vite,号称是下一代前端开发和构建工具。vite的出现得益于浏览器对module的支持,利用浏览器的新特性去实现了极速的开发体验;能够极快的实现热重载(hmr).
开发模式下,利用浏览器的module支持,达到了极致的开发体验;
正式环境的编译打包,使用了首次提出tree-shaking的rollup进行构建;
vite提供了很多的配置选项,包括vite本身的配置,esbuild的配置,rollup的配置等等,今天带领大家从源码的角度看看vite。
vite其实是可以分为三部分的,一部分是开发过程中的client部分;一部分是开发过程中的server部分;另外一部分就是与生产有关系的打包编译部分,由于vite打包编译其实是用的rollup,我们不做解析,只看前两部分。
vite-client
vite的client其实是作为一个单独的模块进行处理的,它的源码是放在packages/vite/src/client;这里面有四个文件:
- client.ts:主要的文件入口,下面着重介绍;
- env.ts:环境相关的配置,这里会把我们在vite.config.js(vite配置文件)的define配置在这里进行处理;
- overlay.ts: 这个是一个错误蒙层的展示,会把我们的错误信息进行展示;
-
工具部分
websocket部分
建立websocket连接
- 调用上面的overlay进行错误展示
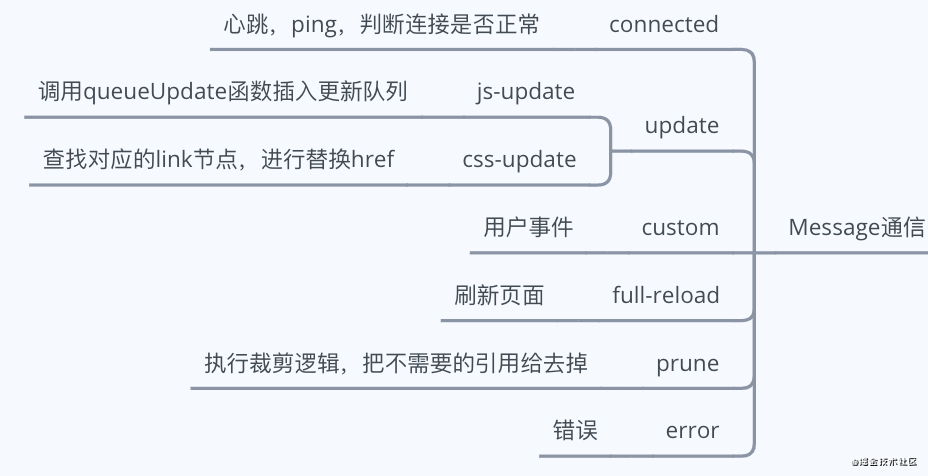
- Message通信
举例说明
使用vite-app创建了一个简单的demo:
yarn create @vitejs/app my-react-ts-app —template react-ts
使用以上命令,可以简单的创建一个react-ts的vite应用。
npm installnpm run dev
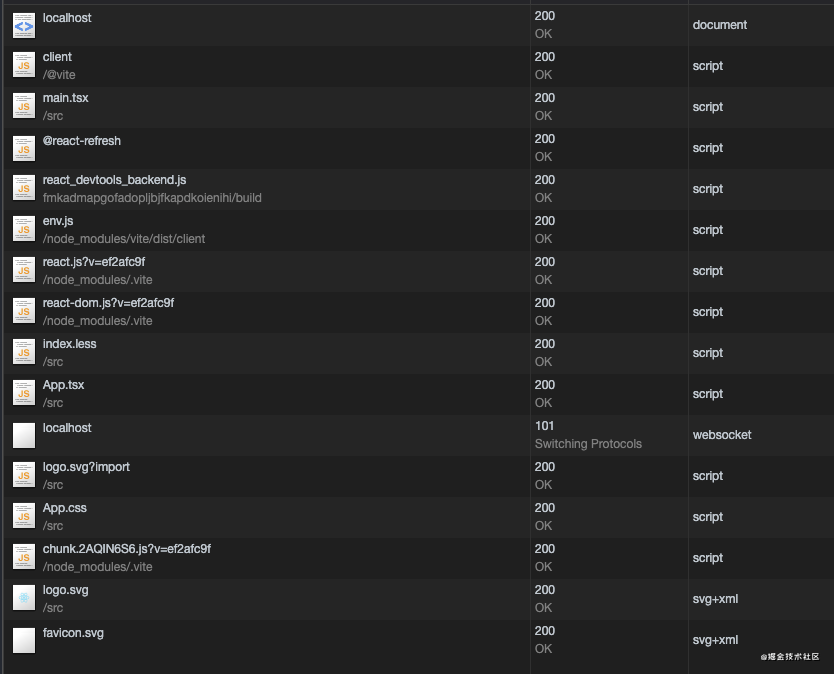
执行以上命令,进行安装依赖,然后启动服务,打开浏览器: http://localhost:3000/,network界面,可以看到有如下请求:
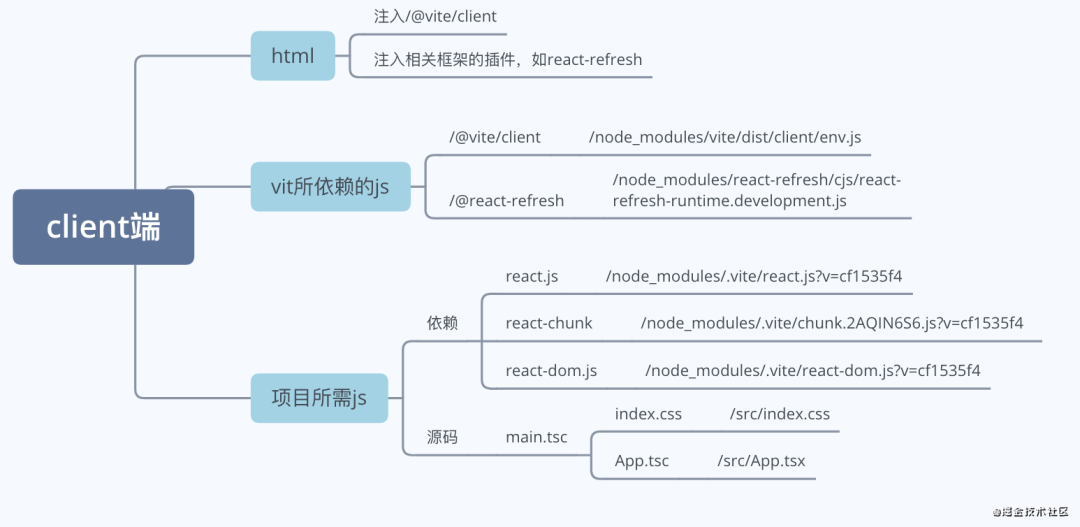
我把这几种类型的数据进行了划分,按照不同的类型进行不同的划分:
咱们接下来来分析下,html的内容:
<!DOCTYPE html><html lang="en"><head><script type="module" src="/@vite/client"></script><script type="module">import RefreshRuntime from "/@react-refresh"RefreshRuntime.injectIntoGlobalHook(window)window.$RefreshReg$ = () => {}window.$RefreshSig$ = () => (type) => typewindow.__vite_plugin_react_preamble_installed__ = true</script><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="favicon.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite App</title></head><body><div id="root"></div><script type="module" src="/src/main.tsx"></script></body></html>
可以看到,涉及到js的一共三块:
- client,请求路径为/@vite/client,请注意这个路径,这是vite本身的依赖的路径;
- react-refresh的模块代码,这是插件react-refresh注入的代码;代码内部又请求了@react-refresh,这是插件react-refresh的sdk的请求;
- main,请求路径为/src/main/tsc,这是与咱们项目中的真实代码相关的;
除了上面的三个外,还有一个env,请求路径为/@vite/env.js,这个就是@vite/client内部发出的对env依赖的请求:import ‘/node_modules/vite/dist/client/env.js’;;
当然还有@react-refresh的sdk请求;
除了上面所提到的js之外,其他的请求其实就是我们项目代码里面的请求了;
client第一步要做的事情就是建立websocket通信通道,可以看到上面的websocket类型的localhost请求,这就是client与server端通信,进行热更新等的管道。
vite- server
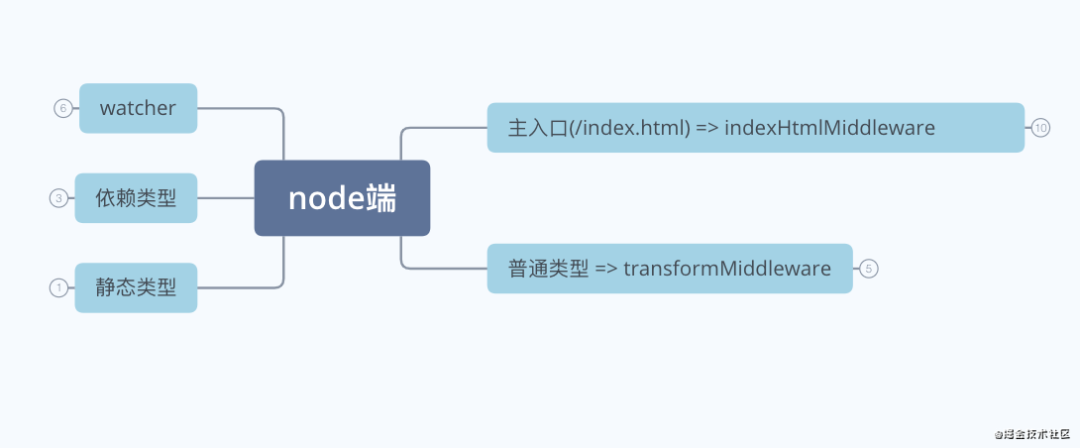
说完了client,我们回到server部分,入口文件为packages/vite/src/node/serve.ts,最主要的逻辑其实是在packages/vite/src/node/server/index.ts;我们暂且把server端称为node端,node端主要包含几种类型文件的处理,毕竟这只是个代理服务器;
我们从几个部分来看看这几种类型的处理
node watcher
watcher的主要作用是对于文件变化的监听,然后与client端进行通信:
监听的目录为整个项目的根目录,watchOptions为vite.config.js里面的server.watch配置,初始化代码如下:
// 使用chokidar进行对文件目录的监听,const watcher = chokidar.watch(path.resolve(root), {ignored: ['**/node_modules/**', '**/.git/**', ...ignored],ignoreInitial: true,ignorePermissionErrors: true,...watchOptions}) as FSWatcher
启动对文件的监听:
// 如果发生改变,调用handleHMRUpdate,watcher.on('change', async (file) => {file = normalizePath(file)// invalidate module graph cache on file changemoduleGraph.onFileChange(file)if (serverConfig.hmr !== false) {try {await handleHMRUpdate(file, server)} catch (err) {ws.send({type: 'error',err: prepareError(err)})}}})// 增加文件连接watcher.on('add', (file) => {handleFileAddUnlink(normalizePath(file), server)})// 减少文件连接watcher.on('unlink', (file) => {handleFileAddUnlink(normalizePath(file), server, true)})
监听对应的事件所对应的处理函数在packages/vite/src/node/server/hmr.ts文件里面。再细节的处理,我们不做说明了,其实里面逻辑是差不太多的,最后都是调用了websocket,发送到client端。
node 依赖类型
依赖类型,其实也就是node_modules下面的依赖包,例如: 这些包属于基本不会变的类型,vite的做法是把这些依赖,在服务启动的时候放到.vite目录下面,收到的请求直接去.vite下面获取,然后返回。
这些包属于基本不会变的类型,vite的做法是把这些依赖,在服务启动的时候放到.vite目录下面,收到的请求直接去.vite下面获取,然后返回。
node 静态资源
静态资源其实也就是我们了解和熟悉的public/下面的或者static/下面的内容,这些资源属于静态文件,例如: 这样的数据,vite不做任何处理,直接返回。
这样的数据,vite不做任何处理,直接返回。
node html
对于入口文件index.html,我们这里暂且只讲单入口文件,多入口文件vite也是支持的,详情可见多页面应用;
// 删减后的代码如下// @file packages/vite/src/node/server/middlewares/indexHtml.tsexport function indexHtmlMiddleware(server){return async (req, res, next) => {const url = req.url && cleanUrl(req.url)const filename = getHtmlFilename(url, server)try {// 从本地读取index.html的内容let html = fs.readFileSync(filename, 'utf-8')// dev模式下调用createDevHtmlTransformFn转换html的内容,插入两个scripthtml = await server.transformIndexHtml(url, html)// 把html的内容返回。return send(req, res, html, 'html')} catch (e) {return next(e)}}}
对于入口文件index.html,vite首先会从硬盘上读取文件的内容,经过一系列操作后,把操作后的内容进行返回,我们来看看这个一系列操作:
调用createDevHtmlTransformFn去获取处理函数: ```javascript // @file packages/vite/src/node/plugins/html.ts export function resolveHtmlTransforms(plugins: readonly Plugin[]) { const preHooks: IndexHtmlTransformHook[] = [] const postHooks: IndexHtmlTransformHook[] = []
for (const plugin of plugins) { const hook = plugin.transformIndexHtml if (hook) {
if (typeof hook === 'function') {postHooks.push(hook)} else if (hook.enforce === 'pre') {preHooks.push(hook.transform)} else {postHooks.push(hook.transform)}
} }
return [preHooks, postHooks] }
// @file packages/vite/src/node/server/middlewares/indexHtml.ts
export function createDevHtmlTransformFn(server: ViteDevServer) {
const [preHooks, postHooks] = resolveHtmlTransforms(server.config.plugins)
return (url: string, html: string): Promise
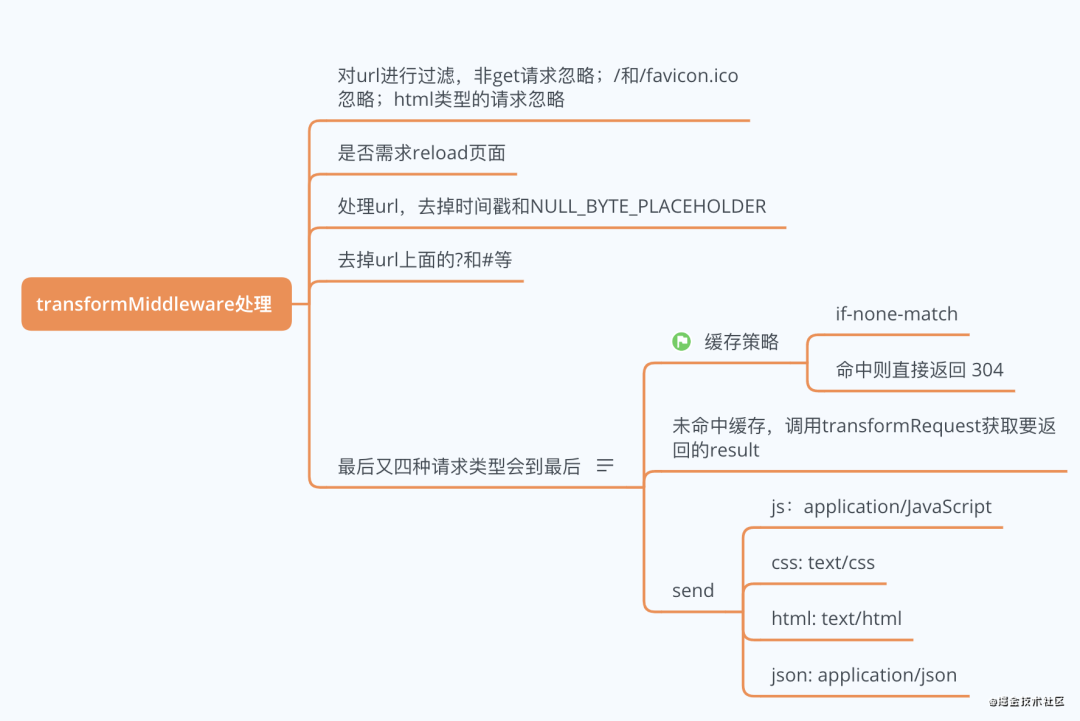
此处,我们还是拿react项目为例,**react-refresh的插件被插入到了postHooks里面**;最后其实是返回了一个无名的promise类型的函数;此处也就是闭包了。无名函数里面调用的是applyHtmlTransforms,我们来看下参数:- html为根目录下面的index.html的内容- url为/index.html,- 第三个参数的执行结果为/index.html- 第四个参数为一个大数组,prehooks是空的,第二个为是vite自己的/@vite/client链接的返回函数,第三个是有一个react-refresh的插件在里面的- 第五个参数为当前server接下来是applyHtmlTransforms的调用时刻,此处会改写html内容,然后返回。<br />最后处理好的html的内容,就是我们上面看到的html的内容。<a name="k6E2z"></a>## node 其他类型暂时把其他类型都算为其他类型,包括@vite开头的/@vite/client和业务相关的请求;这些请求都会走同一个transformMiddleware中间件。此中间件所做的工作如下:<br />// @file packages/vite/src/node/server/middlewares/transform.ts<br />其实上面的逻辑正常走下来,是会到命中缓存和未命中缓存中的,二选一,命中就直接返回了,没有命中的话,就是走到了transform,接下来我们看下调用transform的过程:```javascript// @file packages/vite/src/node/server/transformRequest.ts// 调用插件获取当前请求的id,如/@react-refresh,当然也有获取不到的情况;const id = (await pluginContainer.resolveId(url))?.id || url// 调用插件获取插件返回的内容,如/@react-refresh,肯定有不是插件返回的情况,const loadResult = await pluginContainer.load(id, ssr)// 接下来是重点// 如果没有获取到结果,也就是不是插件类型的请求,如我们的入口文件/src/main.tsxif (loadResult == null) {// 从硬盘读取非插件提供的返回结果code = await fs.readFile(file, 'utf-8')} else {if (typeof loadResult === 'object') {code = loadResult.codemap = loadResult.map} else {code = loadResult}}}// 启动文件监听,调用watcher,和上面讲到的watcher遥相呼应ensureWatchedFile(watcher, mod.file, root)// 代码运行到这里,是获取到内容了不假,不过code还是源文件,也就是编写的文件内容// 下面的transform是开始进行替换const transformResult = await pluginContainer.transform(code, id, map, ssr)code = transformResult.code!map = transformResult.mapreturn (mod.transformResult = {code,map,etag: getEtag(code, { weak: true })} as TransformResult)
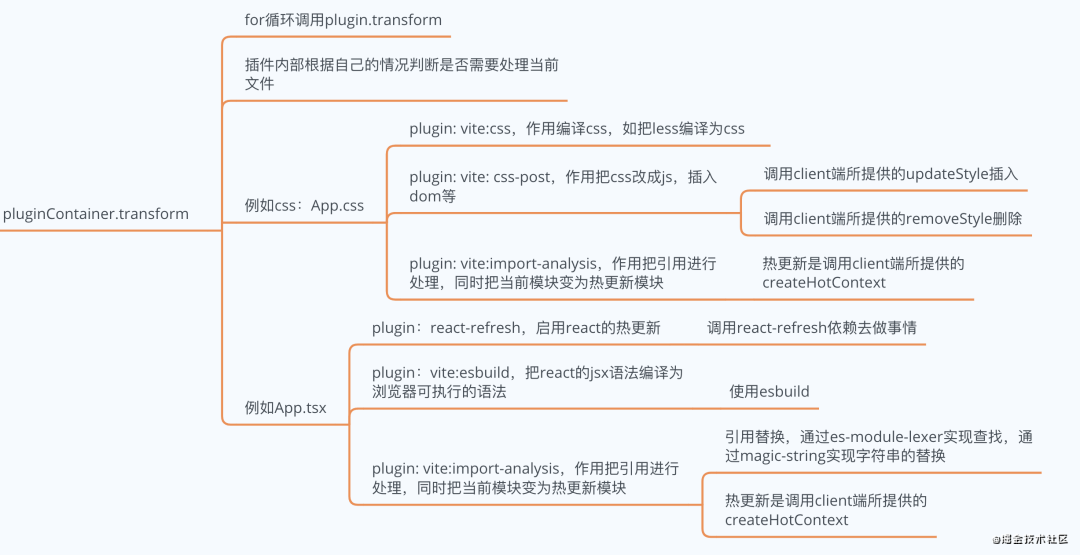
大体的流程如下:
async transform(code, id, inMap, ssr) {const ctx = new TransformContext(id, code, inMap as SourceMap)ctx.ssr = !!ssrfor (const plugin of plugins) {if (!plugin.transform) continuectx._activePlugin = pluginctx._activeId = idctx._activeCode = codelet resulttry {result = await plugin.transform.call(ctx as any, code, id, ssr)} catch (e) {ctx.error(e)}if (!result) continueif (typeof result === 'object') {code = result.code || ''if (result.map) ctx.sourcemapChain.push(result.map)} else {code = result}}return {code,map: ctx._getCombinedSourcemap()}},

其实到这里,我们对于vite server所实现的功能基本是已经清楚了,代理服务器,然后对引用修改为自己的规则,对自己的规则进行解析处理。尤为重要的其实是vite:import-analysis这个插件。