

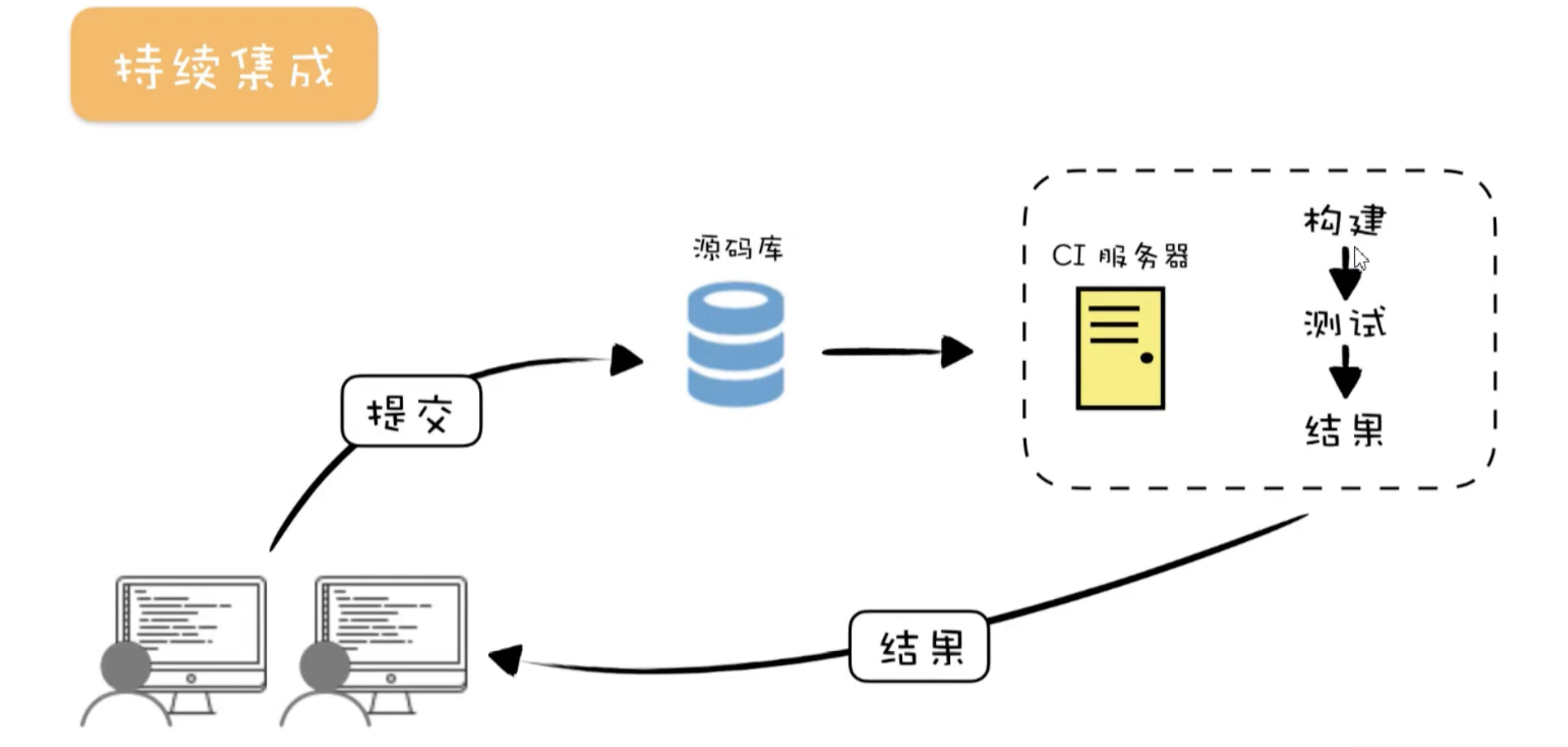
非容器化


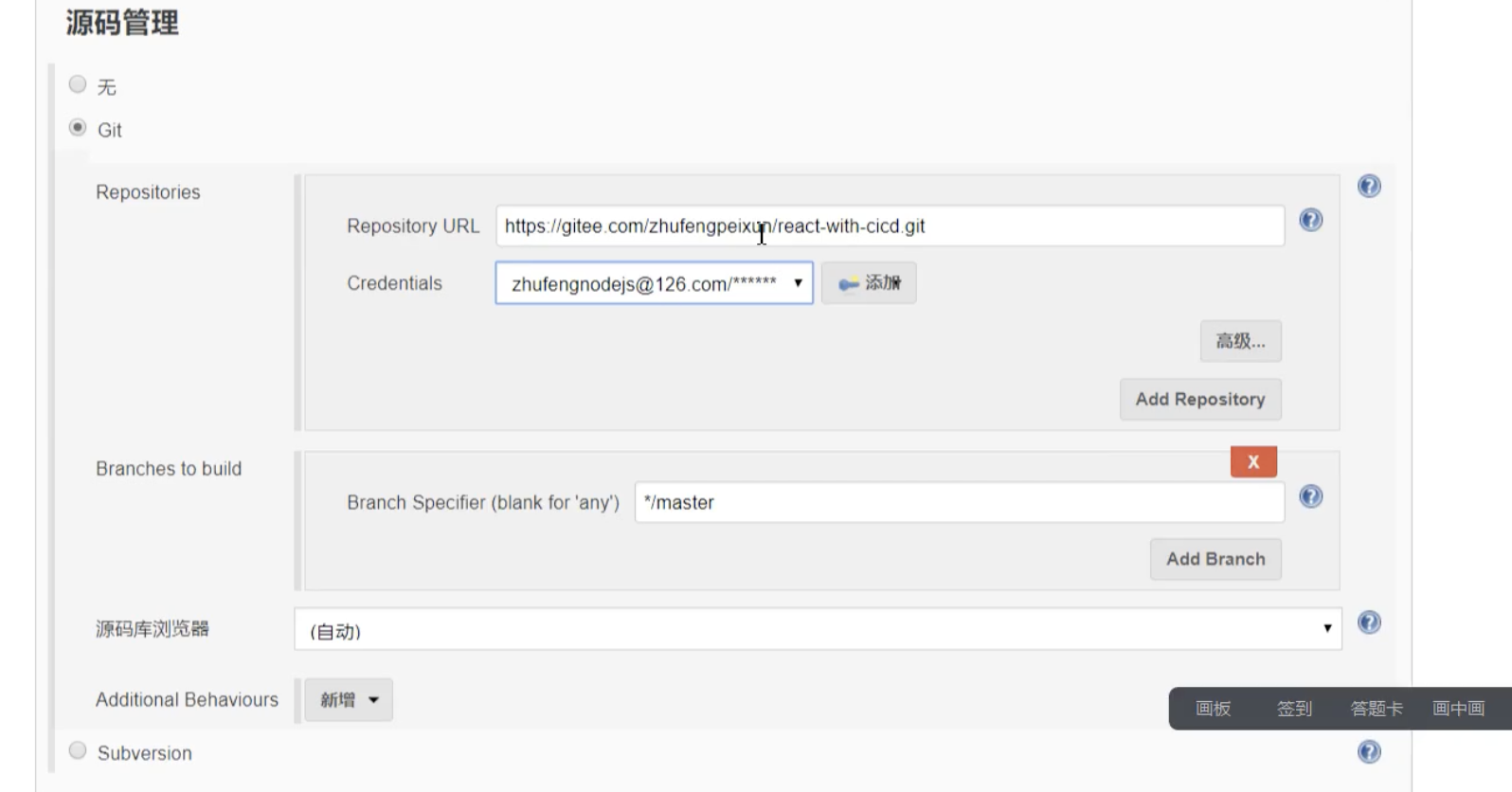
添加Git凭证就可以访问仓库地址了

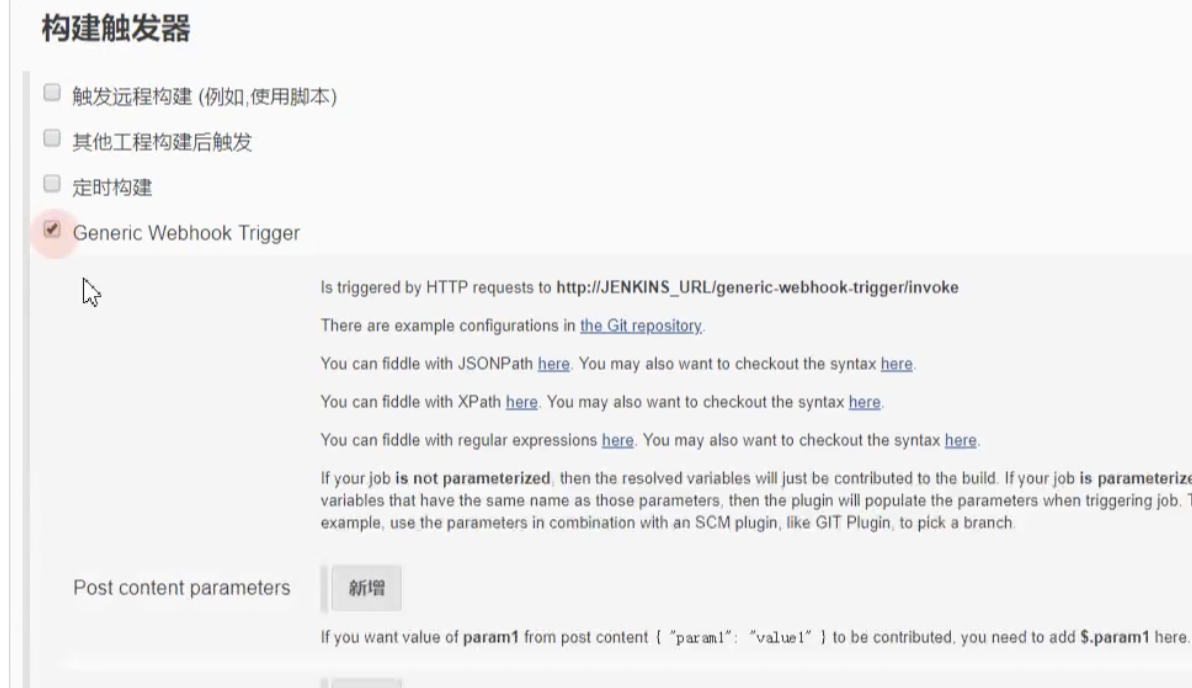
触发器就可以跟git仓库通信了

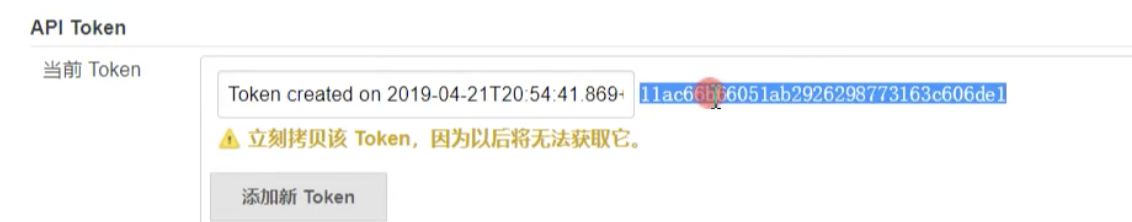
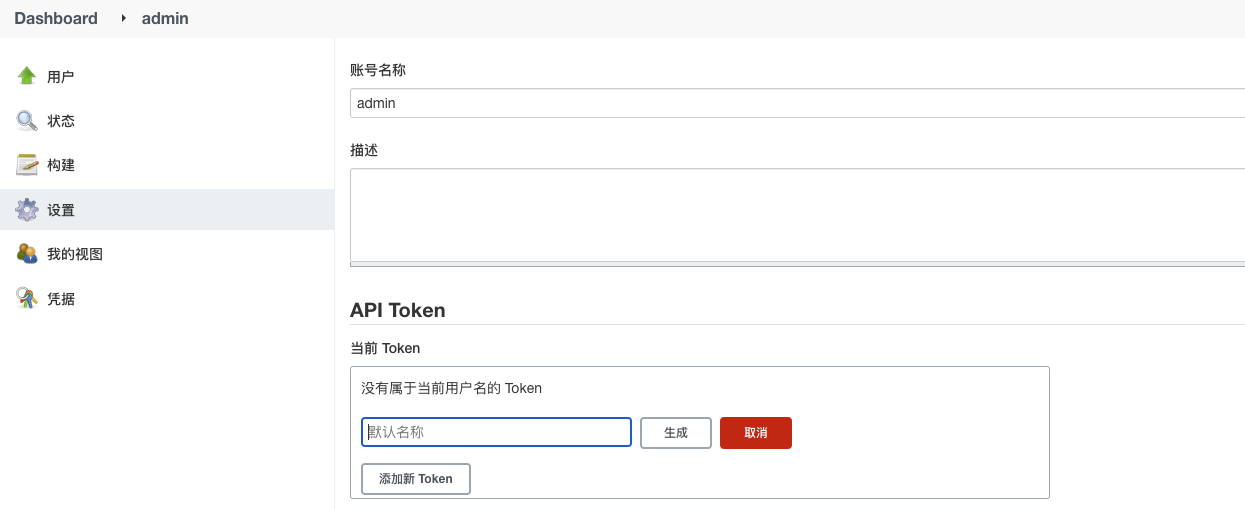
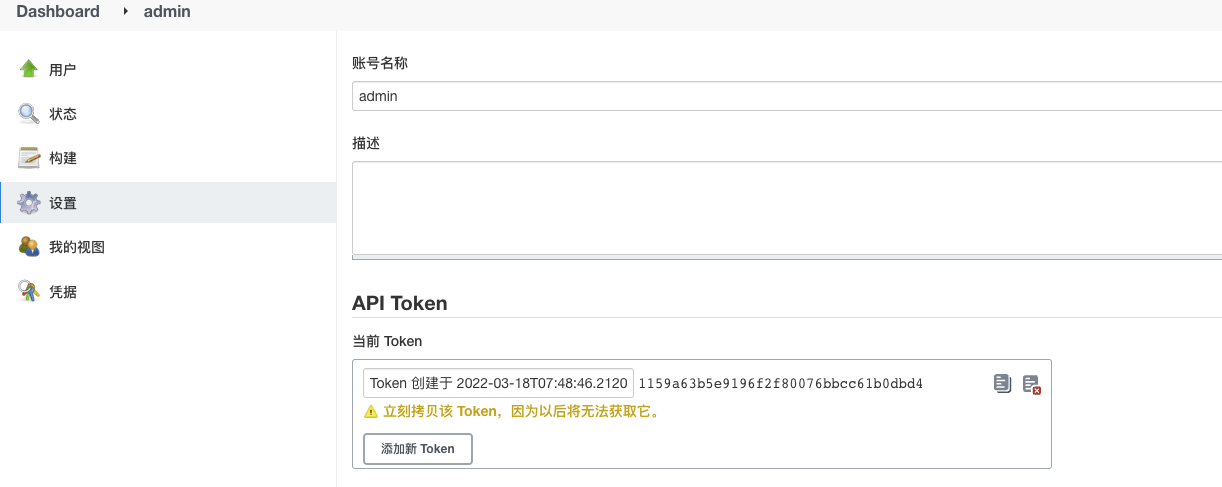
在jenkins 生成token

环境准备及介绍
- 服务器: CentOS 7.6
- docker
- docker-compose
- nginx 镜像
- jenkins 镜像
- gitee 远端项目: 便于方便测试,本次使用码云
安装docker环境
mac:
https://www.docker.com/products/docker-desktop
安装 nginx及jenkins 镜像
安装nginx 镜像
安装jenkins镜像
查看镜像list
docker search jenkins
本次镜像jenkinsci/blueocean(蓝海)
docker pull jenkinsci/blueocean 复制代码
查看镜像
安装完成后执行docker images 查看已安装镜像
配置目录编写
便于管理,在docker下我们将Nginx和Jenkins聚集到一个文件目录之中。目录结构如下
+ compose - docker-compose.yml // docker-compose执行文件 + nginx + conf.d - nginx.conf // nginx配置 + jenkins - jenkins_home // jenkins挂载卷 + webserver -static //存放前端打包后的dist文件 复制代码
文件配置及创建容器
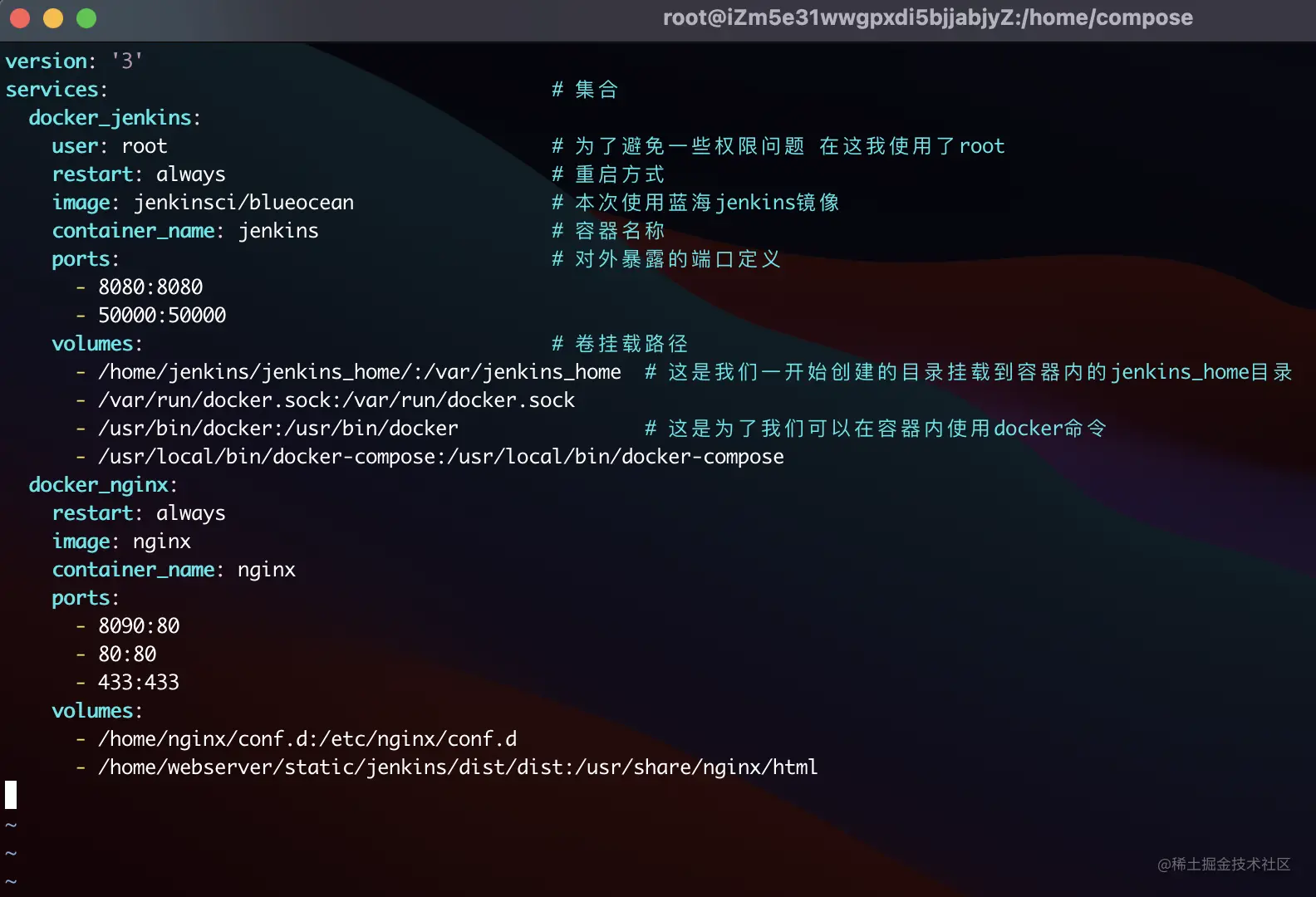
docker-compose.yml
cd /home/compose vim docker-compose.yml 复制代码
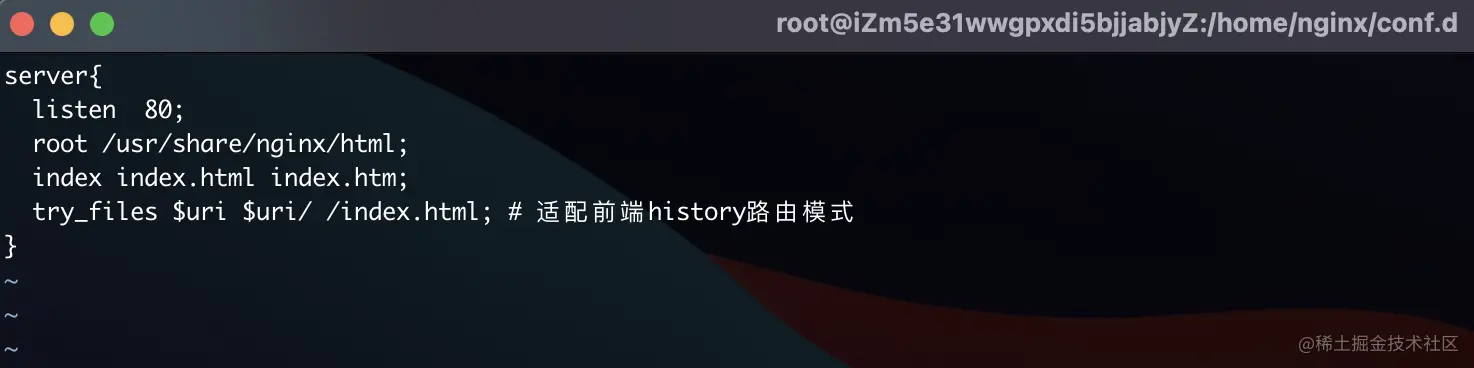
nginx.conf
cd /home/nginx/conf.d vim nginx.conf 复制代码
创建容器
在 docker-compose.yml文件所在目录下执行命令创建容器
docker-compose up -d docker-compose stop //停止nginx和jenkins 两者结合可以进行重启 复制代码
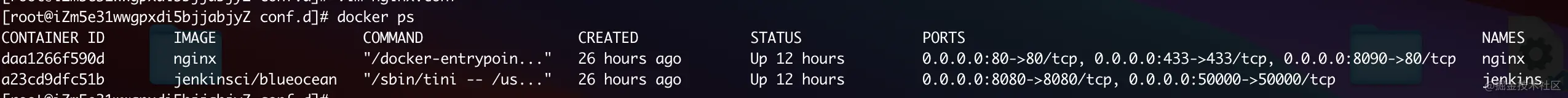
执行docker ps查看容器情况
安装 jenkins
想实现自动化构建,需要安装一个构建工具 Jenkins
brew install jenkins# 直接输入 jenkins 运行jenkins
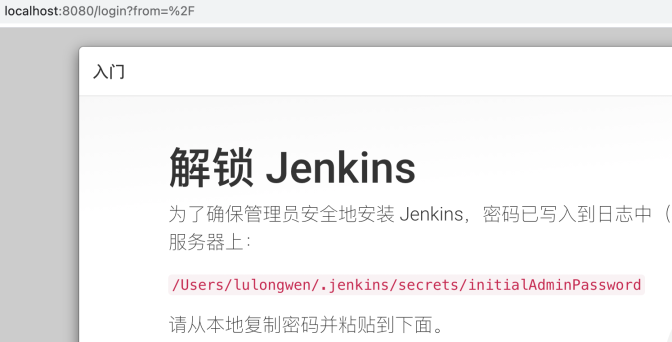
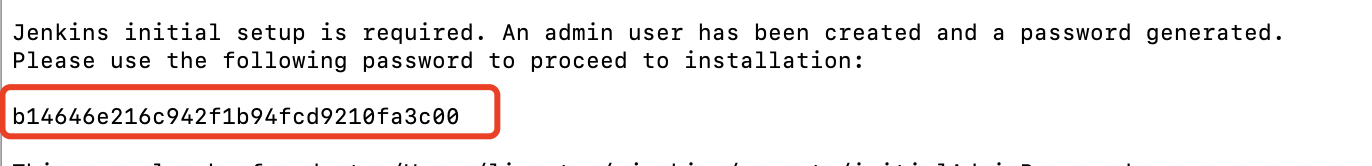
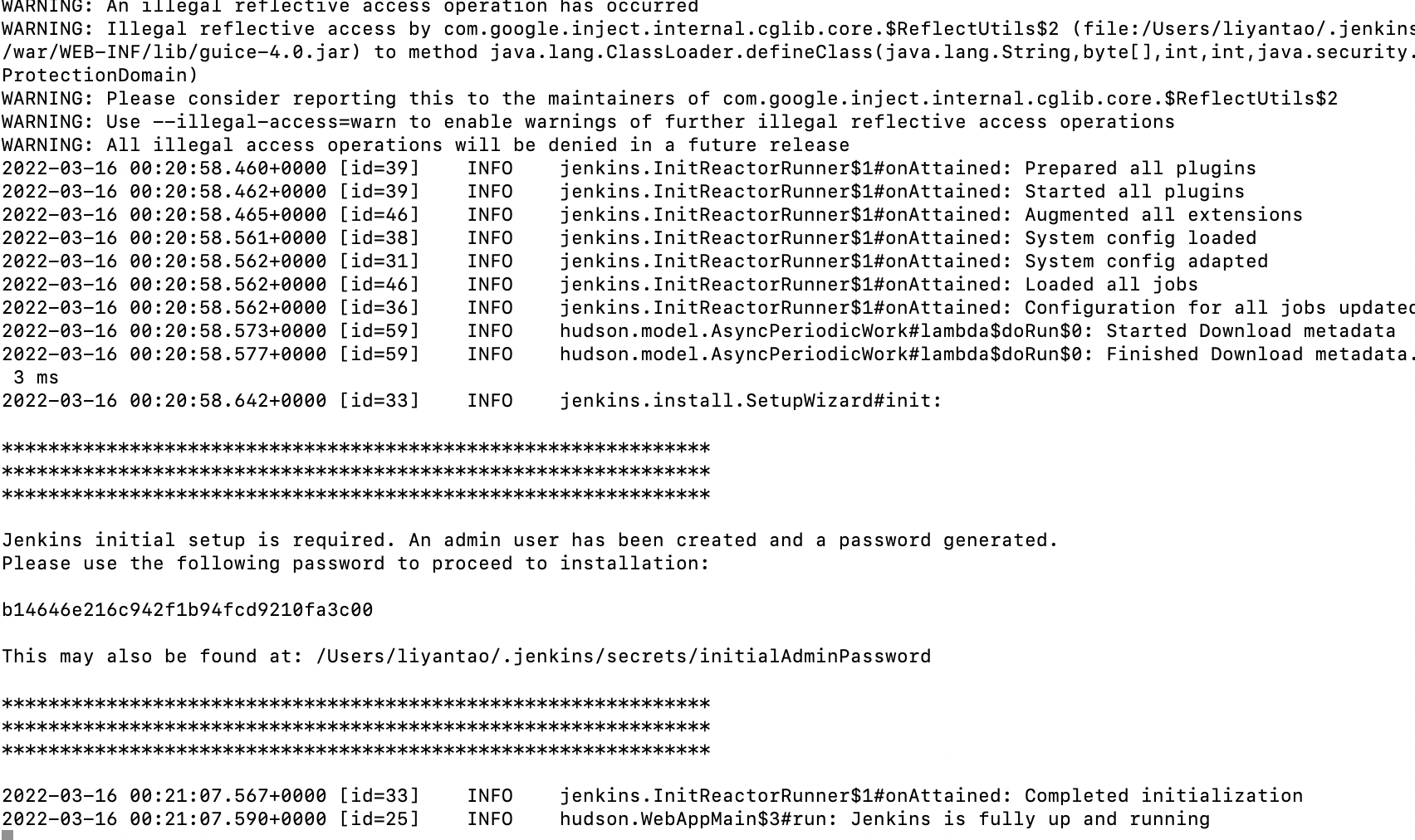
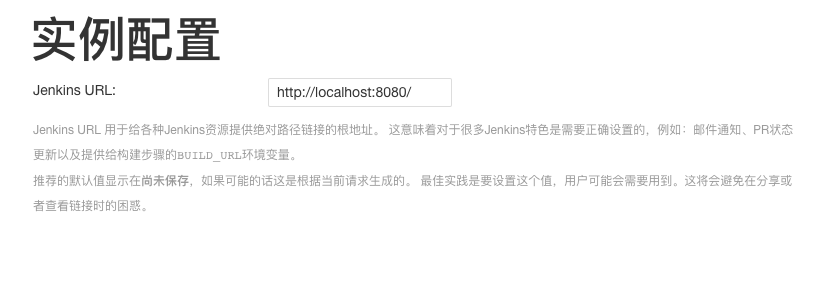
 此时在浏览器打开 localhost:8080 解锁Jenkins
此时在浏览器打开 localhost:8080 解锁Jenkins
解锁jenkins
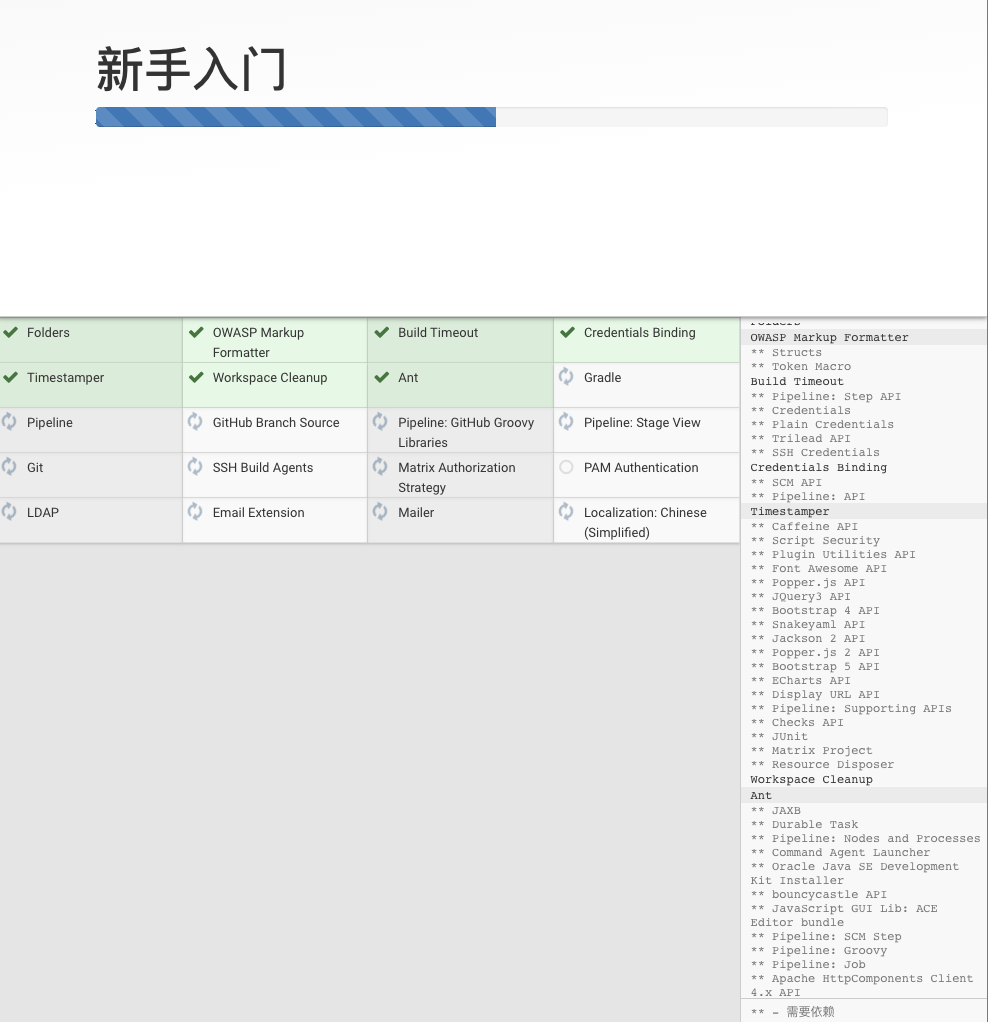
安装插件

选择推荐插件安装,我这边是科学上网,所以网速比较快,不能科学上网的可以将插件源地址替换成国内的源地址这样比较快



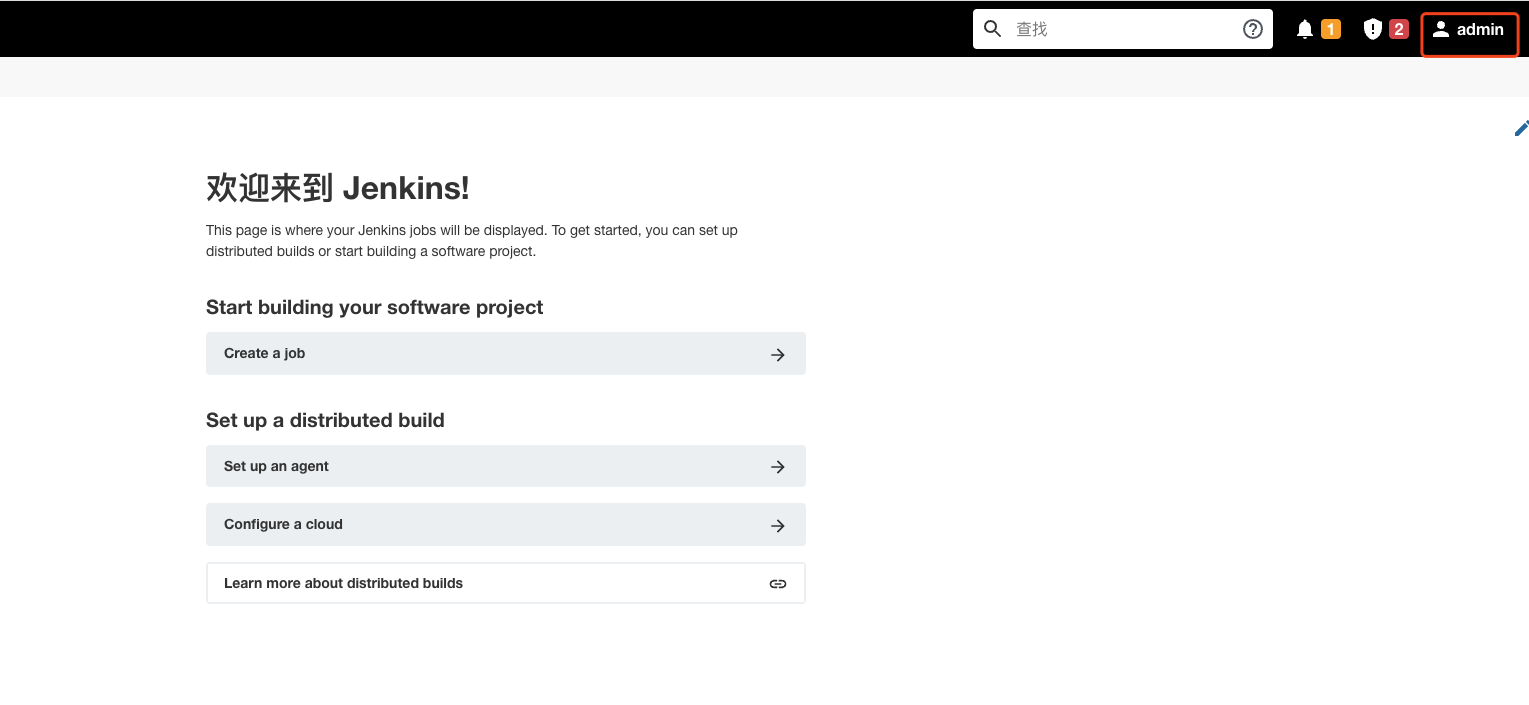
设置密码 点击admin -> 密码
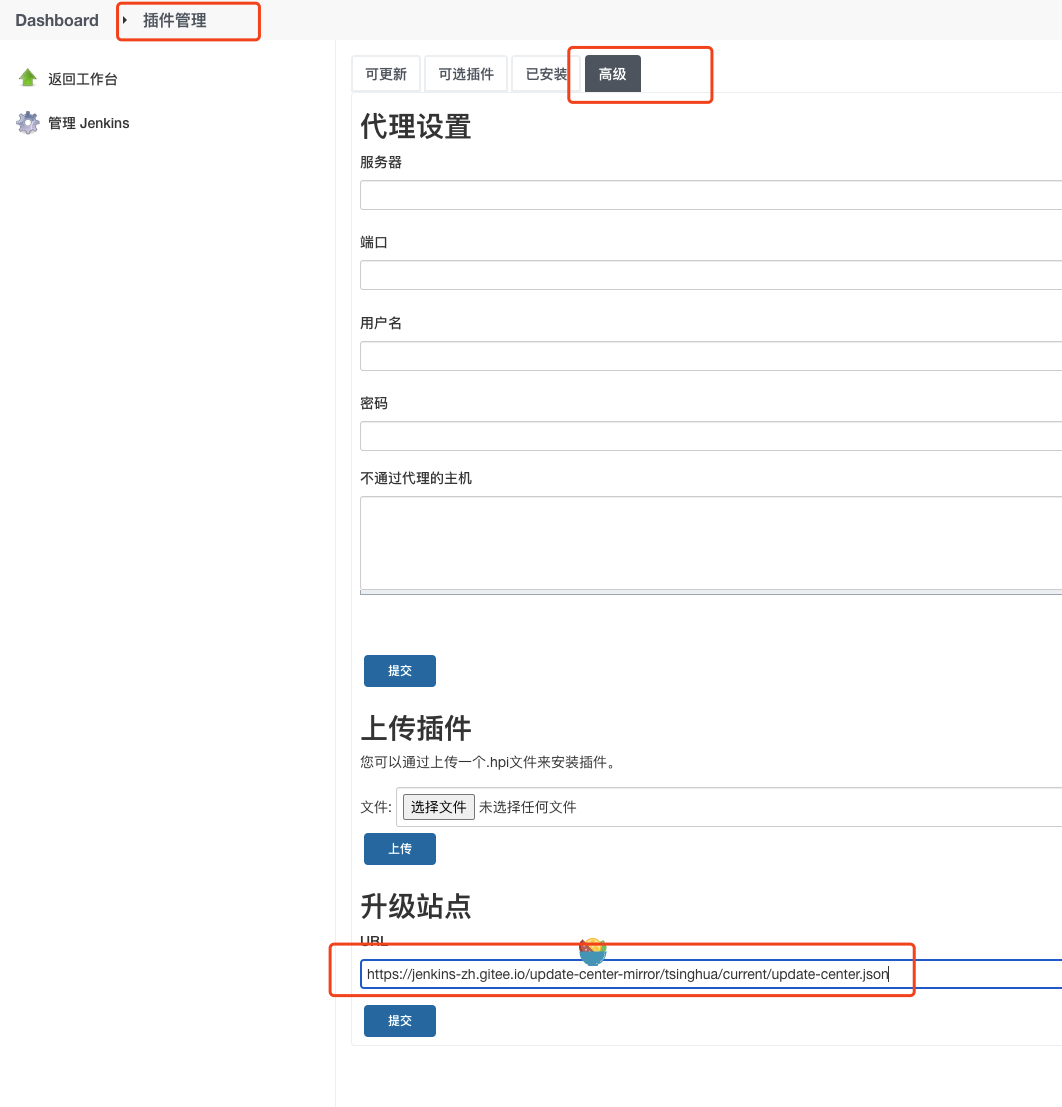
升级站点
要安装插件,但是站点是国外的很慢,所以升级站点,将镜像改为清华大学的站点 https://jenkins-zh.gitee.io/update-center-mirror/tsinghua/current/update-center.json
安装插件
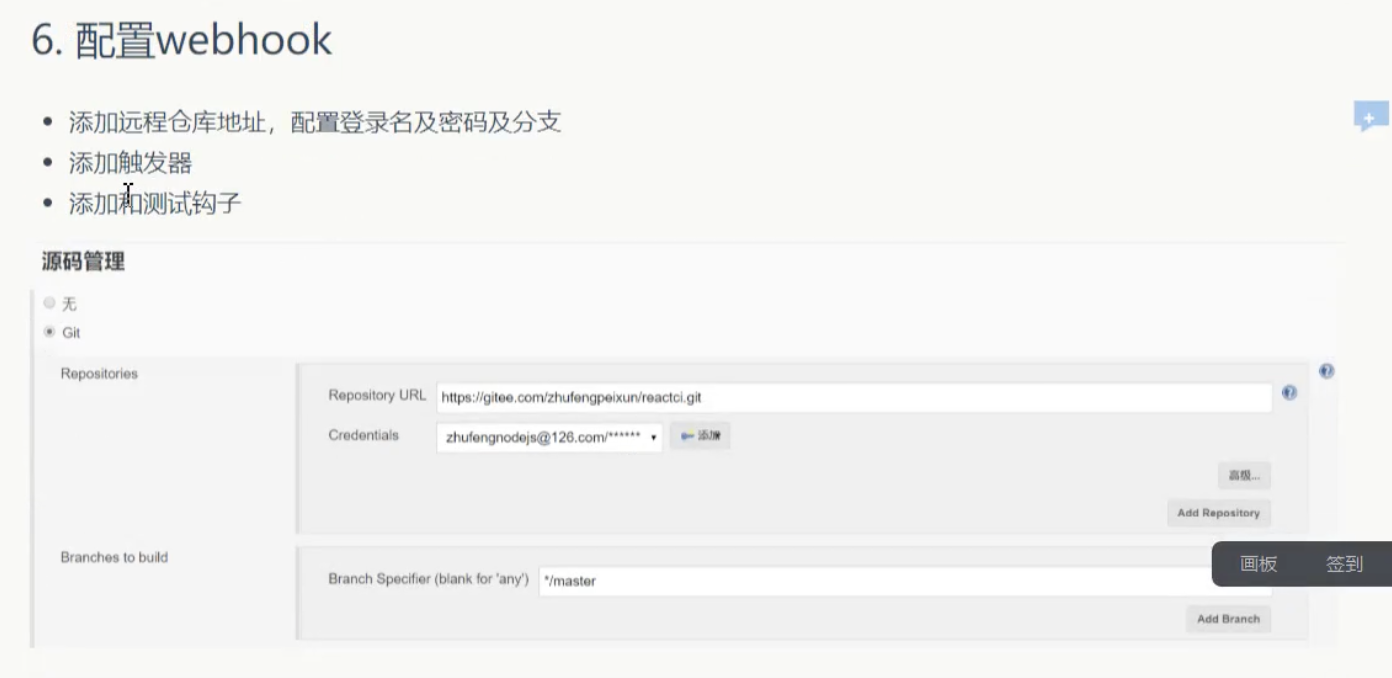
配置webhook

首先创建一个任务
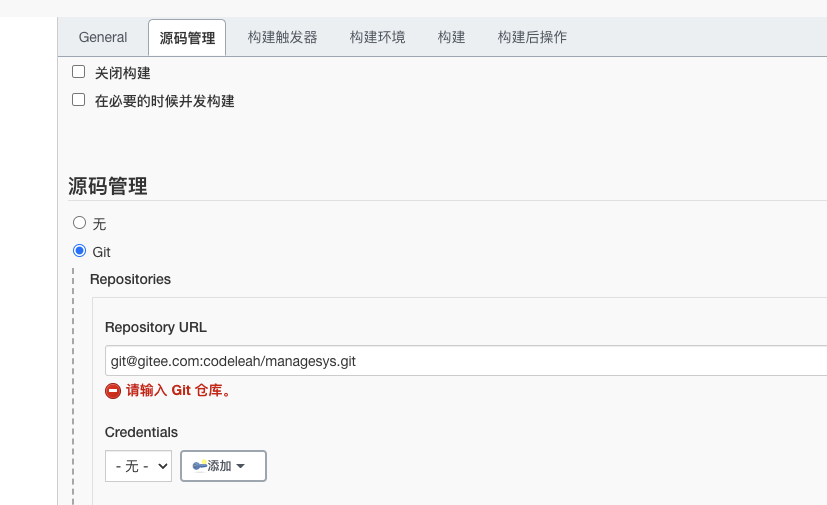
配置
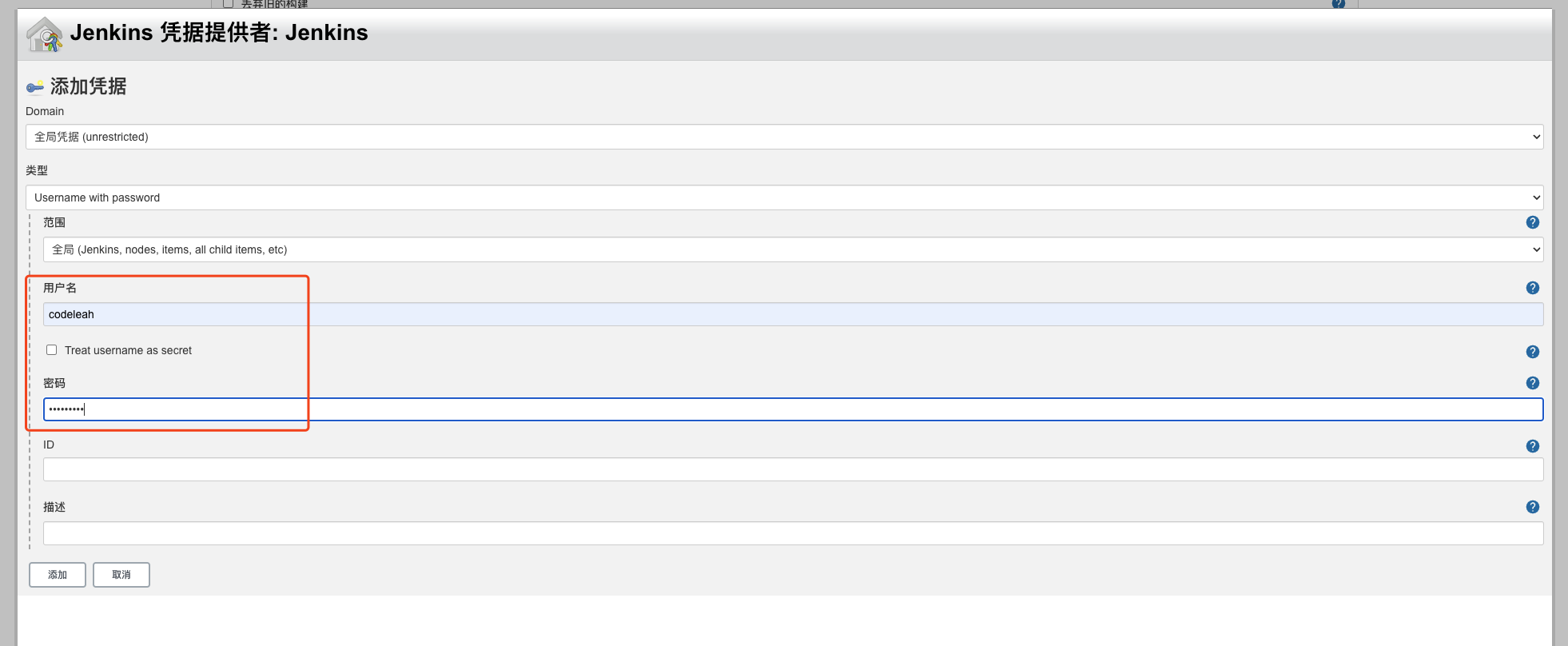
此时无法访问git,但是没用权限,需要提供Git的账号和密码,点击添加,输入用户名和密码
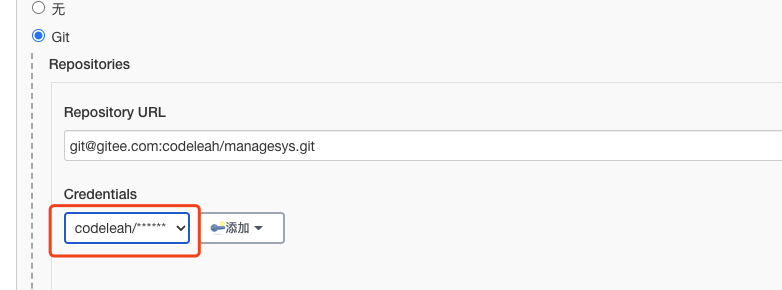
选择刚才添加的凭证

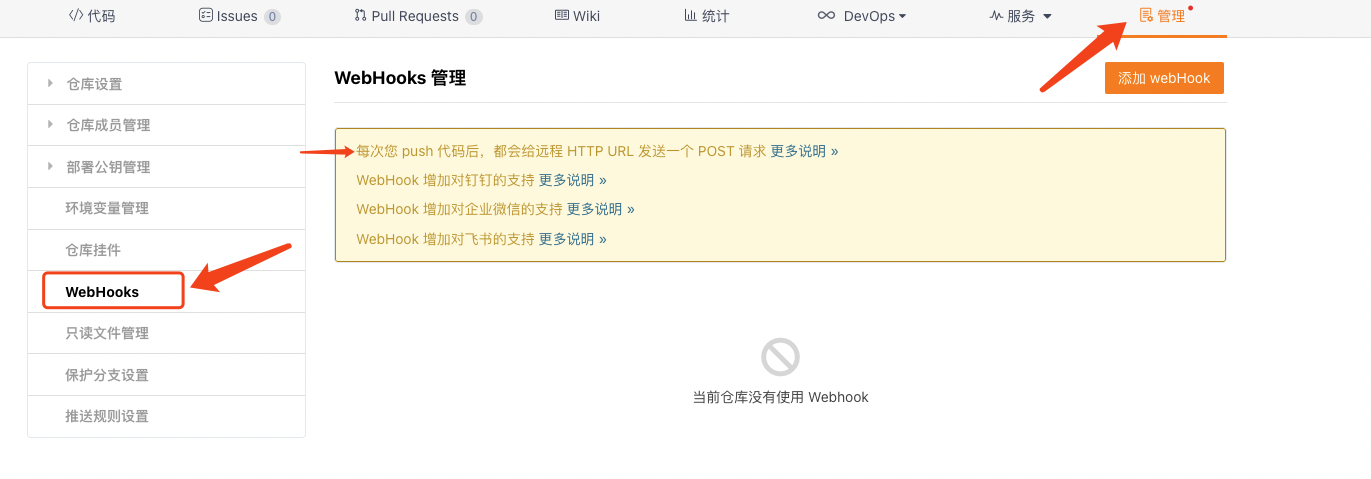
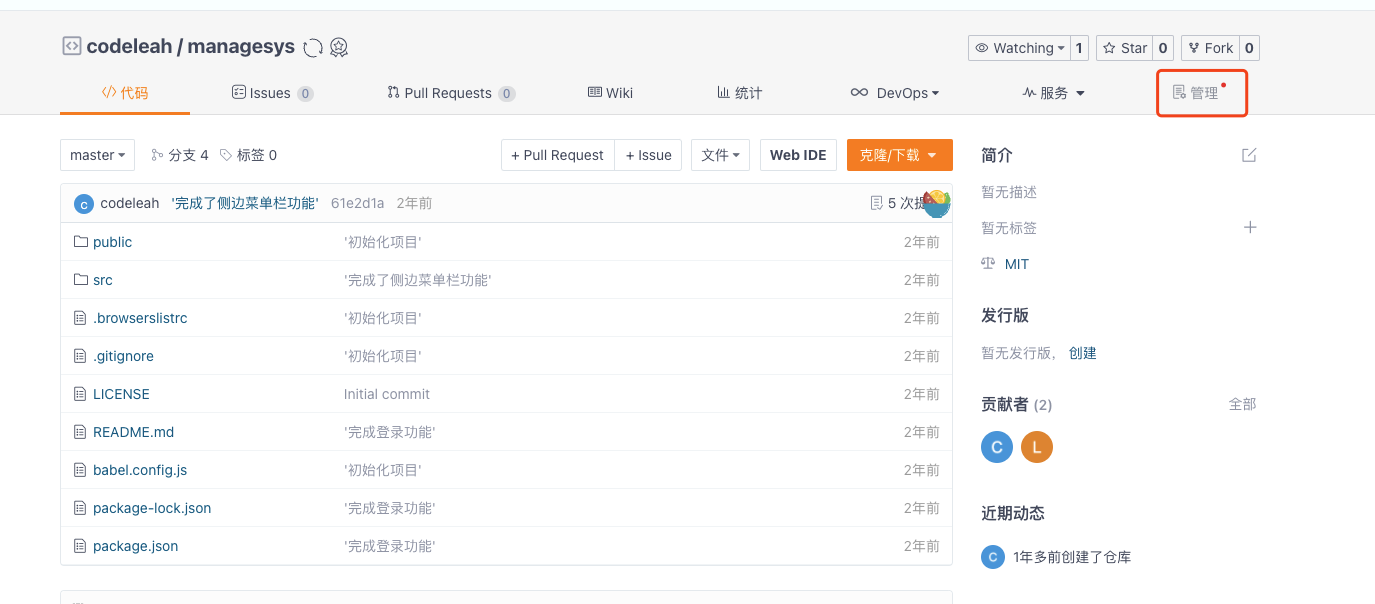
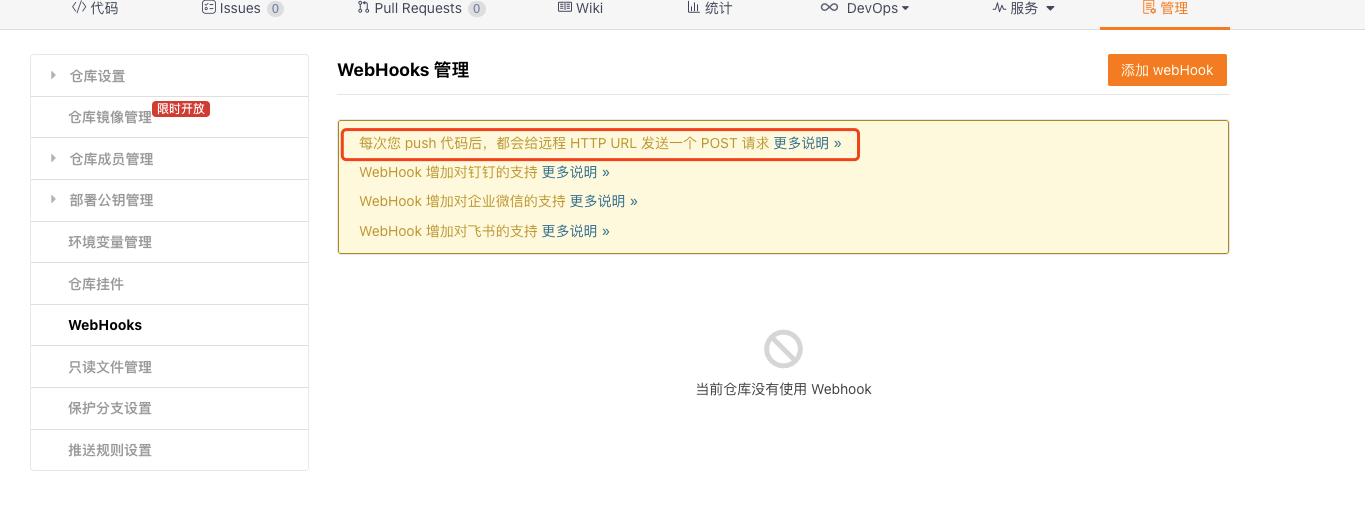
打开git 管理-> webHooks

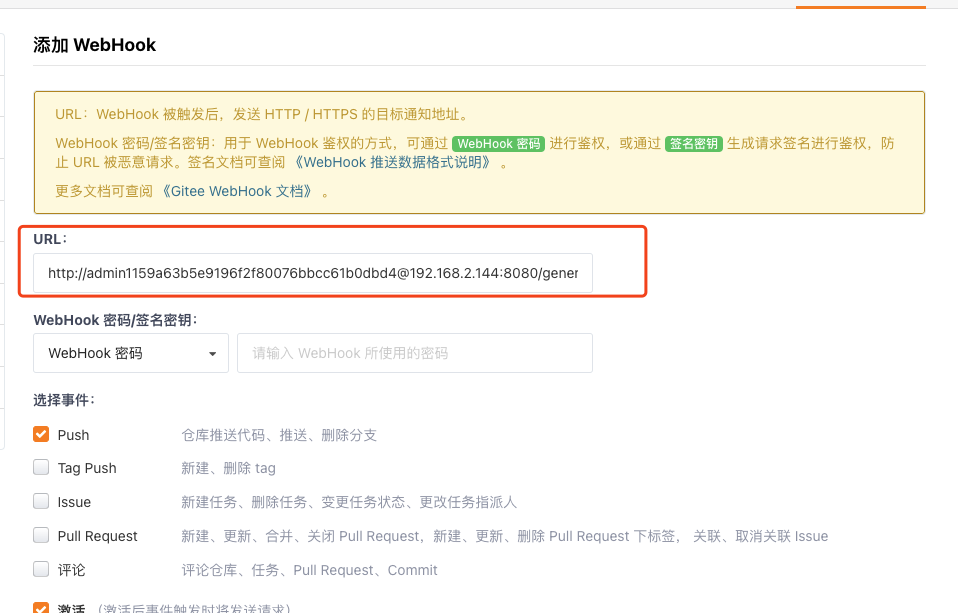
点击添加webhook。
这个url地址是由jenkins用户名、ApiToken、jenkins地址、trigger地址组成,在jenkins中点击 admin -> 设置 -> 找到Api token,trigger地址是项目构建触发器的地址
点击生成
将值拷贝下来 1159a63b5e9196f2f80076bbcc61b0dbd4,
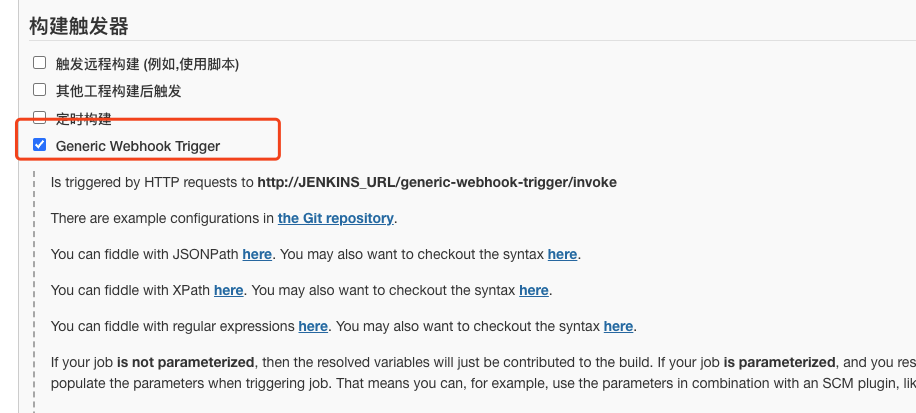
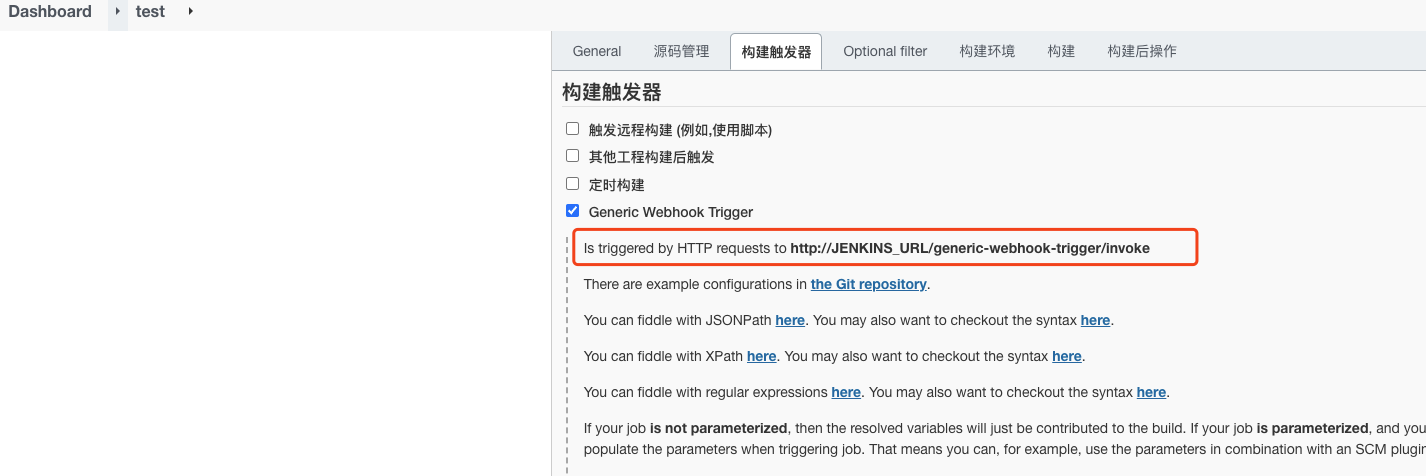
在项目配置中找到构建触发器:这个表示本项目将被哪个URL触发
http://JENKINS_URL/generic-webhook-trigger/invoke
JENKINS_URL 就是jenkins 地址,也就是 http://localhost:8080/但不能直接写这个内网地址,要将当前jenkins容器运行端口映射出去,变成公网域名。
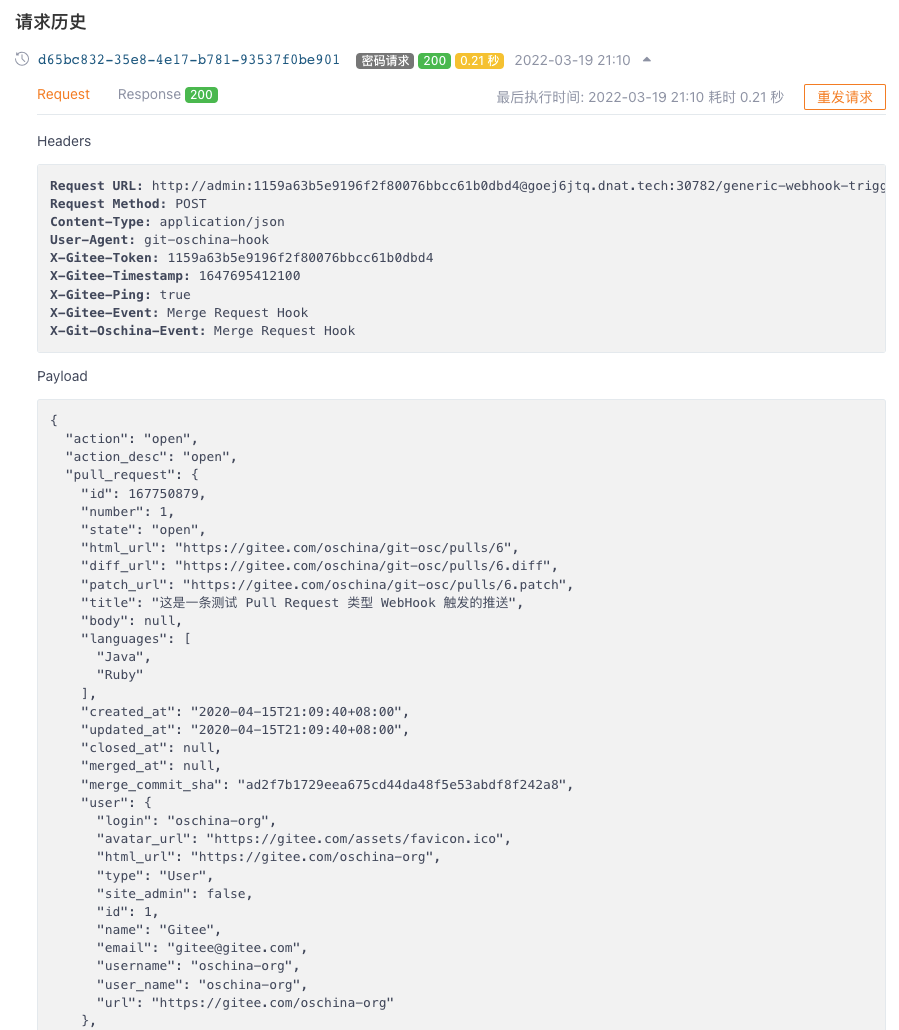
所以这个请求地址最终 就是
http://admin:1159a63b5e9196f2f80076bbcc61b0dbd4@goej6jtq.dnat.tech:30782/generic-webhook-trigger/invoke
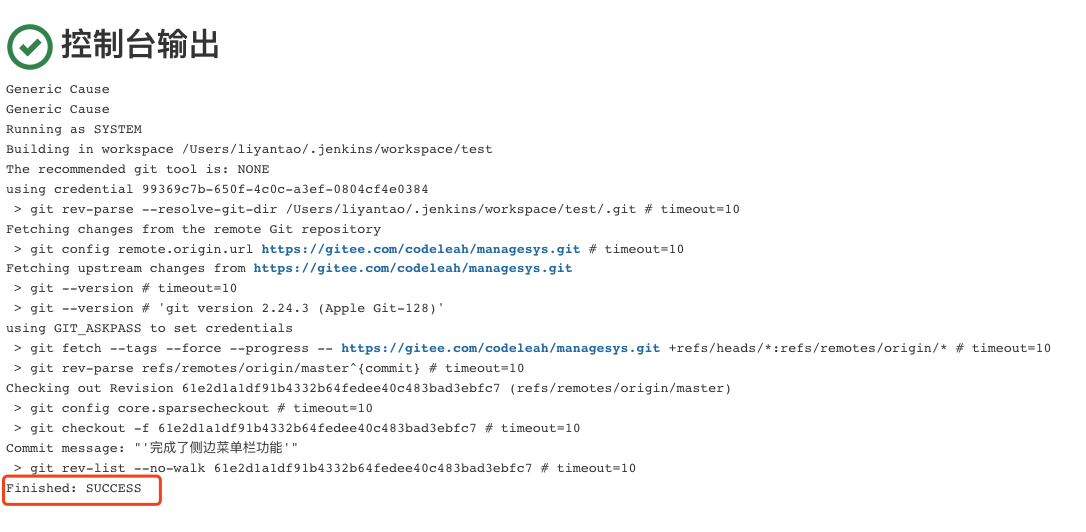
发一个测试请求

可以看到构建完成最终的状态为: Finished: SUCCESS
之后我们提交代码到git 就会触发webhook进行自动构建
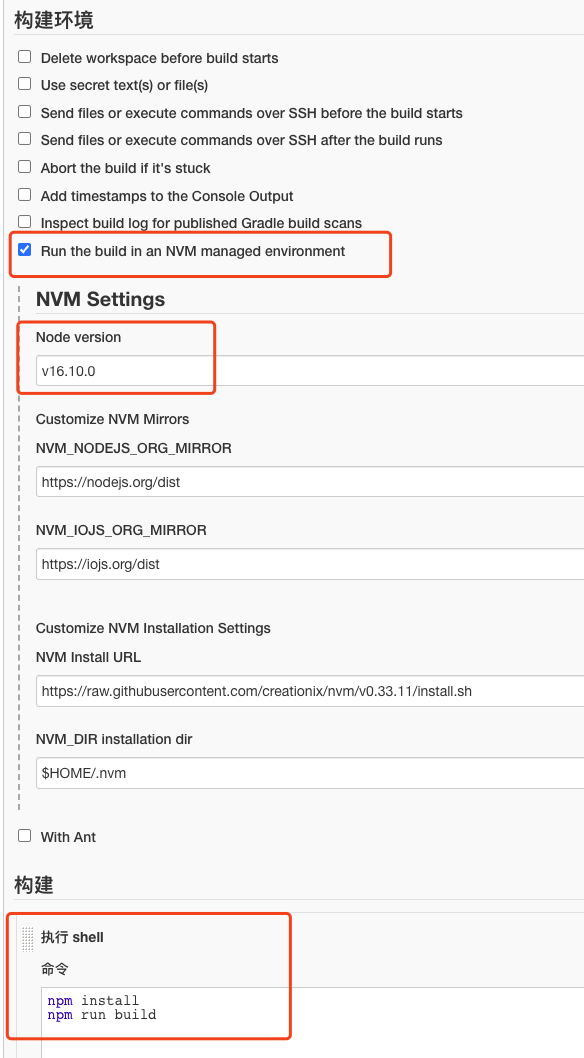
构建环境配置

输入node版本
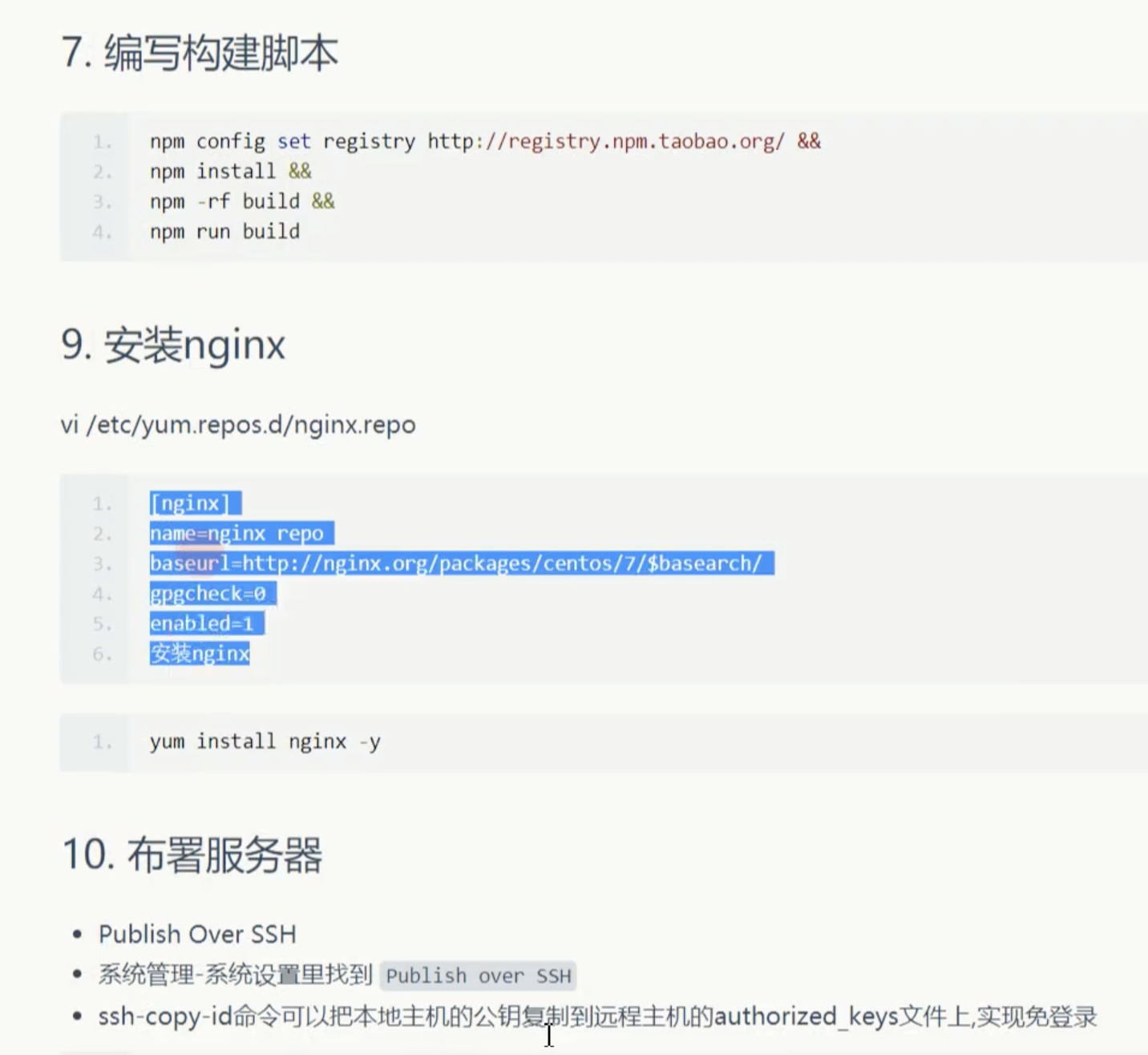
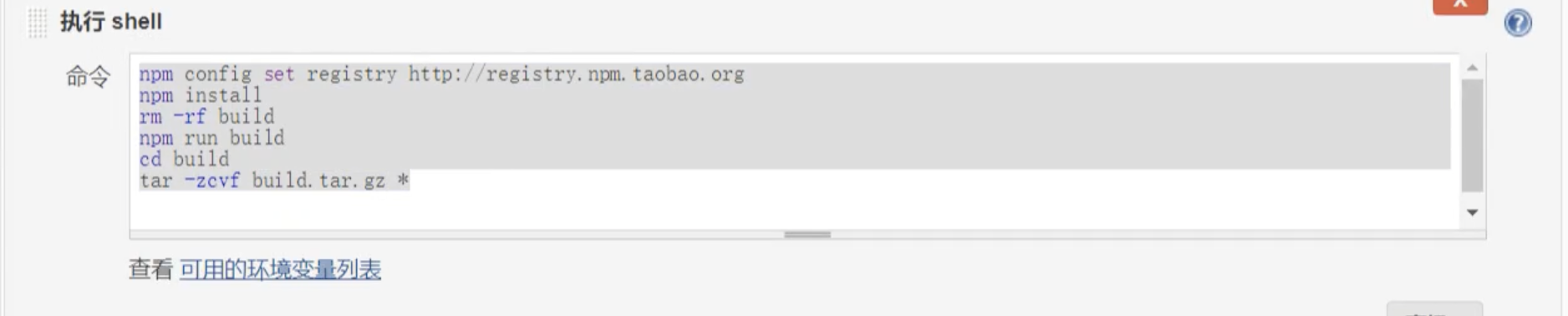
执行shell脚本
其他的不用填写,构建的时候会自动填写
第一次构建要安装node,速度较慢

构建后操作
连接服务器
我这里是阿里云服务器
在终端输入
ssh root@服务器ip地址
免密登录配置
每次登录服务器都需要密码,比较麻烦,我们配置一下免密登录
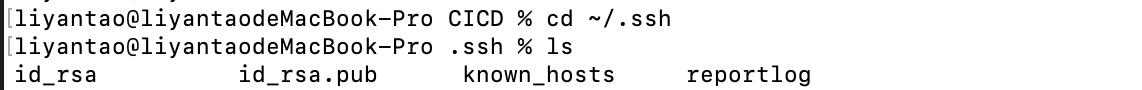
1.查看有没有.ssh 文件
cd ~/.ssh

2.没有就创建一个
mkdir ~/.ssh
3.生成一个证明(默认会生成id_rsa和id_rsa.pub,如果你之前有生成这两个文件,现在就不需要再生成了,可以复用的,而且新生成的id_rsa和id_rsa.pub还会覆盖掉原来的,特别是连着公司的svn和git的一些,最好不要再生成了)
ssh-keygen -t rsa
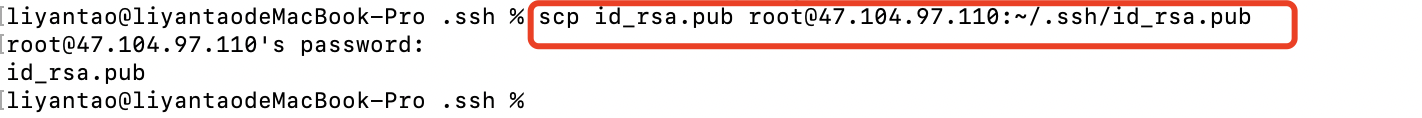
4.将生成的证明复制到阿里云的虚拟机
cd ~/.sshscp id_rsa.pub root@IP地址:~/.ssh/id_rsa.pub

一定要有这一步,不然在阿里云服务器写的时候会报错 没有文件或目录
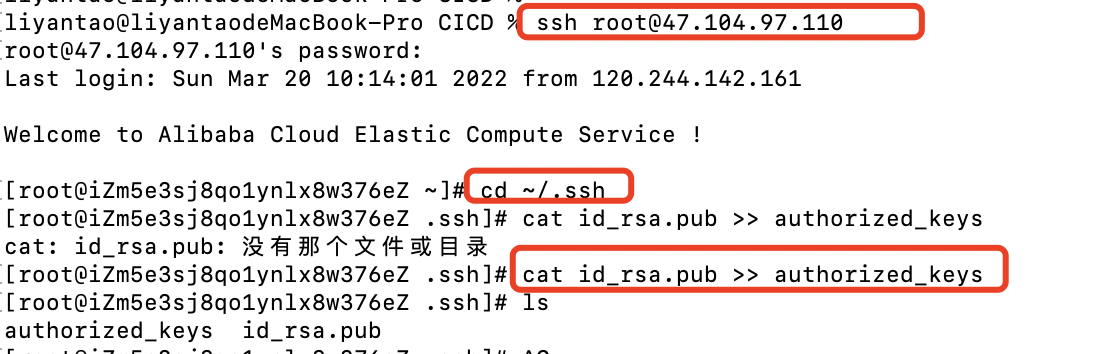
5.回到阿里云服务器所在的终端将证书写入到authorized_keys(这样就能保证不输入密码登入)
ssh root@IP地址(公有)cd ~/.sshcat id_rsa.pub >> authorized_keys

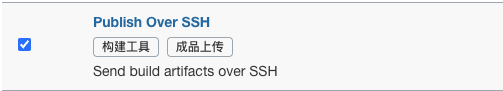
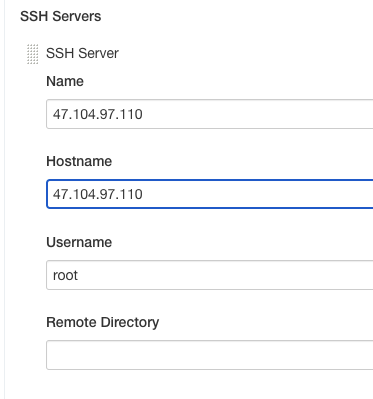
配置SSH Sever
系统管理 -> 系统配置 -> Publish over SSH -> SSH Servers
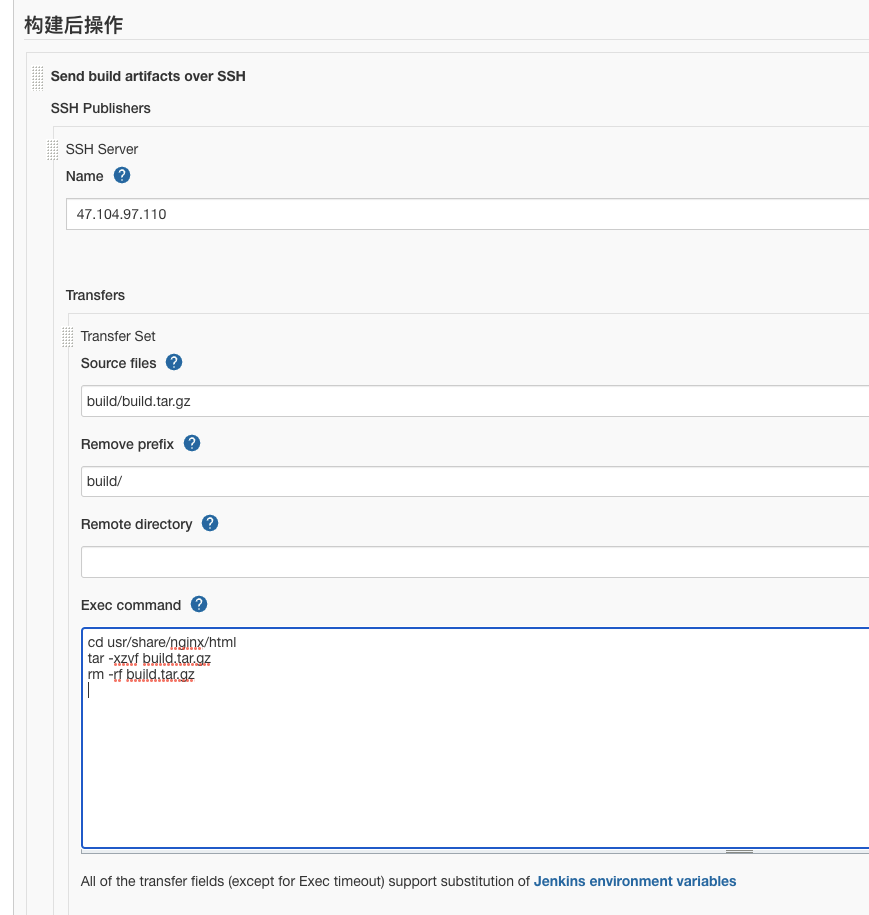
项目中配置
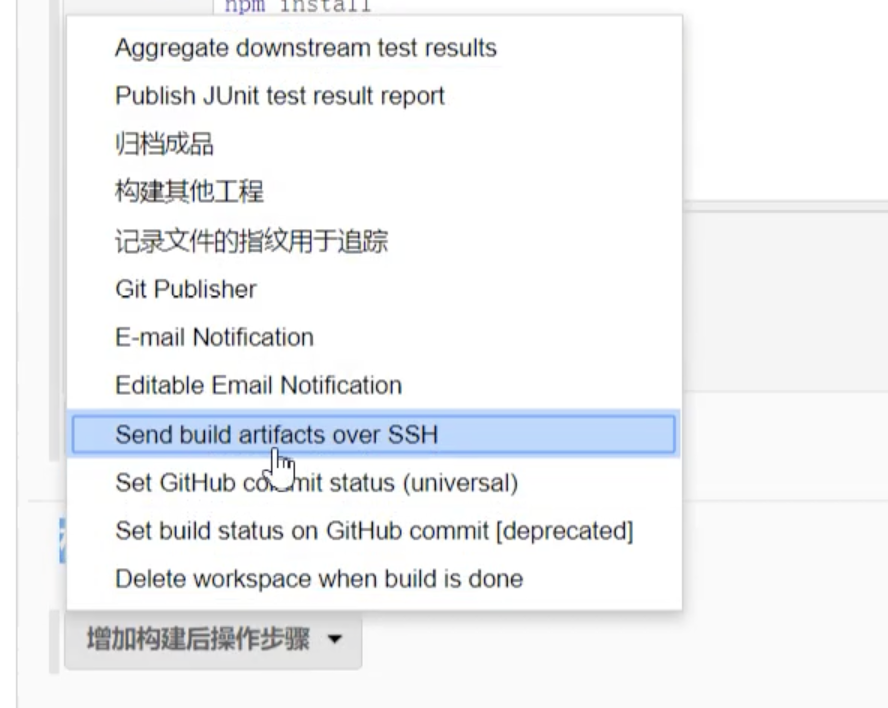
项目配置 -> 构建后操作 -> SSH Server -> Transfers
在项目配置里选择如下所示的选项:
Source files: 发送的文件(相对路径为当前项目路径)Remove prefix: 要去掉的前缀Remote directory: 远端服务器目录(不存在会报错)Exec command: 发送成功之后要在服务器进行的脚本操作,如:解压,删掉多余的文件
部署上线
得益于 Docker,我们部署上线非常简单,只需要在服务器上也安装好 Docker、docker-compose(其实我相信这些都不用你装,公司的后端正常是需要这玩意的,加上公司运维也搞这个…),然后跑一句
docker-compose up -d
复制代码
其他要修改的,无非是你的配置,如 nodejs 里链接数据库的域名、端口,以及数据库跟上面一样,配置好账号密码。额外说一下,由于我们用 docker-compose 注册了 mongo 的变量名,所以在 nodejs 中,我们可以直接使用 mongo 这个名字充当主机名,比如我的在 Node 中的配置文件.env就是这样的:
DB_USER=testDB_PASSWD=#testDB_HOST=mongoDB_PORT=27017DB_NAME=test
复制代码
这样他会自动链接跟 node 在一起的本地 mongo。
Nginx 部分,你只需要修改我们在 nginx 文件下的 nginx.conf,里面定义好你自己的 nginx 配置,需要注意的是,在这个文件中你编写的路径需要是容器内的路径,比如我们引用 SSL 文件,SSL 文件在宿主机的完整路径是:
/data/front-end-microservice/nginx/cert/xxx.crt,经过 Docker 拷贝后,我们容器内的位置是:
/etc/nginx/cret/xxx.crt
这是因为,我们在docker-compose.yml中有指定镜像卷:
nginx:build:context: ./nginxports:- 80:80- 443:443volumes:- ./nginx/conf.d:/etc/nginx/conf.d- ./nginx/cert:/etc/nginx/cret- ./logs/nginx:/var/log/nginxrestart: alwaysdepends_on:- nodejsnetworks:- my-network
每次修改完nginx相关配置文件,需要重启一下 nginx:
docker-compose restart nginx。
以上,基本就完成整个开发-生产的流程,所有的代码都可以在模板库里找到:egg-docker-template.
如果有错误欢迎指正,另外也希望有更多的架构师能一起交流前端领域的架构、工程化,欢迎加我的微信(t1556207795)拍砖、聊前端。