基本介绍

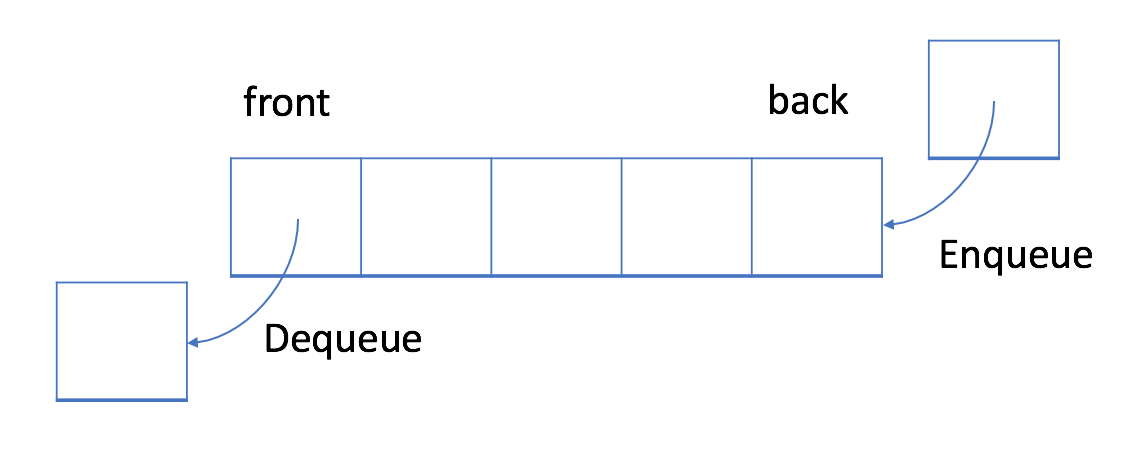
队列是一种先进先出的数据结构,新元素始终被添加在队列的末尾,删除的时候只能移除队头的第一个元素。
实现队列
class Queue{constructor(){this.data = []}enQueue(x){this.data.push(x)// console.log(this.data)}deQueue(){this.data.shift()// console.log(this.data)}front(){return this.data[0]}isEmpty(){return this.data.length === 0}}const queue1 = new Queue()queue1.enQueue(2)queue1.enQueue(3)queue1.enQueue(4)queue1.deQueue()queue1.deQueue()queue1.deQueue()queue1.deQueue()
循环队列的设计
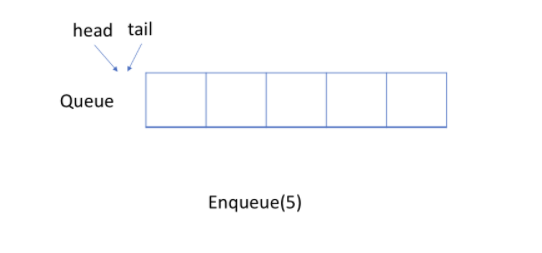
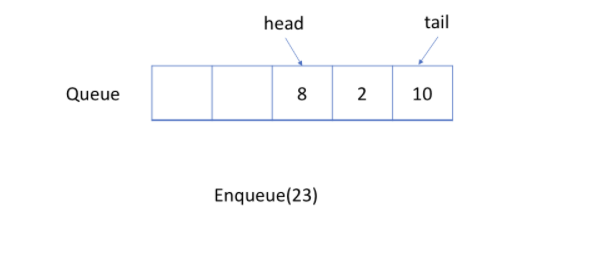
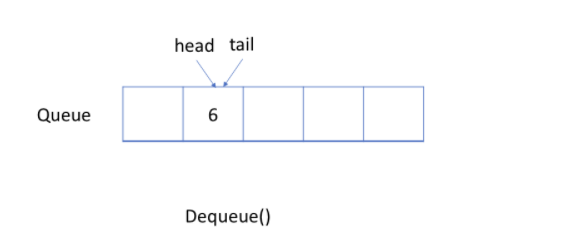
可以使用固定大小的数组和两个指针 head 和 tail 来指示起始位置和结束位置。
起始位置:此时 head tail都等于 -1
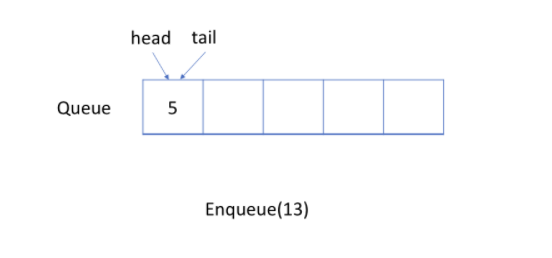
仅有一个元素,此时head等于tail
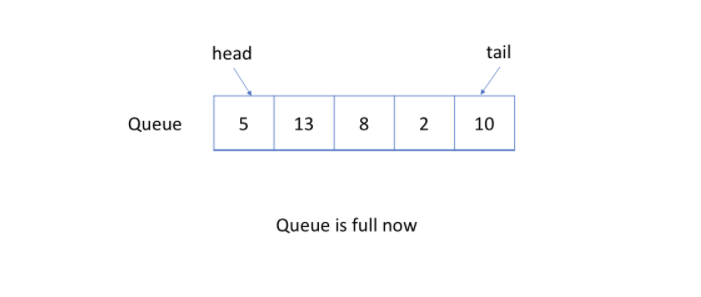
队满的时候
出队
出队只剩一个元素的时候
对空的时候
tail理应是在head后面,当tail下次移动将追上head时,证明tail已经无处可去,自然此时队列是满的,即移动tail的下一位置是head时说明队列已满(循环操作可用取余或者直接等于nums[0]);
移动head出队,假如此时head等于tail,说明队列中仅有一个元素,出队就可以了。
代码设计思路:
初始状态 让head 和 tail 都等于 0的位置。
每次入队的时候要判断当前队列是否是满的,如果是满的就加不进去,如果不满就入队成功。
出队的时候是否为空、是否只有一个元素、以及其他情况。
/*** @param {number} k*/var MyCircularQueue = function(k) {this.list = new Array(k) // 判断的时候需要将尾指针加1this.front = -1this.rear = -1this.size = k};/*** @param {number} value* @return {boolean}*/MyCircularQueue.prototype.enQueue = function(value) {if(this.isFull()){ // 满return false}else if(this.isEmpty()){ // 空this.head += 1this.rear += 1this.list[this.rear] = valuereturn true}else{this.rear = (this.rear + 1) % this.list.lengththis.list[this.rear] = value// this.rear = (this.rear + 1) % this.list.lengthreturn true}};/*** @return {boolean}*/MyCircularQueue.prototype.deQueue = function() {if(this.isEmpty()){ // 空return false}else if(this.head === this.rear){ // 证明只有一个元素了this.head = -1this.rear = -1return true}else{this.head = (this.head + 1 ) % this.list.lengthreturn true}};/*** @return {number}*/MyCircularQueue.prototype.Front = function() {if(this.isEmpty()){return -1}else{return this.list[this.front]}};/*** @return {number}*/MyCircularQueue.prototype.Rear = function() {if(this.isEmpty()){return -1}else{return this.list[this.rear]}};/*** @return {boolean}*/MyCircularQueue.prototype.isEmpty = function() {return this.front === this.rear === -1 ? true : false};/*** @return {boolean}*/MyCircularQueue.prototype.isFull = function() {if((this.rear + 1) % this.list.length === this.front ){return true}else{return false}};/*** Your MyCircularQueue object will be instantiated and called as such:* var obj = new MyCircularQueue(k)* var param_1 = obj.enQueue(value)* var param_2 = obj.deQueue()* var param_3 = obj.Front()* var param_4 = obj.Rear()* var param_5 = obj.isEmpty()* var param_6 = obj.isFull()*/
第二种实现方法
/*** @param {number} k*/var MyCircularQueue = function(k) {this.list = new Array(k+1) // 判断的时候需要将尾指针加1this.front = 0this.rear = 0this.size = k};/*** @param {number} value* @return {boolean}*/MyCircularQueue.prototype.enQueue = function(value) {if(this.isFull()){return false}else{console.log('rear',this.rear)this.list[this.rear] = value// this.rear = (this.rear + 1) % this.list.lengthreturn true}};/*** @return {boolean}*/MyCircularQueue.prototype.deQueue = function() {if(this.isEmpty()){return false}else{this.front = (this.front + 1) % this.list.lengthreturn true}};/*** @return {number}*/MyCircularQueue.prototype.Front = function() {if(this.isEmpty()){return -1}else{return this.list[this.front]}};/*** @return {number}*/MyCircularQueue.prototype.Rear = function() {if(this.isEmpty()){return -1}else{const rear = this.rear - 1const cur = rear < 0 ? this.list.length - 1 : rearreturn this.list[cur]}};/*** @return {boolean}*/MyCircularQueue.prototype.isEmpty = function() {return this.front === this.rear ? true : false};/*** @return {boolean}*/MyCircularQueue.prototype.isFull = function() {console.log((this.rear + 1) % this.list.length)if((this.rear + 1) % this.list.length === this.front ){return true}else{return false}};/*** Your MyCircularQueue object will be instantiated and called as such:* var obj = new MyCircularQueue(k)* var param_1 = obj.enQueue(value)* var param_2 = obj.deQueue()* var param_3 = obj.Front()* var param_4 = obj.Rear()* var param_5 = obj.isEmpty()* var param_6 = obj.isFull()*/

