选择符API querySeletor系列;
HTML5新增:
- getElementByClassName;
- classList;
- 焦点管理;
- data-前缀属性;
- innerHTML innerTEXT;
书摘&心得
1 选择符API
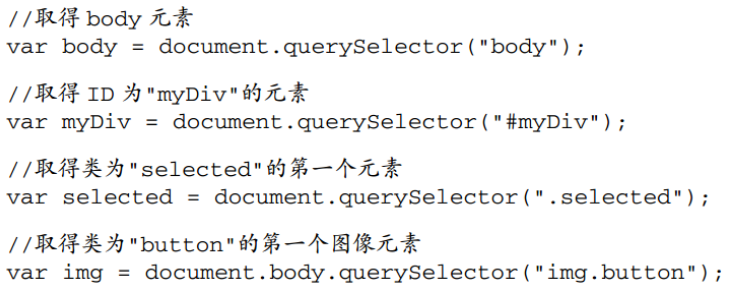
1、querySelector()方法
- 接收一个CSS选择符,返回与该模式匹配的第一个元素,如果没找到返回null
- 能调用querySelector()方法的类型包括Document、DocumentFragment、Element

2、querySelectorAll()方法
- 返回的所有匹配的元素,返回值是一个NodeList实例。
- 底层实现类似于一组元素的快照,了避免使用NodeList对象通常会引起的性能问题。
- 如果没有找到匹配的元素,NodeList就是空的。
- 能调用querySelectorAll()方法的类型包括Document、DocumentFragment、Element

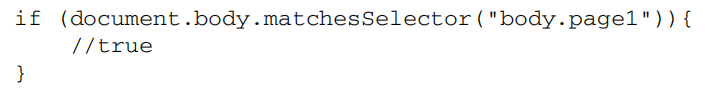
3、matchesSelector()方法
- 如果调用元素与该选择符匹配,则返回true

-
2 DOM元素新属性
3 HTML5
getElementsByClassName
新增了getElementsByClassName()方法
使用这个方法与使用getElement…等返回NodeList的DOM方法都具有同样的性能问题。
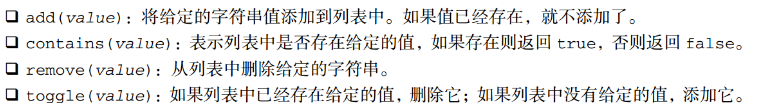
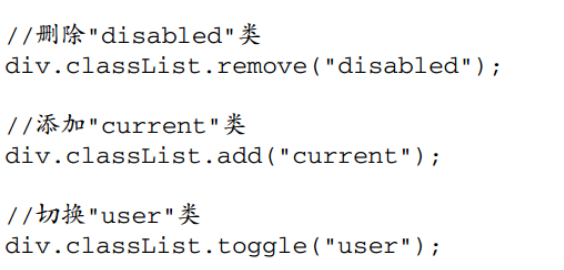
classList
可为所有元素添加classList属性
document.activeElement属性始终引用DOM中当前获得了焦点的元素
- document.hasFoucs()方法用于确定文档是否获得了焦点,可以知道用户是不是正在与页面交互。
-
自定义数据数据
HTML5可为元素添加非标准的属性,但要添加前缀data-,目的是为元素提供与渲染无关的信息。
-
插入标记
在需要给文档插入大量新HTML标记的情况下,不仅要创建一系类DOM节点,还要小心按照正确的顺序连接起来。
- 使用插入标记技术直接插入HTML字符串更简单。
- innerHTML属性
- 会替换调用元素原先的所有子节点
- 不是所有元素都支持innerHTML属性
- 只要使用innerHTML从外部插入HTML,都应该首先以可靠的方式处理HTML
- outerHTML属性
- 会替换调用元素。
- insertAdjacentHTML()方法
- 详见书本
内存与性能问题
可以在所有HTML元素上调用,通过滚动浏览器窗口或某个容器元素,调用元素就可以出现在视口中。

- 为某个元素设置焦点也会导致浏览器滚动并显示出获得焦点的元素。
-
4 专有拓展
children属性
支持children属性的浏览器:
- IE5、Firefox3.5、Safari2(有bug)、Safari3(完全支持)、Opera8和Chrome(所有版本)
- 是HTMLCollection的实例,只包含元素中同样还是元素的子节点。
- IE8前会包含注释节点
-
contains()方法
支持contains()方法的浏览器:
- IE9+、Firefox、Safari、Opera9.5+和Chrome
如果被检测的节点是后代节点则返回true
alert(document.documentElement.contains(document.body)); //true
插入文本
支持innerText的浏览器:
- IE4+、Safari3+、Opera8+和Chrome
- Firefox支持作用类似的textContent
- innerText与outterText没有被纳入HTML5规范
可以通过InnerText属性过滤掉HTML标签
div.innerText = div.innerText;
- 执行这行代码后,就用原来的文本内容替换了容器元素中的所有内容。
-
滚动
支持滚动API的浏览器:
- Safari和Chorme
- scrollIntoView()是唯一一个所有浏览器都支持的方法,因此还是这个方法最常用。
- 下面几个方法都是对HTMLElement类型的扩展,因此在所有元素中都可以调用
- scrollIntoViewIfNeeded(alignCenter):只在当前元素在视口中不可见的情况下,才滚动浏览器窗口或容器元素,最终让它可见。如果将可选的alighCenter参数设置为true,则表示尽量将元素显示在视口中部。
- scrollByLines(lineCount):将元素的内容滚动指定的行高。
- scrollByPages(pageCount):将元素的内容滚动指定的页面高度。
- scrollIntoViewIfNeeded()和scrollIntoView()的作用对象是元素的容器。scrollByLines()和scrollByPages()影响的是元素自身。

- scrollIntoView()是唯一一个所有浏览器都支持的方法,因此还是这个方法最常用。