1、
form表单标签:
<form action="sever url" method="dialog|get|poset" name="loginForm" autocomplete="on|off"></form>action服务器地址。name表单名称。method:get数据提交url可以看到,一般用于少量数据提交。post数据提交url看不到一般用于大量数据提交
一个完整的表单有三个基本组成部分:
1、表单标签
<form method="poset" name="loginForm" autocomplete="off"></form>
2、表单域
<p><input type="text" name="username" id="username" placeholder="请输入用户名或者手机号"></p><p><input type="password" name="password" id="password" placeholder="请输入密码"></p>
3、表单按钮
<input type="submit" value="input->submit登陆"><input type="button" value="input->button登录"><button>button->登录</button>
2、示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单标签</title></head><body><form method="poset" name="loginForm" autocomplete="off"><p><input type="text" name="username" id="username" placeholder="请输入用户名或者手机号"></p><p><input type="password" name="password" id="password" placeholder="请输入密码"></p><p><input type="submit" value="input->submit登陆"><input type="button" value="input->button登录"><button>button->登录</button></p></form></body></html>
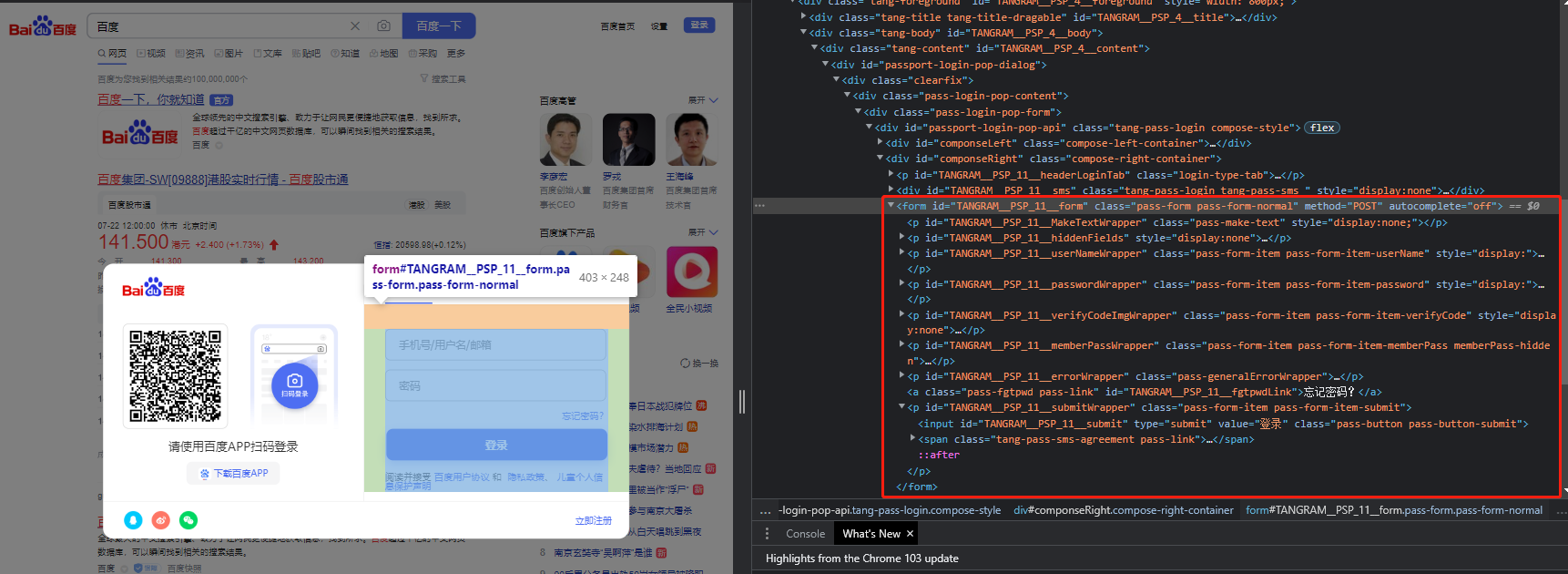
3、如百度登录表单: