1、雪碧图
css sprite也叫css精灵图、css雪碧图,是一种网页图片应用处理方式,它允许你将一个页面所涉及到的所有零星图片都包含到一张大图中去,然后通过定位显示出你要的小图片出来。
优点:
减少图片字节
减少网页的http请求
缺点:
通过background-image引入图片
需要通过background-position把背景图片移动到自己需要的位置,比较麻烦。
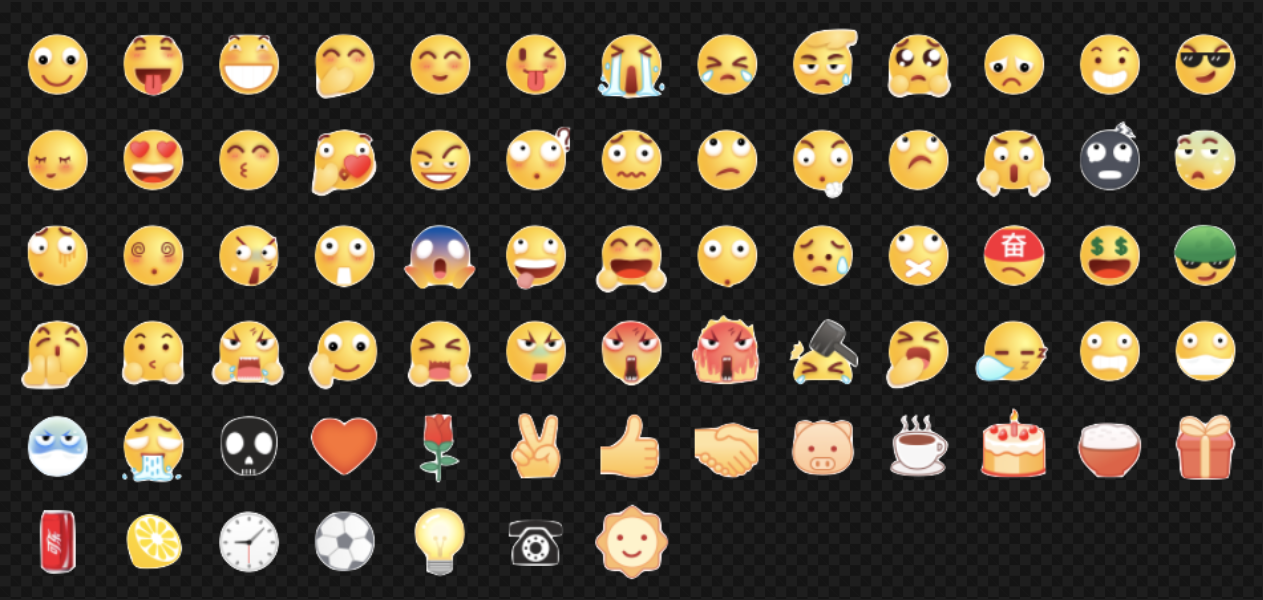
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>CSS3新特性-雪碧图</title><style>.icon1{/* 把内联元素定义为块级元素 */display: block;background-image: url(./1.png);background-position: -20px -10px;width: 45px;height: 70px;border: 1px solid red;}.icon2{/* 把内联元素定义为块级元素 */display: block;background-image: url(./1.png);background-position: -92px -86px;width: 45px;height: 70px;border: 1px solid red;}</style></head><body><span class="icon1"></span><span class="icon2"></span></body></html>
原png图:
代码效果图: