心得&书摘:
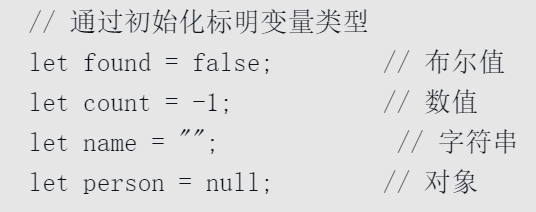
- 通过初始化标明变量类型
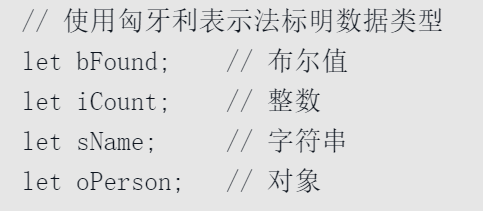
- 使用匈牙利表示法标明数据类型
- 使用类型注释标明数据类型
- (用TS更香)

- 原生方法很快。应该尽可能使用原生方法
- switch 语句很快
- 如果代码中有复杂的if-else语句,将其转换成switch语句可以变得更快。
- 把最可能的放前面,不太可能的放后面,可以进一步提升性能。
- 位操作很快。
- 在执行数学运算操作时,位操作一定比任何布尔值或数值计算更快。
- 选择性地将某些数学操作替换成位操作,可以极大提升复杂计算的效率。
- 像求模、逻辑AND与和逻辑OR或都很适合替代成位操作。
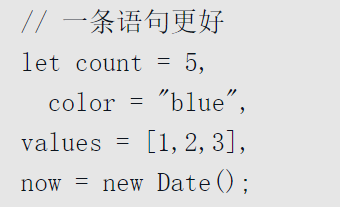
- 多个变量声明
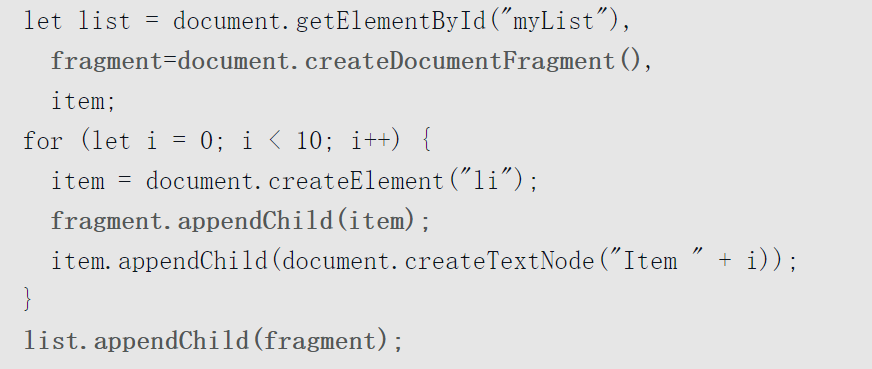
- DOM操作性能优化
- 方法一:从页面中移除列表,执行更新,然后再把列表插回页面中相同的位置。
- 这个办法并不可取,因为每次更新时页面都会闪烁。
- 方法二:使用文档片段构建DOM结构,然后一次性将它添加到list元素。
- 方法一:从页面中移除列表,执行更新,然后再把列表插回页面中相同的位置。
- 只要返回HTMLCollection对象,就应该尽量不访问它,以下情形会返回HTMLCollection:
- ❑ 调用getElementsByTagName();
- ❑ 读取元素的childNodes属性;
- ❑ 读取元素的attributes属性;
- ❑ 访问特殊集合,如document.form、document.images等。
- 摇树优化(tree shaking)
- 是非常常见且极为有效的减少冗余代码的策略。
- 使用静态模块声明风格意味着构建工具可以确定代码各部分之间的依赖关系。
- 摇树优化还能确定代码中的哪些内容是完全不需要的。