请求库设计模式;fetch vs XMLHttpRequest;避免过大的options驱动一切;
疑问
- axios是什么?我们有用到axios么?
- 一个请求库,没有。
umi-request是基于什么的?
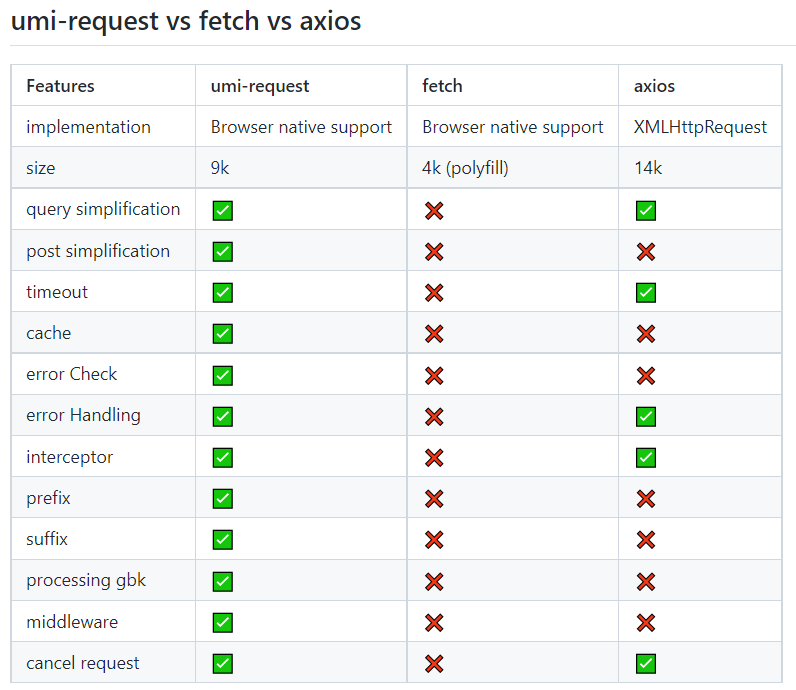
- 自吹自擂系列:https://github.com/umijs/umi-request

摘要&心得
- 自吹自擂系列:https://github.com/umijs/umi-request
好的实践:使用->扩展->借鉴->创造。【学习的本质是模仿,创造的精髓在洞察】
- 使用:从问题出发,找到可以解决问题的目标库。
- 扩展:从目标库出发,如果存在无法满足的需求,进行局部改写/扩展
- 借鉴:完整了解原始库核心理念、代码, 进行模仿写轮子。(可综合多个库)
- 创造:打造超越原始库的功能的轮子。
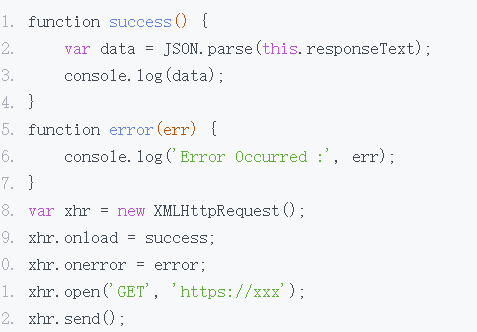
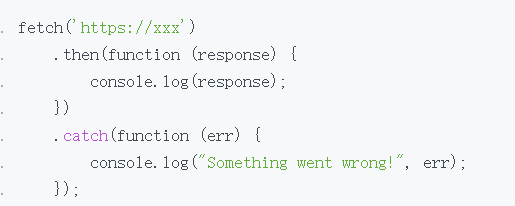
- 我们用到的网络请求方法都是基于fetch封装又封装的,很少有机会接触到原生fetch。
- 设计模式在日常开发中感知不到,但当真正需要设计一个可拓展、兼容性好的第三方库时就显得尤为重要了。设计问题如果初期不考虑清楚,那么在业务层面,一旦真正使用了设计不良的请求库,很容易遇到不满足业务需求的场景,而沦为手写 Fetch,势必导致代码库中请求方式多种多样,风格不一。
- 一个请求库需要考虑哪些问题
- 数据的发送+数据的消费
- 网络环境和宿主能力
- 业务的扩展需求
- Fetch 基于 Promise,语法更加简洁,语义化更加突出,但兼容性不如 XMLHttpRequest。
- 💔避免设计一个特别大的 Fetch 方法,拓展 options 驱动一切行为
- 容易让 Fetch 代码和逻辑变得复杂、难以理解
- 不利于 tree-shaking 和 code-spliting。
- 可以类比到平时的设计开发,options越长,函数/组件就越难维护/理解/扩展。
- axios设计之美
- 拦截器思想
- 允许拦截request和response来自定义行为。
- 比如统一为request添加参数、或者做统一出错处理
- 适配器思想
- 自定义不同环境中的请求实现方式
- 安全思想
- 在请求中携带一个 cookie 值,来保证请求的安全性
- 拦截器思想