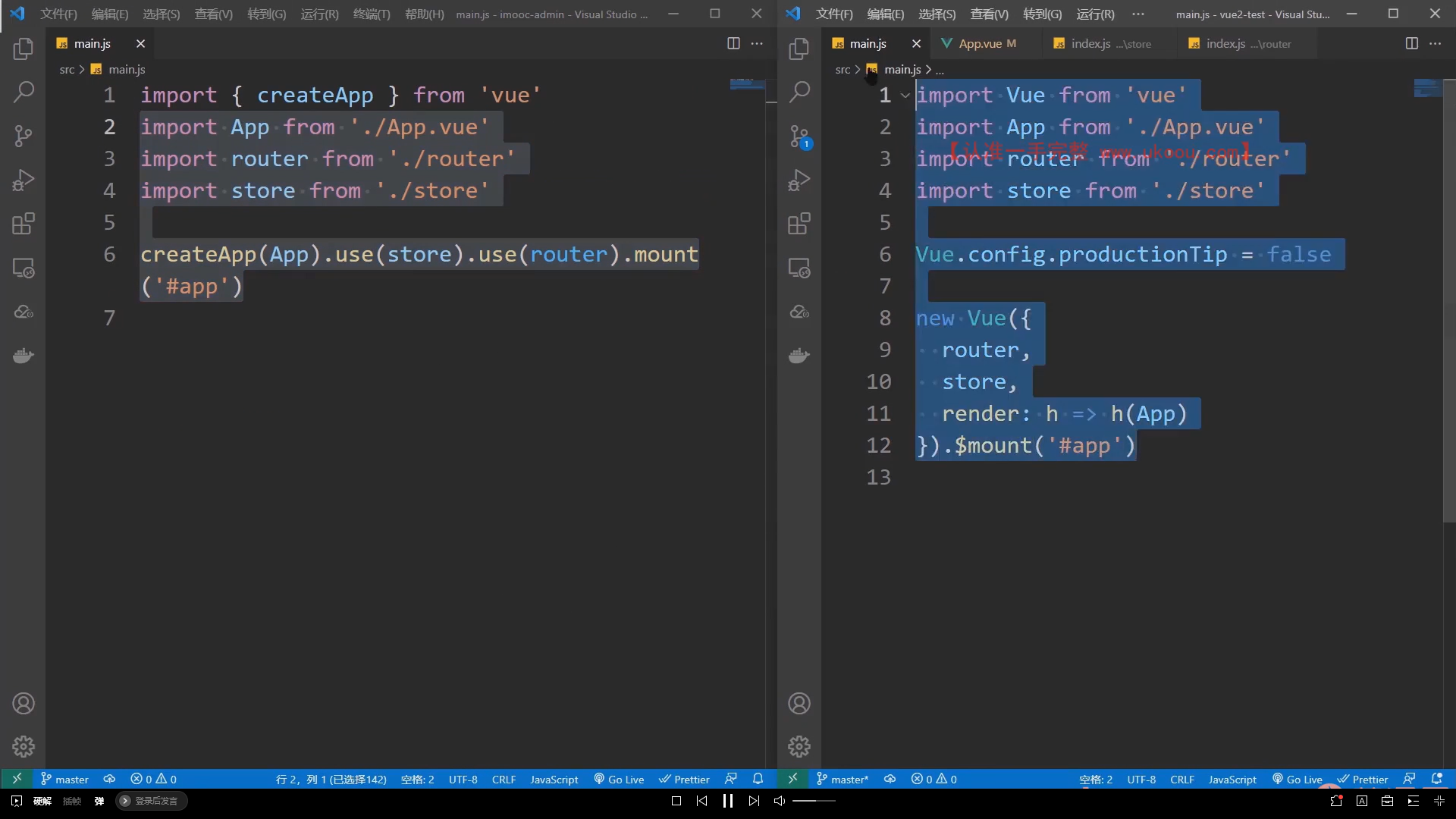
1.main.js对比

createApp(App).use(router).use(store).mount(‘#app’)
1.vue3中,按需引入createApp方法,创建vue实例
2.通过调用vue实例的use方法来挂载插件
3.没有用到Vue构造函数,所以不能将属性方法挂载到原型上
Vue.prototype.$request = request
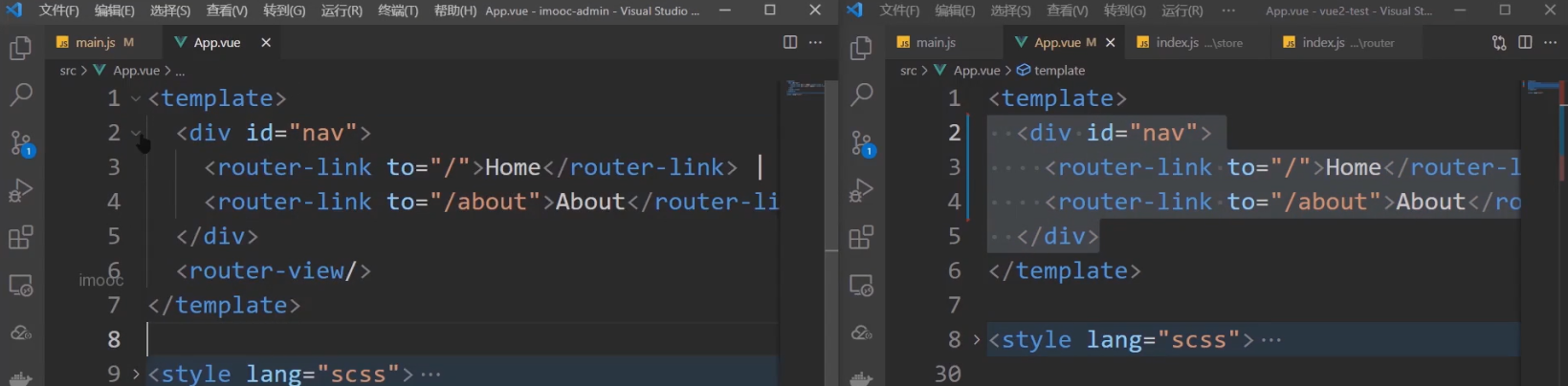
2.app.vue对比
app.vue结构没变,但是可以包含多个根组件

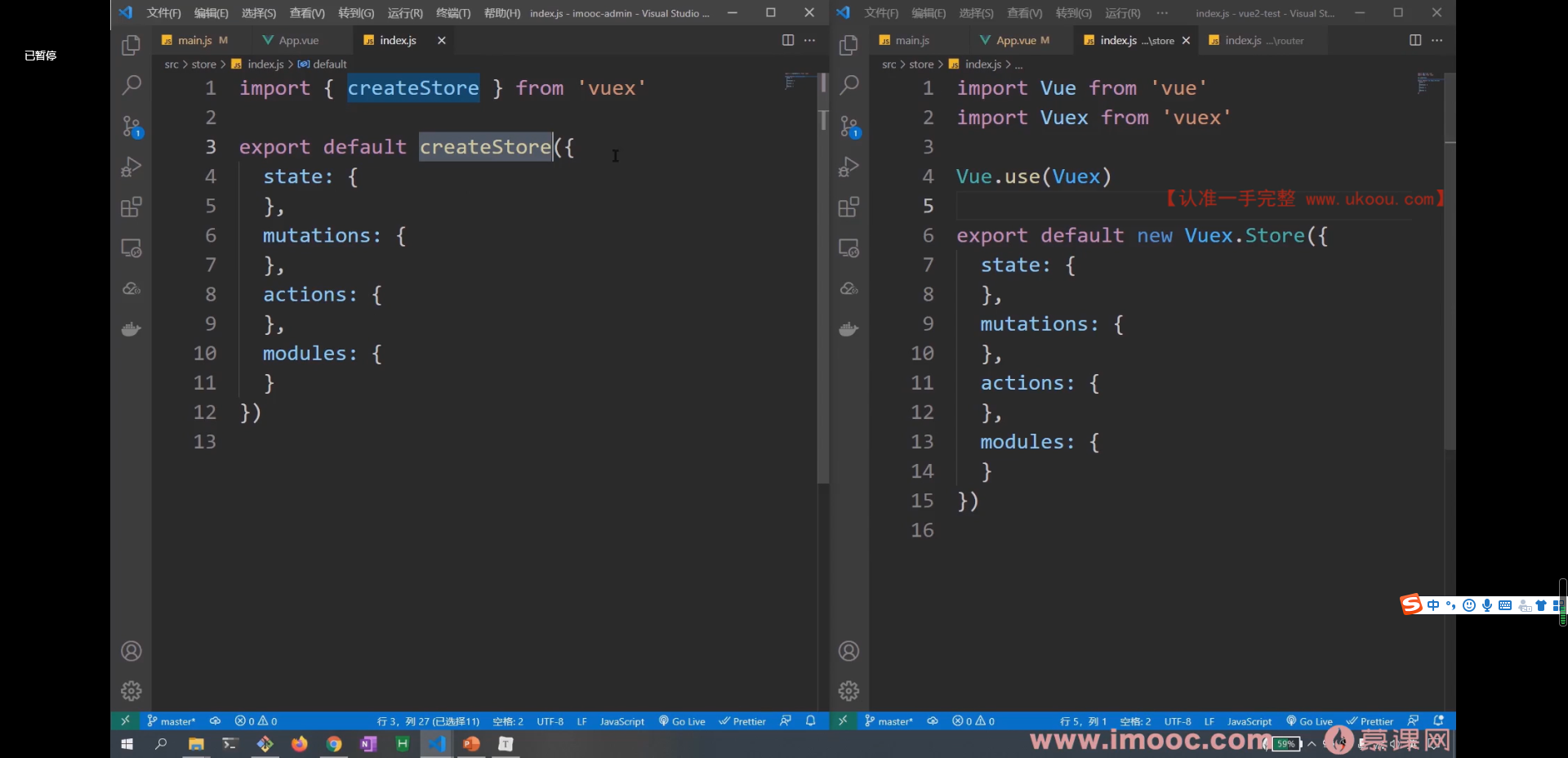
3.vuex对比
(1)新版vuex中,按需导入createStore方法创建store实例。
(2)不再调用Vue.use方法

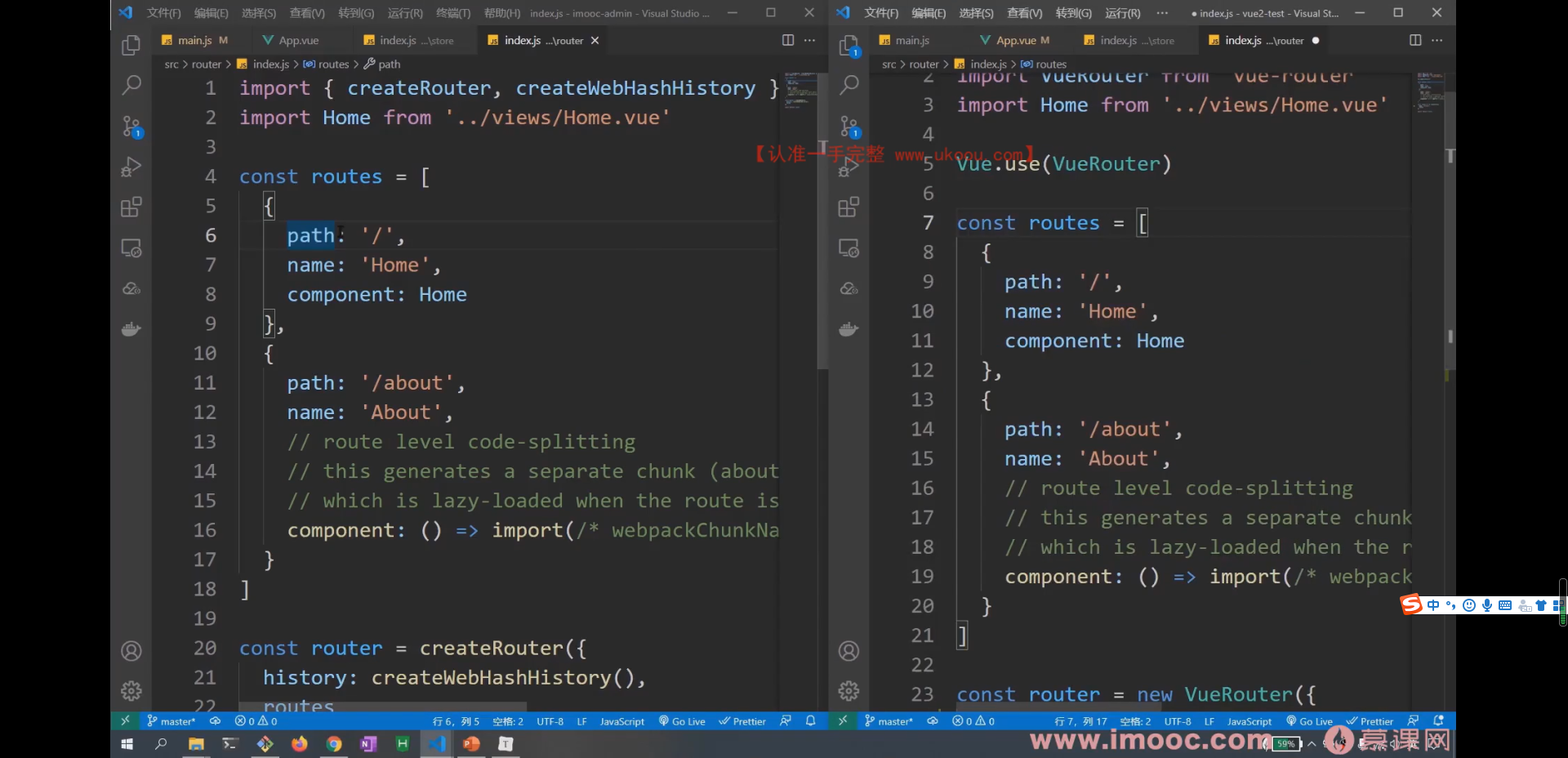
4.vue-router对比

(1)按需导入createRouter方法创建router实例
(2)不再调用Vue.use方法进行挂载
(3)路由模式从原来的mode配置项,变为按需导入createWebHashHistory方法创建hash模式对象指定路由模式
二、总结:
vue3和vue2最大的差别就是
(1)vue3使用按需引入进行初始化操作
(2)多个根组件