1.vue2工程创建
前提:安装好nodejs,npm好vue-cli和webpack
vs code里打开一个空的vue文件夹
在vs code里进入终端
cd到对应空的vue文件夹
执行创建命令
vue init webpack myvue
注意y表示yes,n表示no? Project name ( my-project ) 敲y, 回车既可?project description ( A Vue.js project ) 敲回车既可?Author ( xxxxxx <xxxxx@xx.com> ) 敲回车既可? Vue build ( user arrow Keys ) 敲回车既可? Install vue-router?(Y/n)敲Y回车既可 (是否安装路由)?Use ESLint to lint your code? (Y/n) 敲n回车既可(是否安装路由)?Set up unit tests (Y/n) 敲n回车既可 ( 单元测试, 个人觉得不安装选择n )?Setup e2e tests with Nighwatch?(Y/n) ( e2e测试,个人觉得不安装选择n )?Should we run `npm install` for you after the project has been created? (recommended) (use arrow Keys)这里是选择安装方式等待安装即可
2.vue3工程创建
在vscode中创建空的根目录vue3,右键根目录vue3选择在集成终端打开,在打开的终端cmd窗口下输入:
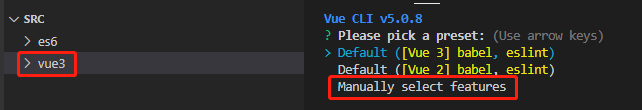
vue create vue-demo
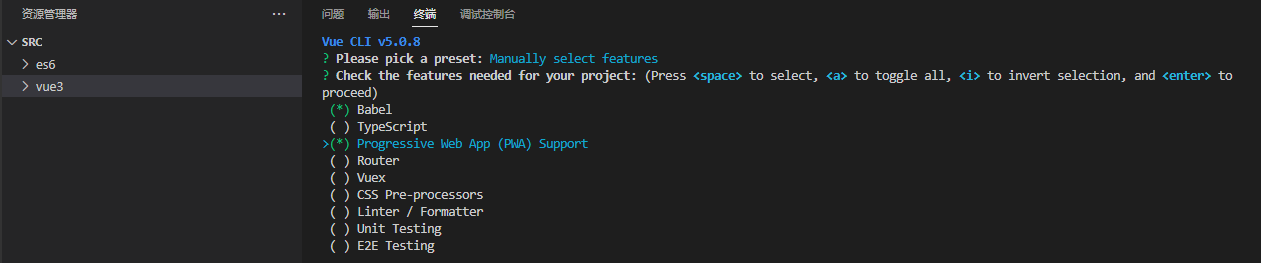
如下图,选择第三个进行自己配置
在下面可以按空格选中和取消选中安装项,最后回车即可。