一、ref
1.作用
1.生成值类型(基本类型)响应式数据
2.仅有value属性
用于ref对象中储存值
在模板中使用不用.value,vue编译时会注意
3.可拿到template中的元素
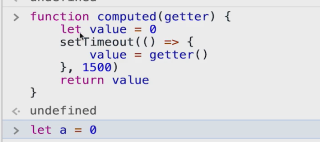
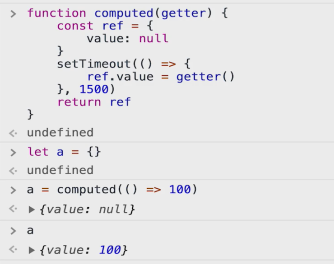
2. 为什么需要value属性
(1)ref是一个对象,用value来储存值
(2)通过.value来实现get和set的响应式

二、toRef和toRefs
1.toRef
(1)可以为响应式对象的property创建一个ref对象
解构出来的响应式对象的数据不是响应式的,可通过toRef创建一个ref对象
import {reatcive, toRef} from 'vue'const state = reactive({name:'name',age: 26})// 解构出来的响应式对象的数据不是响应式的let nameRef = toRef(state,'name') // 可通过toRef创建一个ref对象
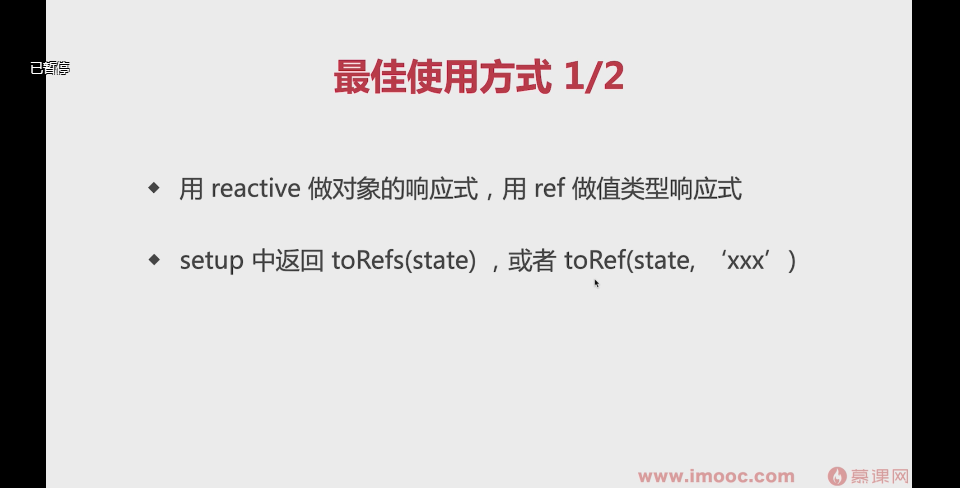
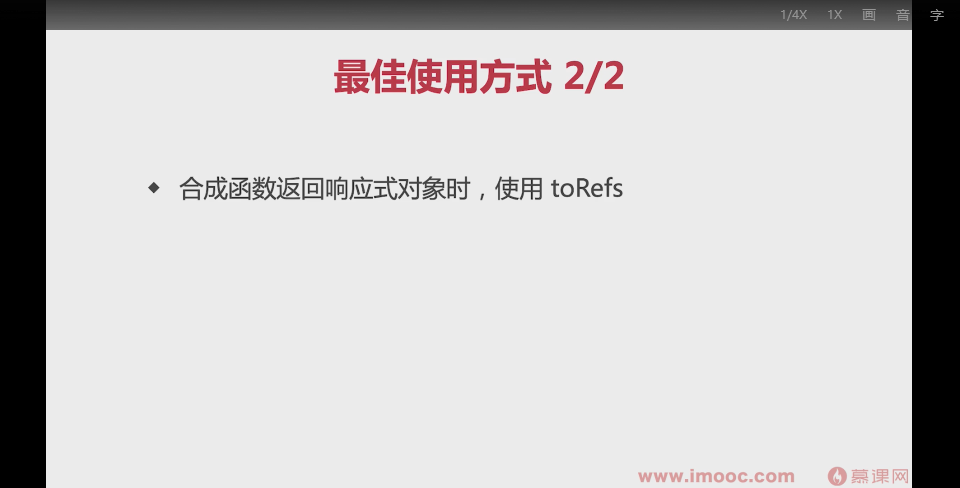
2.toRefs
(1)将响应式数据转换为普通对象,每个属性为响应式的ref对象
可再setup函数中,直接返回转化后的对象,这样可以直接使用某个属性,不用每次从响应式对象上查询(少写对象名)
3.为什么需要toref和torefs
(1)在不丢失响应式前提,把响应式数据分解出来直接使用
(2)toref和torefs不创造响应式,可以分解响应式
import {reatcive, toRefs} from 'vue'const state = reactive({name:'name',age: 26})const stateRefs = toRefs(state)setup(){return stateRefs}