1、无序列表标签,是一个双标签,双标签是需要闭合的。
示例代码:
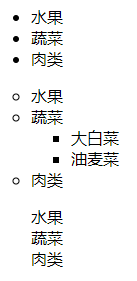
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>无序列表</title></head><body><!-- disc默认实心圆 --><ul type="disc"><li>水果</li><li>蔬菜</li><li>肉类</li></ul><!-- circle空心圆 --><ul type="circle"><li>水果</li><li>蔬菜<!-- square小方块 --><ul type="square"><li>大白菜</li><li>油麦菜</li></ul></li><li>肉类</li></ul><!-- none不显示 --><ul type="none"><li>水果</li><li>蔬菜</li><li>肉类</li></ul></body></html>
2、如淘宝网中大量运用了无序列表标签:
导航效果: