疑问
SSR居然是在服务端渲染HTML,这要怎么实现?和平时接触的CSR模式相差太远了。
摘录&心得
MVVM(View + ViewModel + Model)模式框架
- View 层的变动,可以自动反映在 ViewModel 层。
- MVVM 和 MVC 最大的区别在于:MVVM 采用双向绑定(Data Binding)或自动渲染更新。
- 通过 Node.js,除了前端工具链、工程化得以发展,前端也实现 BFF(Backend For Frontend)层
- BFF(Backend For Frontend)层
- 前端工程师可以自行编写后端服务;
- 前端工程师可以实现SSR(服务端渲染直出)技术
- 前端工程师可以实现各种后端领域服务
Serverless 理念
FP(First Paint):首次绘制,标记浏览器渲染任何在视觉上不同于导航前屏幕内容的时间点
- FCP(First Contentful Paint):首次内容绘制,标记的是浏览器渲染第一针内容 DOM 的时间点,该内容可能是文本、图像、SVG 或者canvas等元素
- FMP(First Meaning Paint):首次有效绘制,标记主角元素渲染完成的时间点,主角元素可以是视频网站的视频控件,内容网站的页面框架也可以是资源网站的头图等。
TTFB(Time To First Byte,首字节时间)
前端架构演进方向
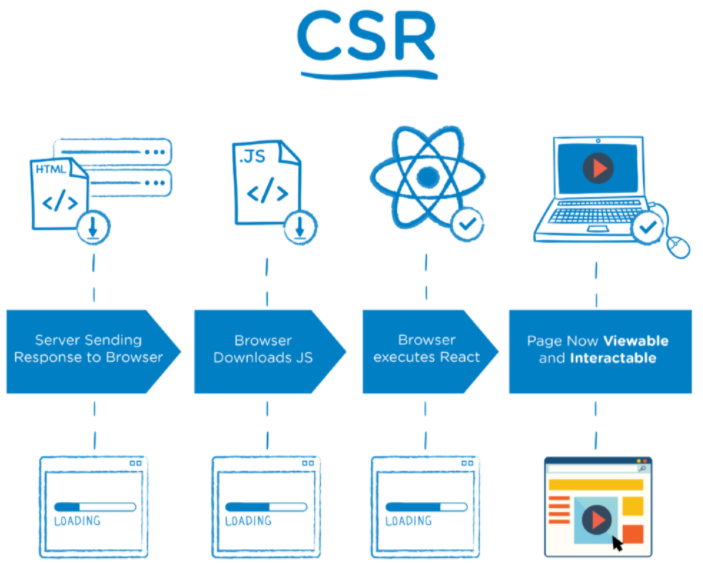
CSR:Client Side Rendering
浏览器端渲染

实现了前后端架构分离,实现了前后端职责分离
TTFB 时间最小,但由于客户端和服务端会有多次交互才能进行渲染,实际首屏效果和FCP/FMP 时间不理想
SSR:Server Side Rendering
在服务端完成页面组装,并返回完整的 HTML 内容返回给浏览器。(难以想象)
相较于CSR,提升了FCP/FMP时间,FCP/FMP发生在第2步:
注水与脱水
在服务器端渲染时,首先服务端请求接口拿到数据,处理并准备好数据状态(redux store)
为了减少客户端的请求,需要保留住这个状态。可以在返回HTML的同时将数据 JSON.stringify 一并返回,这个过程叫作脱水(dehydrate);
在客户端,可以直接使用服务端下发下来的数据,这个过程叫注水(hydrate)SSR进阶
Streaming server rendering(流式 SSR 渲染):通过 stream 的方式实现服务端、浏览器的交互
- Progressive Rehydration(渐进式 SSR 渲染):注水完全结束前渲染。
Partial Rehydration、Trisomorphic Rendering(基于service worker) ……
更多
NSR:Native Side Rendering
- 借助离线存储技术,实现了页面的预加载。
- ESR:Edge Side Rendering
- 利用了 CDN 能力。
- CDN的全称是Content Delivery Network,内容分发网络。
- 不做过多研究,比较新颖

