一、本地代码规范
通过让vscode安装prettier,可以解决本地编码时,代码规范问题,但是如果有人修改代码后,不保存直接提交,也会出现代码规范问题。
二、提交时代码规范检验
husky和lint-staged
1.husky安装和启动
方法见: https://www.yuque.com/frank091915/vplc15/bawuu5#kkeOS
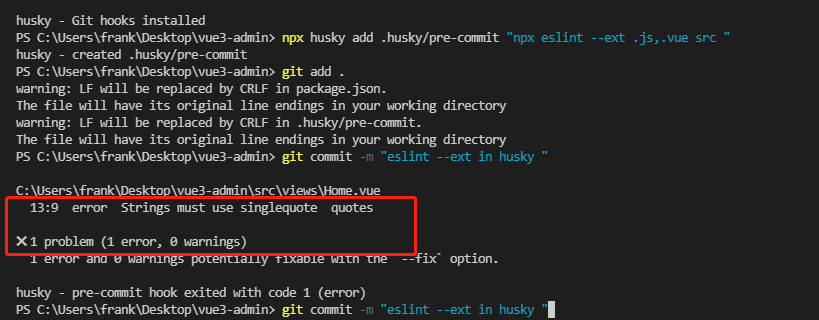
2.通过npx给.husky文件夹添加pre-commit文件
npx husky add .husky/pre-commit "npx eslint --ext .js,.vue src "
npx 想要解决的主要问题,就是调用项目内部安装的模块
让husky在pre-commit钩子函数中调用eslint进行代码语法与风格检查
3.提交时,只检查修改的文件,并修复
(1)lint-staged已经通过vue/cli安装,只需修改package中配置即可
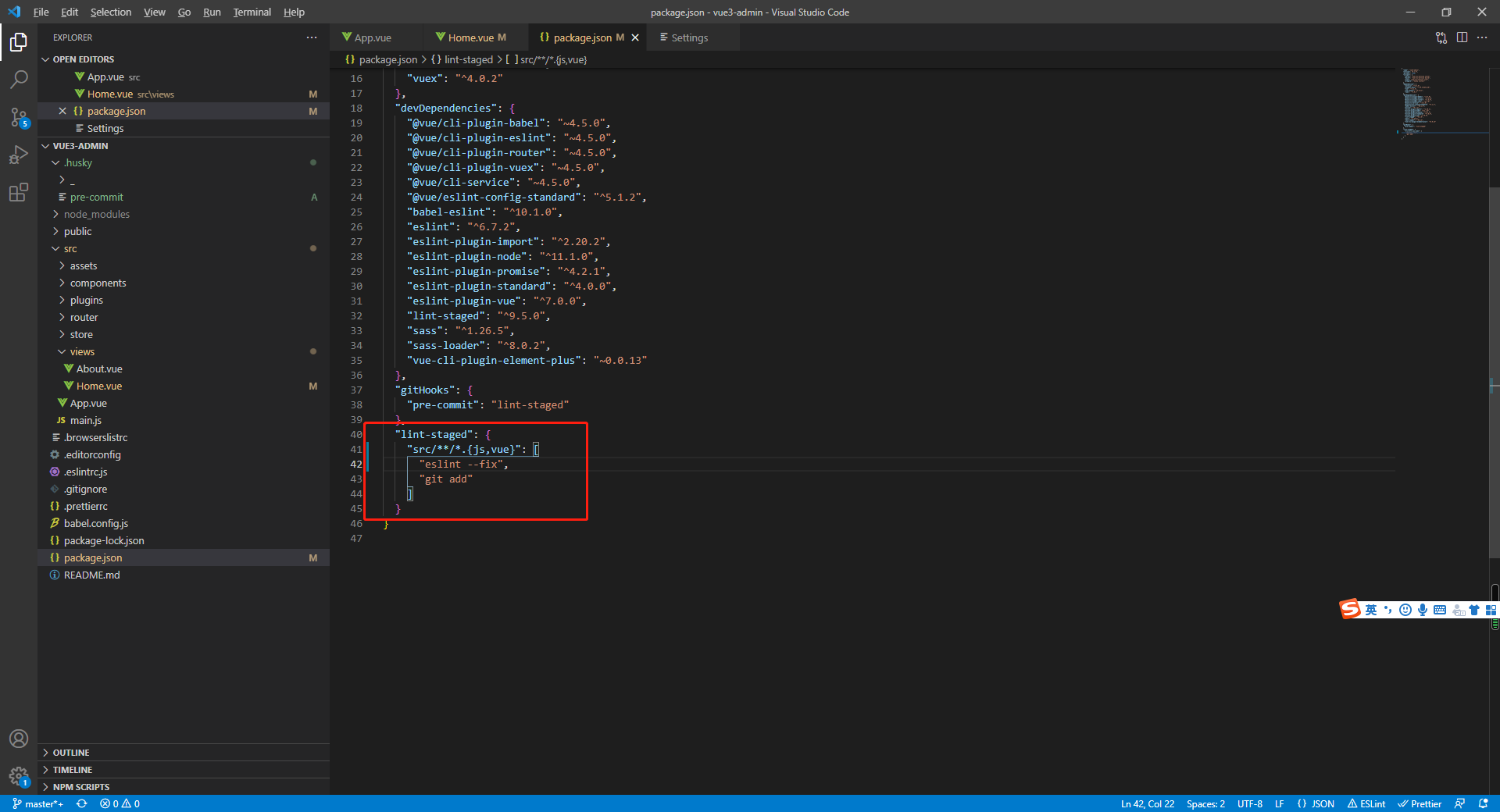
(2)修改配置package.json中的lint-staged配置
"lint-staged":{"src/**/*.{js,vue}":["eslint --fix","git add"]}
(3)修改.husky文件夹中的pre-commit文件中代码
将原来的代码替换为
npx lint-staged
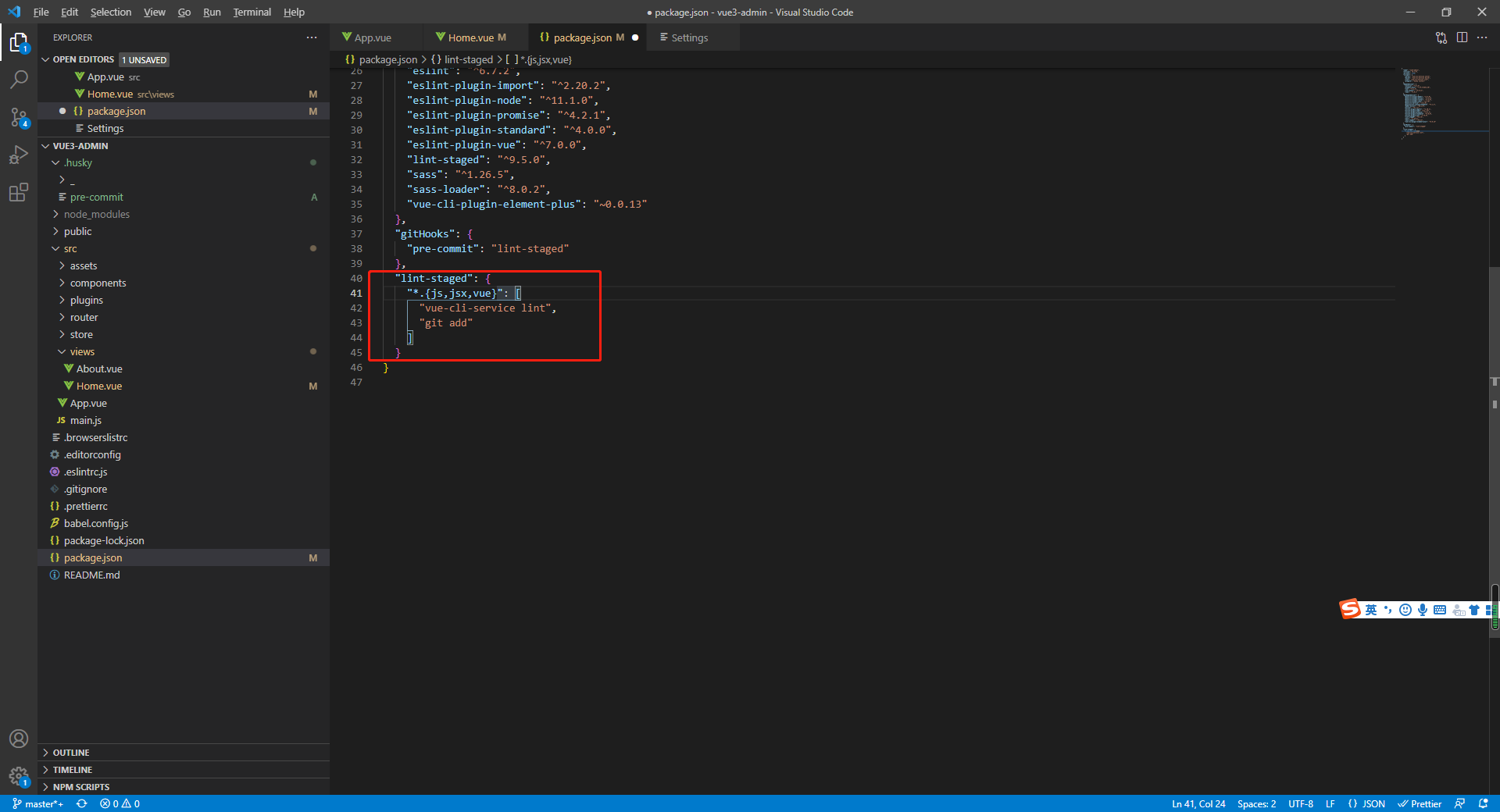
替换前:
替换后:
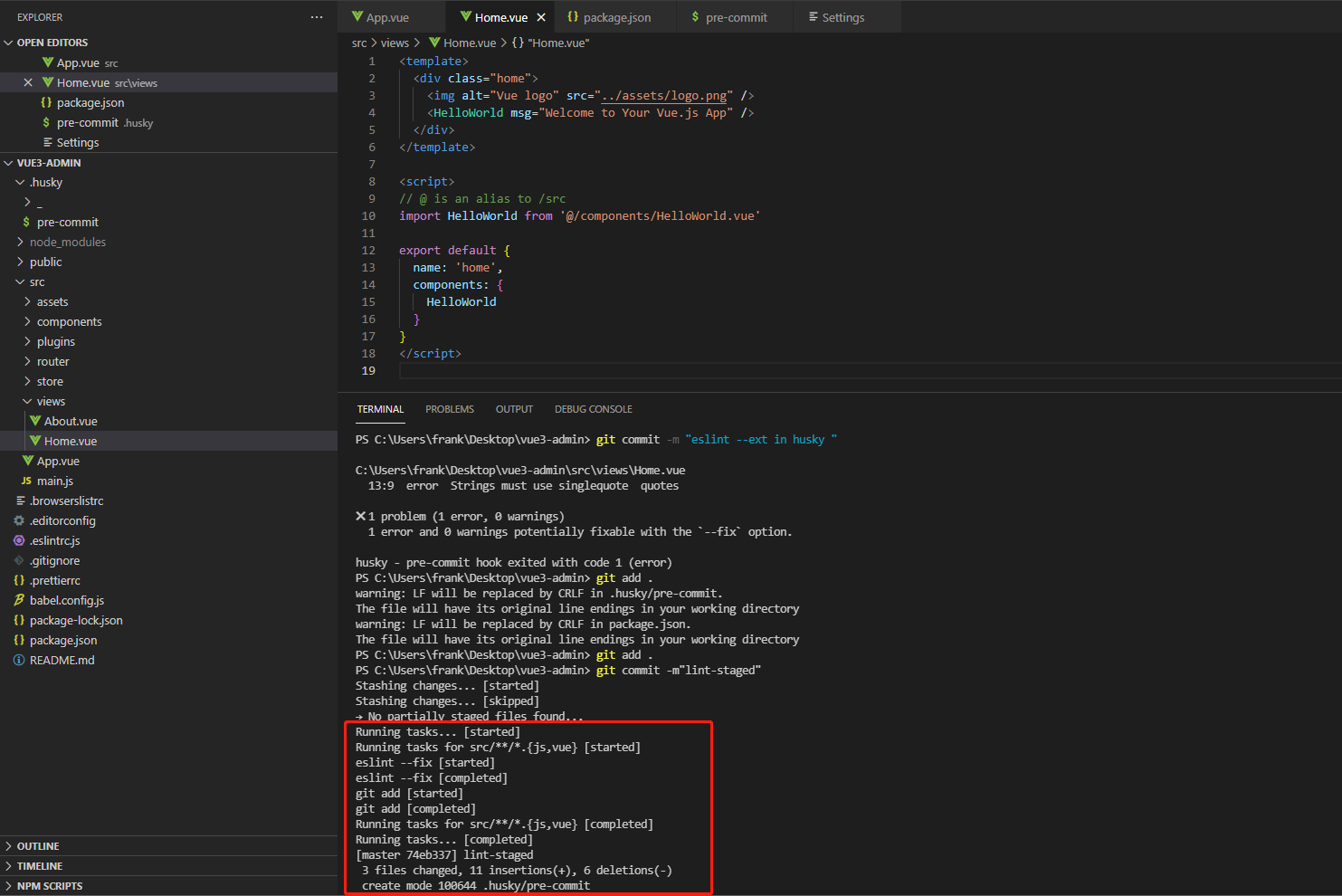
再使用git commit-m “”后的命令行界面:pre-commit钩子函数会执行相关任务,进行代码检验,如果发现暂存区中代码不规范,则进行自动修复