esm based tree-shaking;tree shaking vs babel import plugin;package.json main vs module;默认导出与具名导出;
疑问
- 为什么antd只设置了样式文件的tree shaking?
- 答:说明样式文件和dist文件有副作用。难道项目build的时候会自动删除这些样式文件么,有可能。
- 有了treeShaking还要babel-import-plugin转换么?
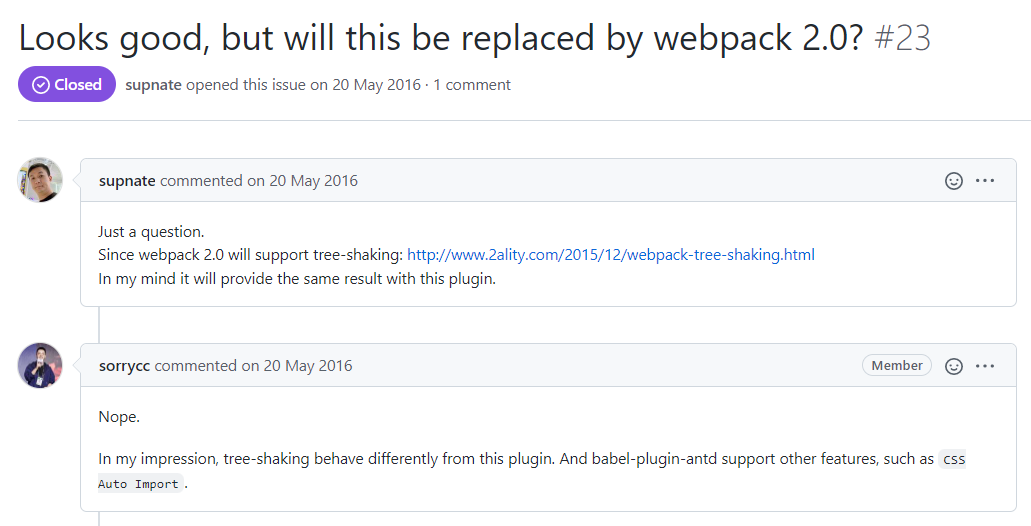
- https://github.com/umijs/babel-plugin-import/issues/23
 社区也有人有同样的疑惑,觉得treeShaking和babel import插件功能重合,云谦的解释是tree-shaking和babel import插件的功能是不同的,插件支持其他功能如自动加载css文件。也就是说如果配置了import插件,就无需太关注treeShaking了,因为有一部分功能是重合的。
社区也有人有同样的疑惑,觉得treeShaking和babel import插件功能重合,云谦的解释是tree-shaking和babel import插件的功能是不同的,插件支持其他功能如自动加载css文件。也就是说如果配置了import插件,就无需太关注treeShaking了,因为有一部分功能是重合的。 - 个人解读:良好的代码规范+treeShaking可以实现基础的dead code删除,而使用babel import则是利用工具进行精确的人工代码剔除/添加。
- https://github.com/umijs/babel-plugin-import/issues/23
- 如果不配置sideEffects,treeShaking是完全不进行么
- 答:Webpack4.0 以上版本在 mode 为 production 时,会自动开启 Tree Shaking 能力。sideEffects应该只是额外告诉工程化工具,哪些文件是有副作用的、哪些是没有副作用的。
- 如果不配置sideEffects,treeShaking也是进行的话,那么使用babel插件引入的文件(如样式文件)是否会被认作是dead code删除?
- 答
摘录&心得
- treeShaking的作用:删除dead code。也就是减小产物体积。
- treeShaking在编译时确定依赖关系
- Tree Shaking 必须依托于 ESM
- ESM 具有静态分析能力;CJS只有在执行代码后,才能动态确定依赖模块
- 【由来】在传统编译型语言中,一般由编译器将无用代码在 AST(抽象语法树)中删除,而前端 JavaScript 并没有正统“编译器”这个概念,那么 Tree Shaking 就需要在工程链中由工程化工具完成。
- 工程化工具(比如 Webpack)无法准确知道模块是否真正没有副作用,所以要在package.json中指定sideEffects来告知工程化工具具体哪些模块是有副作用的。
- false代表都没副作用
- 数组代表:数组内的是有副作用的!
更加推荐的原则是:原子化和颗粒化导出 ```javascript export function add(a, b) {
return a + b
}
export function subtract(a, b) {
return a - b
}
```
- 通过main来暴露 CommonJS 规范打包的代码;module入口字段用来指定符合 ESM 标准的入口文件。这样一来,当require(‘Library’)时,Webpack 会找到:dist/index.cjs.js;当import Library from ‘Library’时,Webpack 会找到:dist/index.esm.js。
- 不利于treeShaking的做法:
- 导出一个包含多项属性和方法的对象
- 导出一个包含多项属性和方法的 class
- 使用export default导出

