
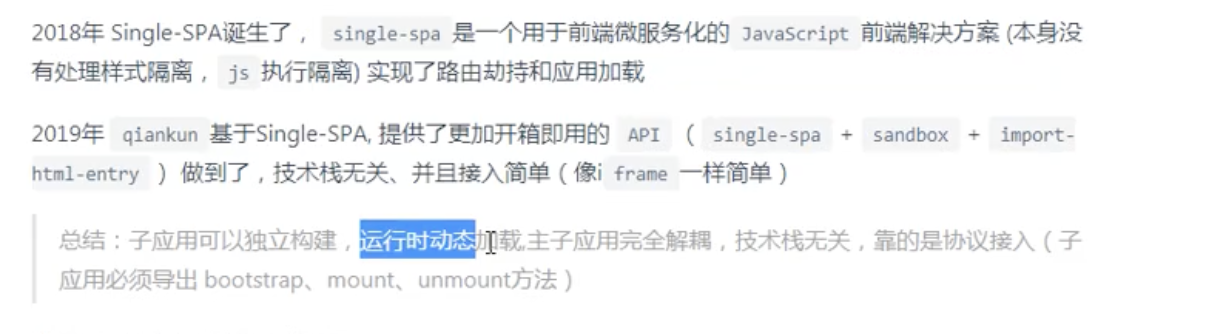
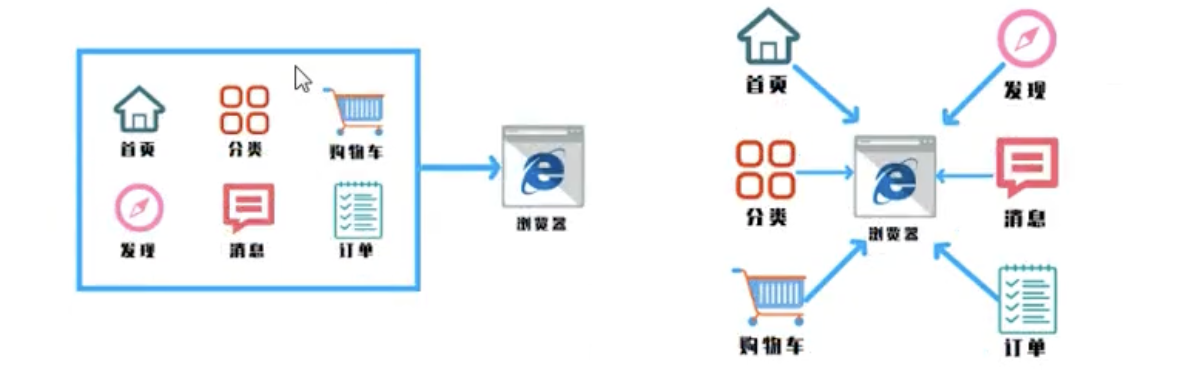
微前端就是将一个应用的功能按照不同的维度拆分成多个的子应用,通过主应用加载这些子应用。
为什么使用他
- 不同团队间开发同一个应用技术栈不同
- 希望每个团队都可以独立开发,独立部署
- 重构一个老的项目,项目中新、老代码同时存在
我们就可以将一个应用拆分成不同的子应用,将子应用打包成一个个lib,当路径切换时加载不同的子应用,这样每个子应用都是独立的,技术栈也没有限制,从而可以解决前端协同开发的问题。
怎样落地微前端
问题
与iframe 的区别
如果使用iframe,iframe中子应用切换路由时用户刷新页面就会将状态丢失
应用通信
https://blog.csdn.net/qq_34998786/article/details/118347913?spm=1001.2014.3001.5501