一、真实DOM和其解析流程?
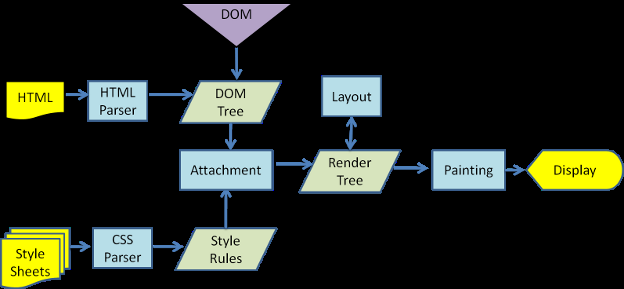
浏览器渲染引擎工作流程都差不多,大致分为5步,创建DOM树——创建StyleRules——创建Render树——布局Layout——绘制Painting
第一步,用HTML分析器,分析HTML元素,构建一颗DOM树(标记化和树构建)。
第二步,用CSS分析器,分析CSS文件和元素上的inline样式,生成页面的样式表。
第三步,将DOM树和样式表,关联起来,构建一颗Render树(这一过程又称为Attachment)。每个DOM节点都有attach方法,接受样式信息,返回一个render对象(又名renderer)。这些render对象最终会被构建成一颗Render树。
第四步,有了Render树,浏览器开始布局,为每个Render树上的节点确定一个在显示屏上出现的精确坐标。
第五步,Render树和节点显示坐标都有了,就调用每个节点paint方法,把它们绘制出来。
DOM树的构建是文档加载完成开始的?构建DOM数是一个渐进过程,为达到更好用户体验,渲染引擎会尽快将内容显示在屏幕上。它不必等到整个HTML文档解析完毕之后才开始构建render数和布局。
Render树是DOM树和CSSOM树构建完毕才开始构建的吗?这三个过程在实际进行的时候又不是完全独立,而是会有交叉。会造成一边加载,一遍解析,一遍渲染的工作现象。
CSS的解析是从右往左逆向解析的(从DOM树的下-上解析比上-下解析效率高),嵌套标签越多,解析越慢。
webkit渲染引擎工作流程
二、JS操作真实DOM的代价!
用我们传统的开发模式,原生JS或JQ操作DOM时,浏览器会从构建DOM树开始从头到尾执行一遍流程。在一次操作中,我需要更新10个DOM节点,浏览器收到第一个DOM请求后并不知道还有9次更新操作,因此会马上执行流程,最终执行10次。例如,第一次计算完,紧接着下一个DOM更新请求,这个节点的坐标值就变了,前一次计算为无用功。计算DOM节点坐标值等都是白白浪费的性能。即使计算机硬件一直在迭代更新,操作DOM的代价仍旧是昂贵的,频繁操作还是会出现页面卡顿,影响用户体验。
三、为什么需要虚拟DOM,它有什么好处?
Web界面由DOM树(树的意思是数据结构)来构建,当其中一部分发生变化时,其实就是对应某个DOM节点发生了变化,
虚拟DOM就是为了解决浏览器性能问题而被设计出来的。如前,若一次操作中有10次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地一个JS对象中,最终将这个JS对象一次性attch到DOM树上,再进行后续操作,避免大量无谓的计算量。所以,用JS对象模拟DOM节点的好处是,页面的更新可以先全部反映在JS对象(虚拟DOM)上,操作内存中的JS对象的速度显然要更快,等更新完成后,再将最终的JS对象映射成真实的DOM,交由浏览器去绘制。
四、实现虚拟DOM
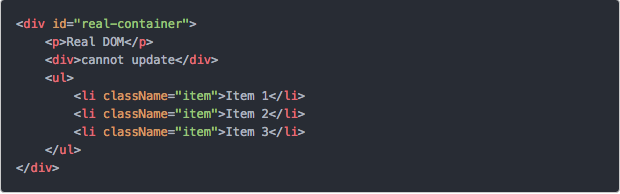
例如一个真实的DOM节点。
真实DOM
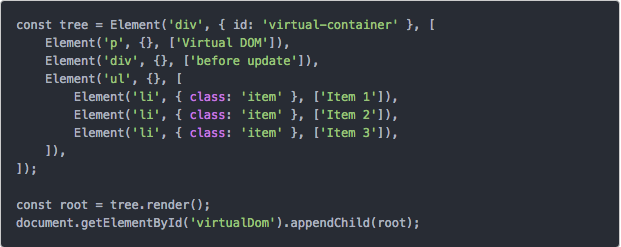
我们用JS来模拟DOM节点实现虚拟DOM。
虚拟DOM
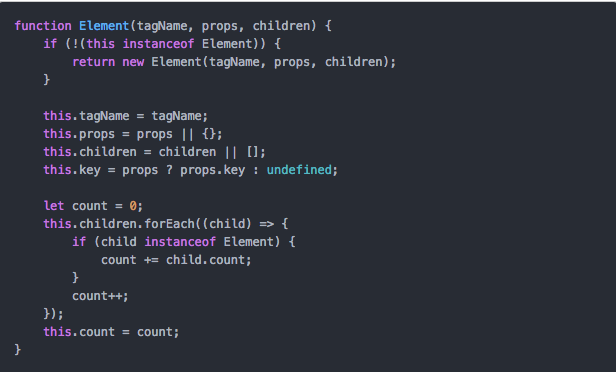
其中的Element方法具体怎么实现的呢?
Element方法实现
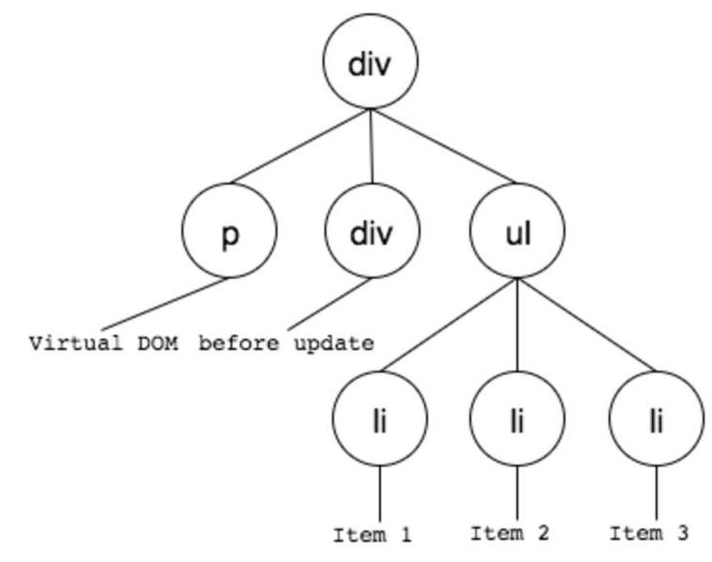
第一个参数是节点名(如div),第二个参数是节点的属性(如class),第三个参数是子节点(如ul的li)。除了这三个参数会被保存在对象上外,还保存了key和count。其相当于形成了虚拟DOM树。
虚拟DOM树
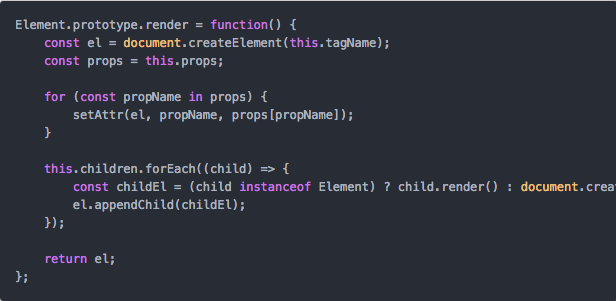
有了JS对象后,最终还需要将其映射成真实DOM
虚拟DOM对象映射成真实DOM
我们已经完成了创建虚拟DOM并将其映射成真实DOM,这样所有的更新都可以先反应到虚拟DOM上,如何反应?需要用到Diff算法。
五、传统diff
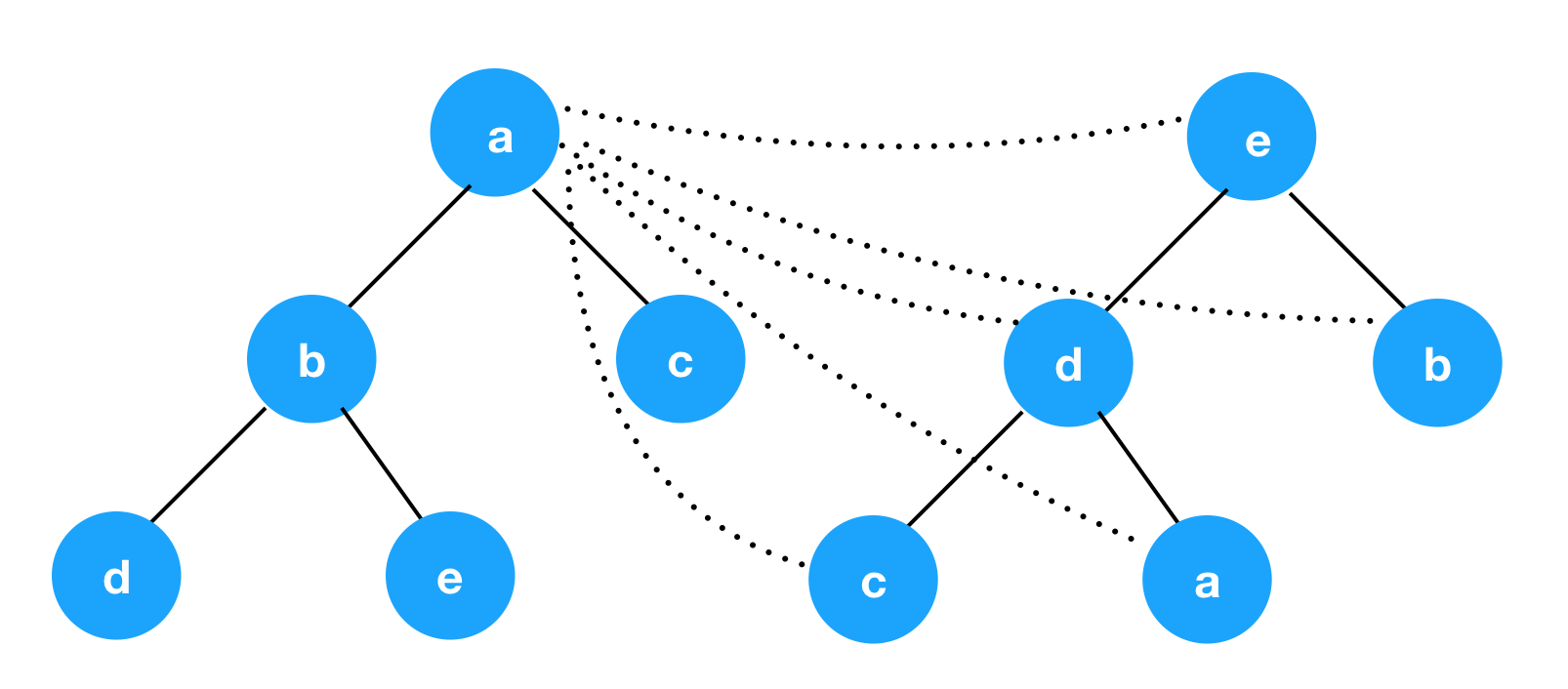
计算两颗树形结构差异并进行转换,传统diff算法是这样做的:循环递归每一个节点
比如左侧树a节点依次进行如下对比,左侧树节点b、c、d、e亦是与右侧树每个节点对比
算法复杂度能达到O(n^2),n代表节点的个数
a->e、a->d、a->b、a->c、a->a
查找完差异后还需计算最小转换方式,这其中的原理我没仔细去看,最终达到的算法复杂度是O(n^3)
六、Vue优化的diff策略
既然传统diff算法性能开销如此之大,Vue做了什么优化呢?
- 跟react一样,只进行同层级比较,忽略跨级操作
react以及Vue在diff时,都是在对比虚拟dom节点,下文提到的节点都指虚拟节点。Vue是怎样描述一个节点的呢?
Vue虚拟节点
// body下的 <div id="v" class="classA"><div> 对应的 oldVnode 就是{el: div //对真实的节点的引用,本例中就是document.querySelector('#id.classA')tagName: 'DIV', //节点的标签sel: 'div#v.classA' //节点的选择器data: null, // 一个存储节点属性的对象,对应节点的el[prop]属性,例如onclick , stylechildren: [], //存储子节点的数组,每个子节点也是vnode结构text: null, //如果是文本节点,对应文本节点的textContent,否则为null}
patch
diff时调用patch函数,patch接收两个参数vnode,oldVnode,分别代表新旧节点。
function patch (oldVnode, vnode) {if (sameVnode(oldVnode, vnode)) {patchVnode(oldVnode, vnode)} else {const oEl = oldVnode.ellet parentEle = api.parentNode(oEl)createEle(vnode)if (parentEle !== null) {api.insertBefore(parentEle, vnode.el, api.nextSibling(oEl))api.removeChild(parentEle, oldVnode.el)oldVnode = null}}return vnode}
patch函数内第一个if判断sameVnode(oldVnode, vnode)就是判断这两个节点是否为同一类型节点,以下是它的实现:
function sameVnode(oldVnode, vnode){//两节点key值相同,并且sel属性值相同,即认为两节点属同一类型,可进行下一步比较return vnode.key === oldVnode.key && vnode.sel === oldVnode.sel}
也就是说,即便同一个节点元素比如div,他的className不同,Vue就认为是两个不同类型的节点,执行删除旧节点、插入新节点操作。这与react diff实现是不同的,react对于同一个节点元素认为是同一类型节点,只更新其节点上的属性。
patchVnode
对于同类型节点调用patchVnode(oldVnode, vnode)进一步比较:
patchVnode (oldVnode, vnode) {const el = vnode.el = oldVnode.el //让vnode.el引用到现在的真实dom,当el修改时,vnode.el会同步变化。let i, oldCh = oldVnode.children, ch = vnode.childrenif (oldVnode === vnode) return //新旧节点引用一致,认为没有变化//文本节点的比较if (oldVnode.text !== null && vnode.text !== null && oldVnode.text !== vnode.text) {api.setTextContent(el, vnode.text)}else {updateEle(el, vnode, oldVnode)//对于拥有子节点(两者的子节点不同)的两个节点,调用updateChildrenif (oldCh && ch && oldCh !== ch) {updateChildren(el, oldCh, ch)}else if (ch){ //只有新节点有子节点,添加新的子节点createEle(vnode) //create el's children dom}else if (oldCh){ //只有旧节点内存在子节点,执行删除子节点操作 api.removeChildren(el)}}}
updateChildren
patchVnode中有一个重要的概念updateChildren,这是Vue diff实现的核心:
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {var oldStartIdx = 0;var newStartIdx = 0;var oldEndIdx = oldCh.length - 1;var oldStartVnode = oldCh[0];var oldEndVnode = oldCh[oldEndIdx];var newEndIdx = newCh.length - 1;var newStartVnode = newCh[0];var newEndVnode = newCh[newEndIdx];var oldKeyToIdx, idxInOld, vnodeToMove, refElm;// removeOnly is a special flag used only by <transition-group>// to ensure removed elements stay in correct relative positions// during leaving transitionsvar canMove = !removeOnly;{checkDuplicateKeys(newCh);}// 如果索引正常while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {// 当前的开始旧节点没有定义,进入下一个节点if (isUndef(oldStartVnode)) {oldStartVnode = oldCh[++oldStartIdx]; // Vnode has been moved left// 当前的结束旧节点没有定义,进入上一个节点} else if (isUndef(oldEndVnode)) {oldEndVnode = oldCh[--oldEndIdx];// 如果旧的开始节点与新的开始节点相同,则开始更新该节点,然后进入下一个节点} else if (sameVnode(oldStartVnode, newStartVnode)) {// 更新节点 patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue);oldStartVnode = oldCh[++oldStartIdx];newStartVnode = newCh[++newStartIdx];// 如果旧的结束节点与新的结束节点相同,则开始更新该节点,然后进入下一个节点} else if (sameVnode(oldEndVnode, newEndVnode)) {patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue);oldEndVnode = oldCh[--oldEndIdx];newEndVnode = newCh[--newEndIdx];// 如果旧的开始节点与新的结束节点相同,更新节点后把旧的开始节点移置节点末尾} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue);canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm));oldStartVnode = oldCh[++oldStartIdx];newEndVnode = newCh[--newEndIdx];// 如果旧的结束节点与新的开始节点相同,更新节点后把旧的结束节点移置节点开头} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue);canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm);oldEndVnode = oldCh[--oldEndIdx];newStartVnode = newCh[++newStartIdx];} else {// 如果旧的节点没有定义key,则创建keyif (isUndef(oldKeyToIdx)) { oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx); }idxInOld = isDef(newStartVnode.key)? oldKeyToIdx[newStartVnode.key]: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx);// 如果没有定义index,则创建新的新的节点元素if (isUndef(idxInOld)) { // New element createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm);} else {vnodeToMove = oldCh[idxInOld];if (sameVnode(vnodeToMove, newStartVnode)) {patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue);oldCh[idxInOld] = undefined;canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm);} else {// same key but different element. treat as new element createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm);}}newStartVnode = newCh[++newStartIdx];}}// 如果旧节点的开始index大于结束index,则创建新的节点 如果新的开始节点index大于新的结束节点则删除旧的节点if (oldStartIdx > oldEndIdx) {refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elm;addVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue);} else if (newStartIdx > newEndIdx) {removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx);}}
过程可以概括为:oldCh和newCh各有两个头尾的变量StartIdx和EndIdx,它们的2个变量相互比较,一共有4种比较方式。如果4种比较都没匹配,如果设置了key,就会用key进行比较,在比较的过程中,变量会往中间靠,一旦StartIdx>EndIdx表明oldCh和newCh至少有一个已经遍历完了,就会结束比较。

