- 事件流;
- EventUtil;
- 焦点事件;鼠标滚轮事件;键盘文本事件;
- 中文输入法处理;
- 变动事件;
- 内存和性能;
-
1 事件流
事件冒泡:事件开始时由最具体的元素接收,然后逐级上传播到较不具体的节点
- 事件捕获:不太具体的节点应该更早接收到事件,最具体的节点应该最后接收到事件。
- 由于老版本浏览器不支持,很少有人使用事件捕获。
DOM2级事件规定事件流3个阶段依次为:事件捕获阶段、处于目标阶段、事件冒泡阶段。
2 事件处理程序
事件就是用户或浏览器的自身执行的某种动作:click load moseover都是事件的名字
- 响应某个事件的函数就是事件处理程序(或事件侦听器),以on开头
1、 HTML事件处理程序(主要)
- 直接在HTML里耦合事件处理程序,乍看很落后,却和react很契合,也是我们项目中最常用的事件处理程序。
2、DOM0级事件处理程序(不常用)
- 将元素的onclick属性设置为一个函数:
3、DOM2级事件处理程序(不常用)
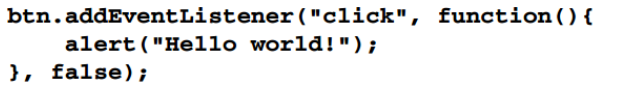
- 定义了2个方法,用于指定和删除事件处理程序的操作:addEventListener()、removeEventListener()
- 接收3个参数
- 要处理的事件名
- 作为事件处理程序的函数
- 布尔值:true则捕获阶段调用事件处理程序;false则冒泡阶段调用事件处理程序
4、跨浏览器的事件处理程序EventUtil
const EventUtil = {addHandler(element, type, handler) {if (element.addEventListener) {element.addEventListener(type, handler, false);} else if (element.attachEvent) {element.attachEvent(`on${type}`, handler);} else {element[`on${type}`] = handler;}},removeHandler(element, type, handler) {if (element.removeEventListener) {element.removeEventListener(type, handler, false);} else if (element.detachEvent) {element.detachEvent(`on${type}`, handler);} else {element[`on${type}`] = null;}},};
3 事件对象
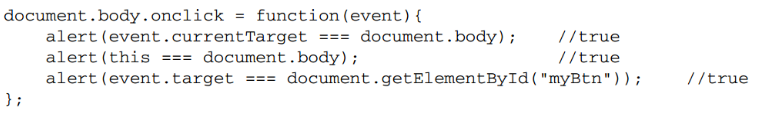
- currentTarget与target
- 在事件处理程序内部,对象this始终等于currentTarget的值(注册事件处理程序的元素)
- e.taget代表事件的实际目标

- eventPhase属性可以用来确定事件当前正位于事件流的哪个阶段。
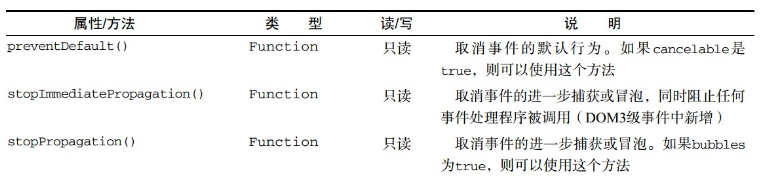
阻止事件传播
load事件:当页面完全加载后会触发window上的load事件
- unload事件:在文档被完全卸载后触发。
- resize事件:当浏览器窗口被调整到一个新的高度或宽度时触发。
scroll事件:与resize事件类似,会在文档被滚动期间重复触发,需要优化。
2、焦点事件
当元素获得或失去焦点时触发
- 与 document.hasFocus()方法及document.activeElement 属性配合,可以知晓用户在页面上的行踪。
事件一览
- blur:在元素失去焦点时触发。不冒泡;
- ~~DOMFocusIn:在元素获得焦点时触发。这个事件与 HTML 事件 focus 等价,但它冒泡。只有Opera 支持这个事件。DOM3 级事件废弃了 DOMFocusIn,选择了 focusin。 ~~
DOMFocusOut:在元素失去焦点时触发。这个事件是 HTML 事件 blur 的通用版本。只有 Opera支持这个事件。DOM3 级事件废弃了 DOMFocusOut,选择了 focusout。- focus:在元素获得焦点时触发。不冒泡;
- focusin:在元素获得焦点时触发。这个事件与 HTML 事件 focus 等价,但它冒泡。浏览器支持差。
- focusout:在元素失去焦点时触发。这个事件是 HTML 事件 blur 的通用版本。浏览器支持差。
3、鼠标与滚轮事件
只有在一个元素上相继触发mousedown和mouseup事件,才会触发click事件
- 坐标相关知识详见书本
- 修改键
- 鼠标事件有时会和键盘键联动,称这些键盘键为修改键:Shift Ctrl Alt Meta/win/cmd
- 分别对应属性shiftKey ctrlKey altKey metaKey,若对应键被按下,则值为true
- 相关元素详见书本
- 鼠标按钮
- event对象存在一个button属性
- 0表示主鼠标按钮,1表示鼠标滚轮,2表示次鼠标按钮
- IE的button属性有8个
- event对象存在一个button属性
更多属性详见书本
有3个键盘事件
- keydown:当用户按下键盘上的任意键时触发。
- keypress:当用户按下键盘上的字符键时触发。
- keyup:当用户释放键盘上的键时触发
有1个文本事件textInput
复合事件可用于处理中文输入法
- compositionstart:在中文复合系统打开时触发,表示要开始输入了
- compositionupdate:在向输入字段中插入新字符时触发
- compositionend:在文本复合系统关闭时触发,表示返回正常键盘输入状态。
- 符合事件触发时比文本事件的事件对象多一个属性data,包含以下几个值的一个:
7、HTML5事件
- contextmenu:与鼠标右键调出的上下文菜单有关。
- beforeunload:在浏览器卸载页面之前触发
- DOMContentLoaded:在形成完整的DOM树之后触发
- readystatechange:IE专属
- pageshow与pagehide:Firefox专属
hashchange:在URL的参数列表发生变化时通知开发人员
5 内存和性能
事件委托、事件回收相关,详见书本【420】
现在的主流js开发框架(react大法好),很少会用到事件相关的内存性能优化了,可以做了解。
6 模拟事件
使用document对象上的createEvent()方法可以创建event对象
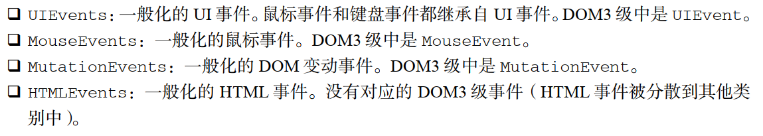
createEvent对象接受以下参数:
向createEvent()传入字符串”MouseEvents”
- event = document.createEvent(“MouseEvents”)
- 返回的对象有一个名为initMouseEvent()方法用于指定该鼠标事件的有关信息
- 该方法接收共15个参数,4个重要参数如下:
- 该方法接收共15个参数,4个重要参数如下:
把evnet对象传给dispatchEvent()时,这个对象的target属性会自动设置
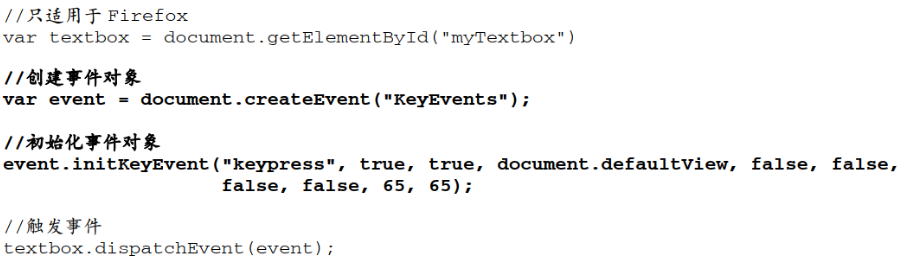
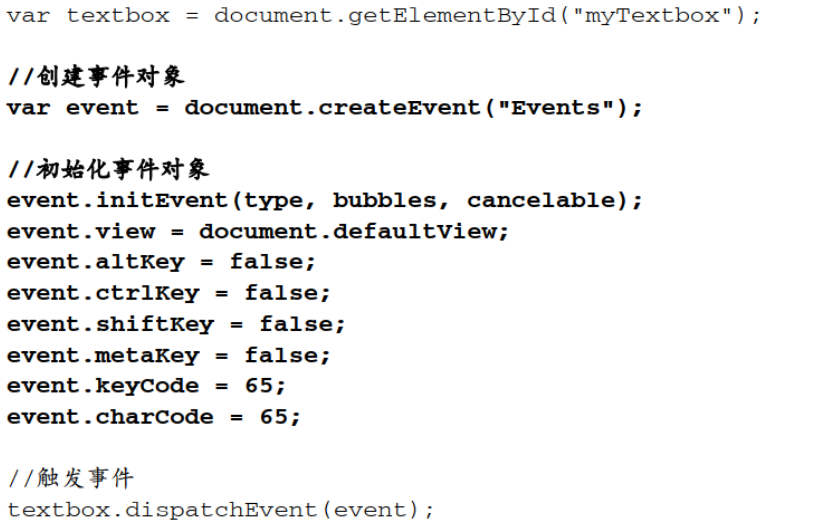
DOM3规定,调用createEvent()并传入”KeyboardEvent”就可以创建一个键盘事件
- 返回的事件对象会包含一个initKeyEvent()方法
- 只能用来模拟keydown和keyup
- Firefox中
一般浏览器中
-
4、自定义DOM事件
支持自定义DOM事件的浏览器只有IE9+和Firefox6+