1、给定border或padding时,盒子的大小会被撑大,如果不想撑大盒子如何做?
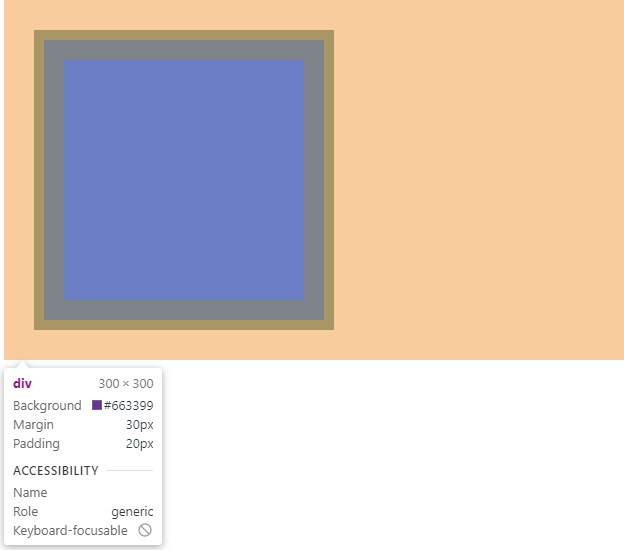
需求:盒子尺寸为300300,背景色为红色,边框10px黑色,上下左右20px的内边距,如何完成?
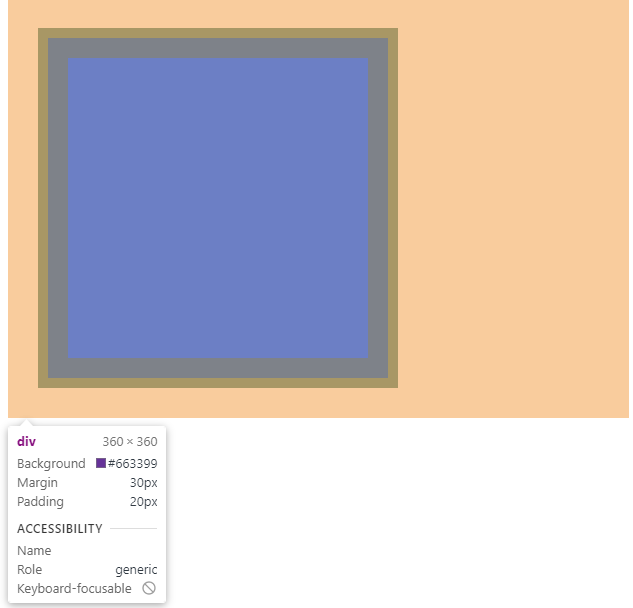
如下图:加了boder和padding后,盒子被撑开到360360了,
2、解决方法
- 手动内减
自己计算多余的大小,手动在内容中减去。
计算量大,比较的麻烦
- 自动内减
给例子设置属性box-sizing: border-box即可。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><style>div{width: 300px;height: 300px;/* border边框和padding内边距是会撑开div的高度的 */border: 10px solid black;padding: 20px;/* margin是外边距,不会撑开div高度的 */margin: 30px;background-color: rebeccapurple;box-sizing: border-box;}</style><body><div></div></body></html>