- form;
- 提交表单;重置表单;
- input;textarea;select;option;
- autofocus;
- selectionStart;selectionEnd;select();
- 富文本编辑器;
-
疑问:
已有antd的Form封装,还有必要学习表单基础么?
- 答:曾经是跳过未读的,所以富文本编辑器啥的你都不知道不是么?react是对js的封装,只学react就行了么?react是工具,js才是基础。同样的antd是工具,表单脚本才是基础。
文本框脚本input的value属性设置的是初始值?
HTML中,表单由
通过 document.forms 可以取得页面中所有的表单。
var firstForm = document.forms[0]; //取得页面中的第一个表单var myForm = document.forms["form2"]; //取得页面中名称为"form2"的表单
可以同时为表单指定 id 和 name 属性,它们的值不一定相同
1.1提交表单
使用或
- 只要表单中存在有效按钮,那么在相应表单控件拥有焦点的情况下,按回车键就可以提交该表单。
- antd应该做了屏蔽,默认的提交事件应该不包含校验。
可以通过javascript强制提交,这样的提交不会做校验:
var form = document.getElementById("myForm");//提交表单form.submit();
如何禁用表单重复提交
使用 type 特性值为”reset”的或
也可以通过javascript强制重置
var form = document.getElementById("myForm");//重置表单form.reset();
1.3表单字段
访问纯表单元素
var form = document.getElementById("form1");//取得表单中的第一个字段var field1 = form.elements[0];//取得名为"textbox1"的字段/字段们var field2 = form.elements["textbox1"];//取得表单中包含的字段的数量var fieldCount = form.elements.length;
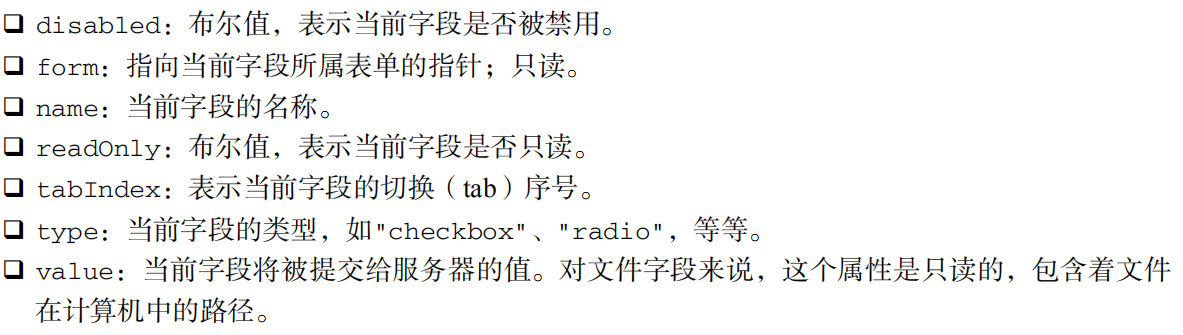
1、表单字段 共有属性

2、表单字段 共有方法focus()
- display和visibility属性使元素不可见时会出错
- 表单元素type为hidden时也会出错
- blur()
- autofocus
- HTML5 新增的属性。
- 严格意义上不属于方法,但是承担的功能和focus类似。
- 创建即聚焦,antd的input也支持该属性。
3、表单字段 共有事件
注意事件和方法的区别:事件是行为,方法是对象持有的特殊函数。

