Array、Object、Date、Function;
正则;
定型数组;
Map;WeakMap;Set;WeakSet;
书摘&心得
1 Object
创建Object实例的方式有两种:
- 使用new操作符后跟Object构造函数
- 使用对象字面量表示法(就是键值对)
访问对象属性可以采用两种方法:点表示法和括号表示法,括号语法的主要优点是可以通过变量来访问属性。
2 Array
- ECMAScript数组中的每一项可以保存任何类型的数据。
- 数组大小可以动态调整。
- 数组的length属性不是只读的。
利用length属性可以方便地在数组末尾添加新项,如下:
colors[colors.length]="black"
重排序方法中的sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串,即便数组每项都是数字,也是比较字符串。
位置方法indexOf()和lasIndexof()在查找项时使用的是全等操作符,也就是说要求查找的项必须严格相等。
迭代方法与归并方法
迭代方法有5个every、filter、forEach、map、some,IE9以下的浏览器不支持这些迭代方法,每个方法接收两个参数:
参数1:要在每一项上运行的函数,根据使用的迭代方法的不同,这个回调函数执行后的返回值(这个返回值会被强制转换为布尔值)可能也可能不会影响其所属迭代方法的返回值。回调函数本身也接收三个参数:
- 数组项的值 item
- 该项在数组中的位置 index
- 数组对象本身 Array
Arr2 = Arr.filter((item) => {return item.xxx === 'a';});// 迭代方法:Arr.filter()// 回调函数:(item) => {...}
参数2:运行该函数的作用域对象(可选,影响this的值),用了箭头函数后就不需要考虑这个参数了。
归并方法是ES5新增的,IE9以下不支持,有两个reduce和reduceRight,这两个方法会迭代数组的所有项,然后构建一个最终返回值,接收两个参数:
- 参数1:一个在每一项上调用的函数,该回调函数接收4个参数:
- accumulator:由于第一项没有前一项,因此第一次迭代发生在数组的第二项上。该参数同时也是一个累加器(将其称为累加器是英文直译,这个参数更像是一个记忆容器),接收上一次迭代的返回值。当迭代结束时,这个返回值会作为归并方法的最终返回值。
- 当前值
- 项的索引
- 数组对象
- 参数2:作为归并基础的初始值(可选)。
迭代方法和归并方法最大的区别在于,迭代方法的返回值是自动的(我们写的返回值是回调函数的返回值,且这个返回值会被强制转换为Boolean),每一种迭代方法的返回值是定死的:返回布尔值的迭代方法只能返回布尔值(every、some),返回数组的迭代方法只能返回数组(filter、map),没有返回值的迭代方法就是没有返回值(forEach)。而归并方法的返回值可控,这是因为其最终的返回值,直接是完成迭代后回调函数的返回值(并不是说我们可以直接写它的return,而是其内部机制规定了其回调函数的返回值最终会成为归并方法本身的返回值)。
3 Date
调用Date构造函数不传递参数,新创建的对象自动获得当前日期和时间。
- 也可以传递参数创建特定的日期对象。
ES5添加了Date.now()方法,返回表示调用这个方法时的日期和时间的毫秒数。
4 RegExp 正则表达式
详见(补)正则表达式
5 Function
1、函数实际上是对象
2、函数名实际上是一个指向函数对象的指针- 使用不带圆括号的函数名是访问函数指针,而非调用函数
- 一个函数可能会有多个名字
- 深入理解没有重载
3、解析器对函数声明和函数表达式并非一视同仁,优先读取函数声明——函数声明提升(function declaration hoisting),这种特性是箭头函数不具备的。
箭头函数属于匿名函数,匿名函数是要通过赋值语句赋值给变量,这个赋值的过程是在代码执行阶段进行的,不是在声明阶段,所以没有函数声明提升的特性。
4、函数内部属性函数内部有2个特殊对象:arguments和this
- arguments的主要用途是保存函数参数,它还有一个叫callee的属性,该属性是一个指针,指向拥有这个argments对象的函数。
- this引用的是执行函数的环境对象
5、函数属性和方法
ESMAScript中的函数是对象,因此函数也有属性和方法。
- 两个属性:length和prototype
- length表示函数希望接收的命名参数个数
- 耐人寻味的prototype
两个非继承而来的方法:apply()和call()
Boolean
- Number
- String
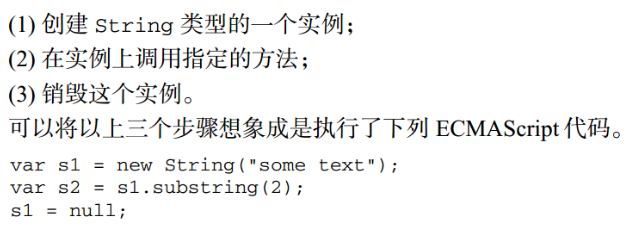
2、原理
3、引用类型与基本包装类型的主要区别是对象的生存期。
- 使用new操作符创建的引用类型的实例在执行流离开当前作用域之前一直都保存在内存中。
-
7 单体内置对象
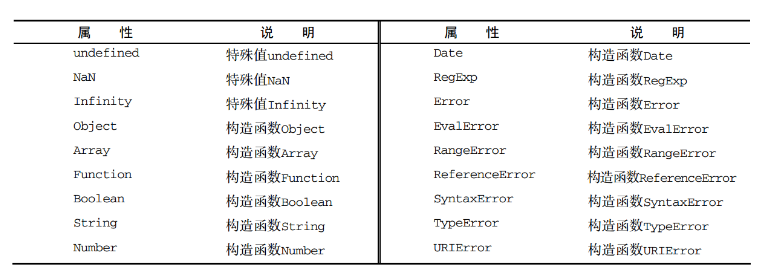
1、Global
终极的“兜底儿对象”
- 不属于任何其它对象的属性和方法,最终都是它的属性和方法
- 事实上,全局变量和全局函数是不存在的,所有在全局作用域中定义的属性和函数,都是Global对象的属性。
- parseInt()
- parseFloat()
- URI编码方法
- eval()
- 完整的ECMAScript解析器,它只接受一个参数,即要执行的ECMAScript字符串。
- 其它

- ECMAScript没有指出如何直接访问Global对象,但在Web浏览器都是将这个全局对象作为window对象的一部分加以实现的。
2、Math对象
-
8 第四版新增数据类型
8.1 定型数组
ArrayBuffer:WebGL相关数据类型
-
8.2 Map
“键/值”存储的规范
- Map可以使用任何数据类型作为键
- Object只能使用Number、String、Symbol作为键
- 会维护键值对的插入顺序,而Object是无序的
- 操作方法
- set():添加键值对
- 返回映射实例,因此可以链式书写

- get()、has():查询
- size:获取键值对数量
- delete()、clear():删除值
- set():添加键值对
-
8.3 weakMap
API是Map的子集
- 键必须是Object类型
- weak的意思是“弱弱地拿着”
- 这些键不属于正式的引用,不会阻止垃圾回收。
-
何时使用?
1、私有变量
在javascript中真正意义上造就了私有变量
- 以对象实例为键,以私有成员的字典为值
- 利用weakMap的垃圾回收机制,拿不到键,就拿不到值
2、DOM节点元数据