1、vuex状态管理
vuex是一个专为vue.js应用程序开发的状态管理模式+库。
在vue自定义组件中我们知道父子组件之间的数据是可以进行交互传递的,但如果没有关联的组件之间或者是包含层级更多更深的组件之间的数据要如何进行有条理高效的交互呢?vuex的作用就是方便组件之间的数据交互的,它提供store统一管理数据,任何组件均可直接进行读取和修改,而不需要在组件之间一层一层的来回进行传递。
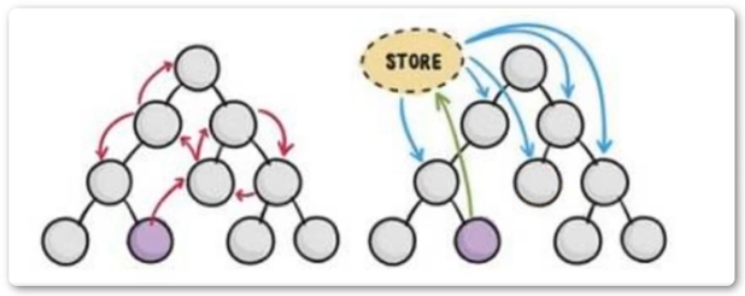
如下图,左边是一层一层的数据传递交互,右边是任何组件均可直接读取store中的数据:
2、vuex安装
npm install --save vuex
3、添加vuex的配置js文件
在src下创建新的文件夹store,并创建新的文件index.js,在index.js里写入以下代码:
import { createStore } from 'vuex'export default createStore({// 所有的数据都放在这里state: {counter: 0,},getters: {},mutations: {},actions: {},modules: {}})
4、在main.js中引入store
import { createApp } from 'vue'import App from './App.vue'import './registerServiceWorker'import router from './router'import store from './store'createApp(App).use(store).use(router).mount('#app')
5、在任意组件中便可进行读取访问了
读取方式1:
<template><h3>关于我们</h3><p>读取counter:{{ $store.state.counter }}</p></template>
读取方式2:
<template><h3>关于详情</h3><p>读取counter方式1:{{ $store.state.counter }}</p><p>读取counter方式2:{{ counter }}</p></template><script>// mapState是vuex所提供的快捷读取方式import { mapState } from 'vuex'export default {name: "AboutInfoView",// 在computed里存放vuex的数据computed: {...mapState(["counter"])}}</script>

