[TOC]
1、vue3新特性
1、Performance:性能比vue2更强
2、Tree shaking support:可以将无用模块”剪辑“,仅打包需要的。
3、Composeition API:组合式API,这是最重要的,其它的几点可以先不管
4、Fragment,Teleport,Suspense:”碎片“,Teleport即Protal传递门,”悬念“
5、Better TypeScript support:更优秀的Ts支持
6、Custom Renderer API:暴露了自定义渲染API
2、组合式API
- ref、reactive、setup函数、props、context、生命周期函数
```java
关于我们
{{ message }}
{{ message1 }}
{{ item }}
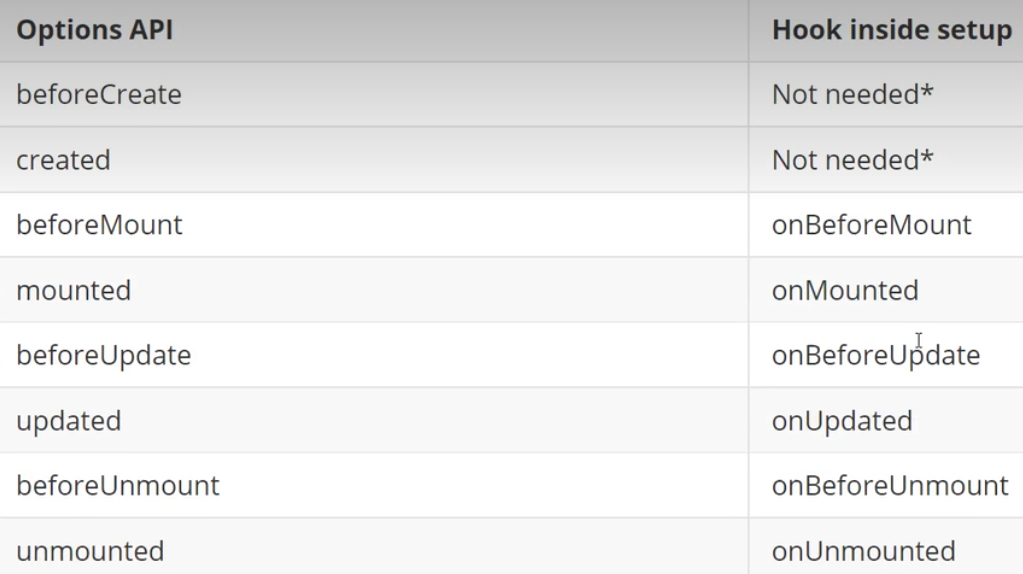
2. setup和vue2生命函数对比
veu3中去掉了两个生命函数,函数前加子on关键字:<br />
3. vue3中的嵌套组件之间的数据传递,Provide/Inject
比如在App.vue中定义要传递的参数
```java
<script>
import { provide } from 'vue'
export default {
setup() {
provide("msg","这是一个消息");
}
}
</script>
子层或者是更深的一层的组件都可以直接进行取值
<script>
import { inject } from 'vue'
export default {
setup() {
const msg = inject("msg");
return {
msg
}
}
}
</script>
注意Provide/Inject是由父级向子级传递的,不能由子级向父级传递的
3、Fragment”碎片“
Fragment碎片:

