DOM是用来操作HTML的API;
node类型大全;
活动的NodeList;
document.getxxxx();div.getAttribute();div.setAttribute();textNode.nodeValue。
书摘&心得
本章涉及很多使用DOM操作HTML的方法,在中小数据量下有不错的表现和广泛的应用,但是涉及较大数据时,频繁的DOM操作(读取和编辑)会造成页面性能下降甚至卡死。在实际使用时要注意。
1 Node类型
-
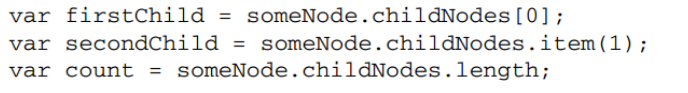
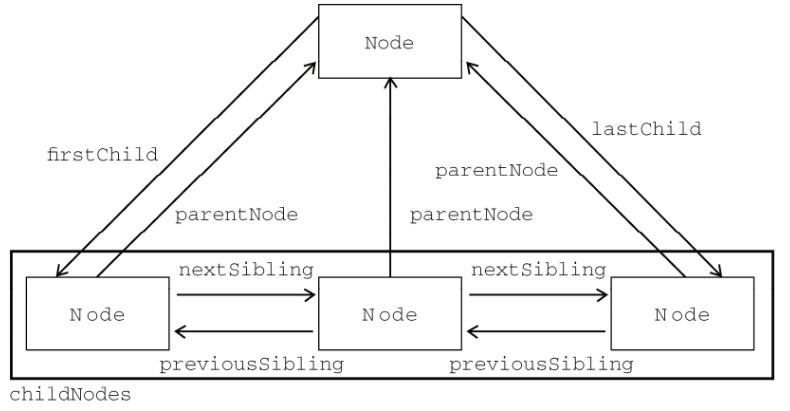
1.1 childNodes属性
每个节点都有一个childNodes属性,保存着一个NodeList对象。
hasChildNodes()是一个非常有用的方法,在节点包含一或多个子节点的情况下返回true
- 节点操作法
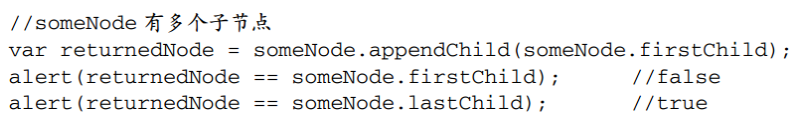
- appendChild()可以向childNodes列表的末尾添加一个节点
- 如果在调用appendChild()时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点。

- 如果在调用appendChild()时传入了父节点的第一个子节点,那么该节点就会成为父节点的最后一个子节点。
- insertBefore()方法可把节点放在childNodes列表中某个特定的位置上
- replaceChild()可以替换节点
- removeChild()可以移除节点
- 以上四种方法操作的都是某个节点的子节点,要使用这几个方法必须先取得父节点(使用parentNode属性)。
- appendChild()可以向childNodes列表的末尾添加一个节点
- cloneNode()可以深复制或浅复制节点
- 复制后的节点是个孤儿
- 不会复制添加到DOM节点中的javaScript属性(IE会复制事件处理程序)
-
2 document类型
nodeType是9
- 将每个页面的document.domain设置为相同的值,这些页面就可以互相访问对方包含的javaScript对象了
- 查找元素的方法
- getElementById()
- getElementsByTagName()
- getElementsByClassName
一些应用
- document.body可以直接获取元素
- document.title可以获取当前页面的标题
- document.links包含文档中所有带href特性的元素
3 Element类型
nodeType是1
- 元素的dir属性会影响语言的方向,ltr则从左至右,rtl从右至左
getAttribute可以取得特性
var div = document.getElementById("myDiv");div.getAttribute("class"); // 可获取元素的className,搜索树1.0核心
setAttribute可以设置特性
div.setAttribute("class", "ft"); // 可修改元素的className,搜索树1.0核心
4 Text类型
nodeType的值是3
- nodeValue的值为节点包含的文本
取得文本节点的引用后,可以这样修改:
div.firstChild.nodeValue = "xxxx"; // 可修改文本节点的值,搜索树1.0核心
在一个包含两个或多个文本节点的父元素上调用normalize()方法,则会将所有文本节点合并成一个节点,结果节点的nodeValue等于将合并前每个文本节点的nodeValue值拼接起来的值。
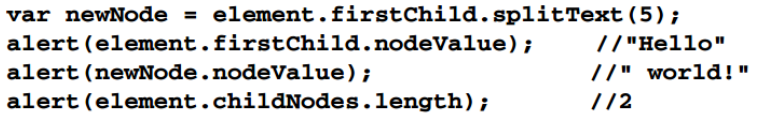
使用splitText()会将一个文本节点分成两个文本节点
nodeType的值是8
- nodeValue的值是注释的内容
2、CDATASection类型
- nodeType是4
- 只针对基于XML的文档
3、DocumentType类型
- 包含着文档的doctype有关的所有信息
- nodeType是10
4、DocumentFragment类型
- 在文档中没有对应的标记
- nodeType是11
- 和Fragment很像
5、Attr类型
- nodeType是2
- 代表元素的特性
- 尽管它们也是节点,但特性不被认为是DOM文档树的一部分,开发人员最常用的是getAttribute、setAttribute()和removeAttribute()方法,很少直接引用特性节点。