1、es6模块体系
js历史上一直没有模块体系,无法将一个大程序分成互相依赖的小文件,再用简单的方法拼接起来。其他语言都有这项功能,甚至连css都有@import。
所以es6增加了此功能,可以通过export命令显式将指定的代码进行输出,再通过import命令导入
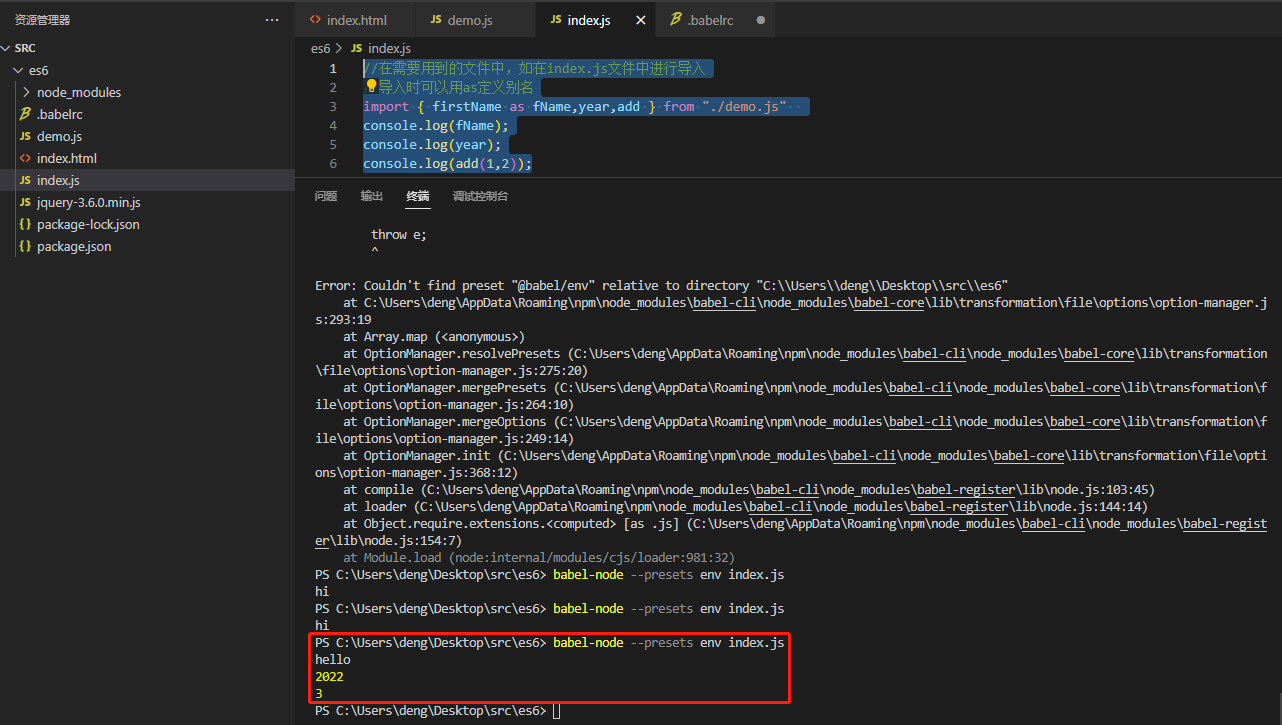
// 在demo.js中导出export var firstName = "hello"export var year = 2022export function add(x,y){return x + y;}//在需要用到的文件中,如在index.js文件中进行导入//导入时可以用as定义别名import { firstName as fName,year,add } from "./demo.js"console.log(fName);console.log(year);console.log(add(1,2));
2、用babel来测试运行js
全局安装babel-cli
npm install -g babel-cli
安装babel-preset-env
npm install -D babel-preset-env
运行指定的js代码
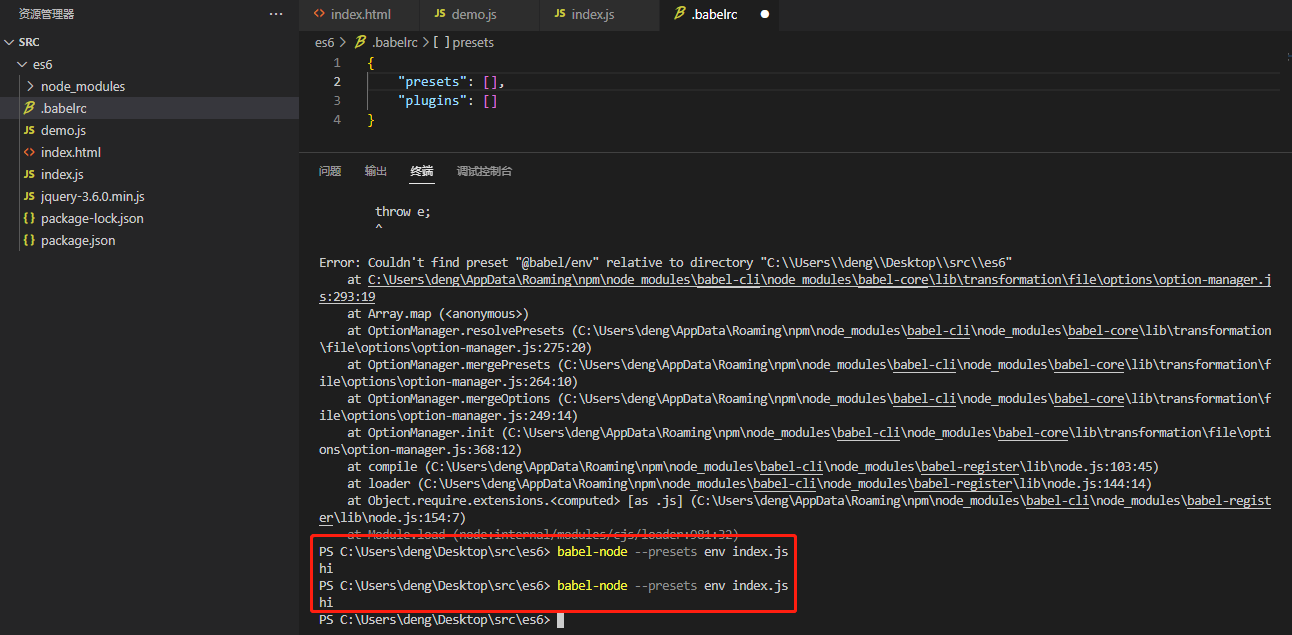
babel-node --presets env index.js
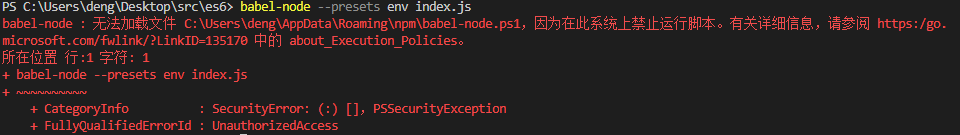
如果出现以下:

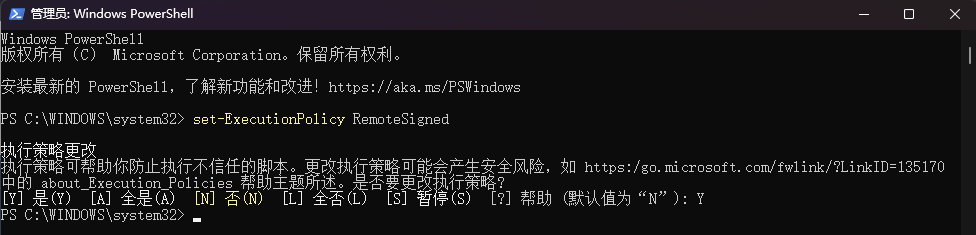
以管理打开PowerShell,输入set-ExecutionPolicy RemoteSigned后按Y或者A就可以了:
再次执行代码
3、export default 命令
为模块指定默认输出 ```javascript // demo.js export default function(){
console.log(‘hi’); }
// index.js,可以为匿名函数指定任意名称
import customName from ‘./demo’
customName(); //hi
```