- HTTP基础知识;
- HTTP请求资源的方法:get、post……;
- 持久连接与请求并发;
- Cookie。
疑问:
1、HTTP协议的实体体现?
答:


心得
1、HTTP协议能够明确区分哪端是服务端、哪端是客户端
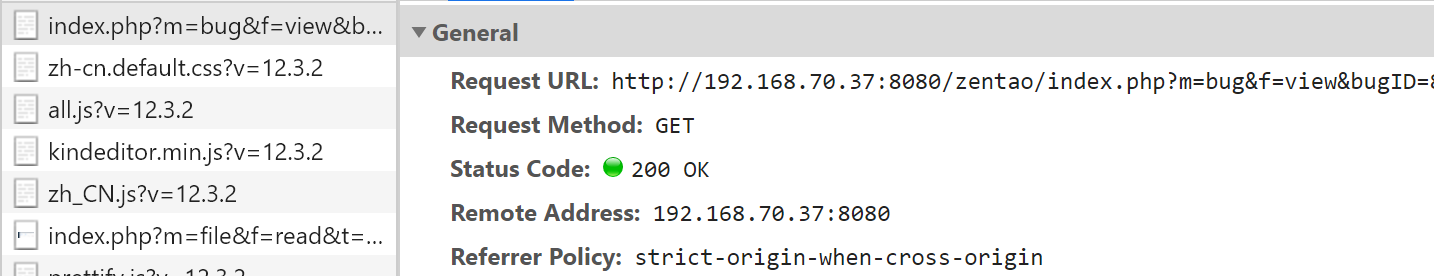
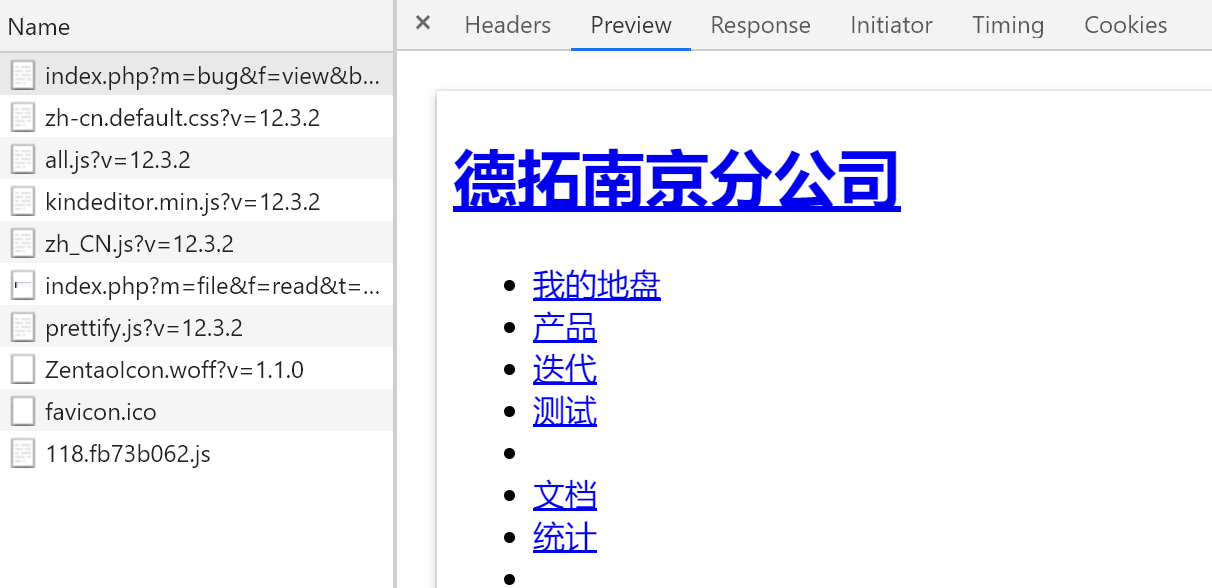
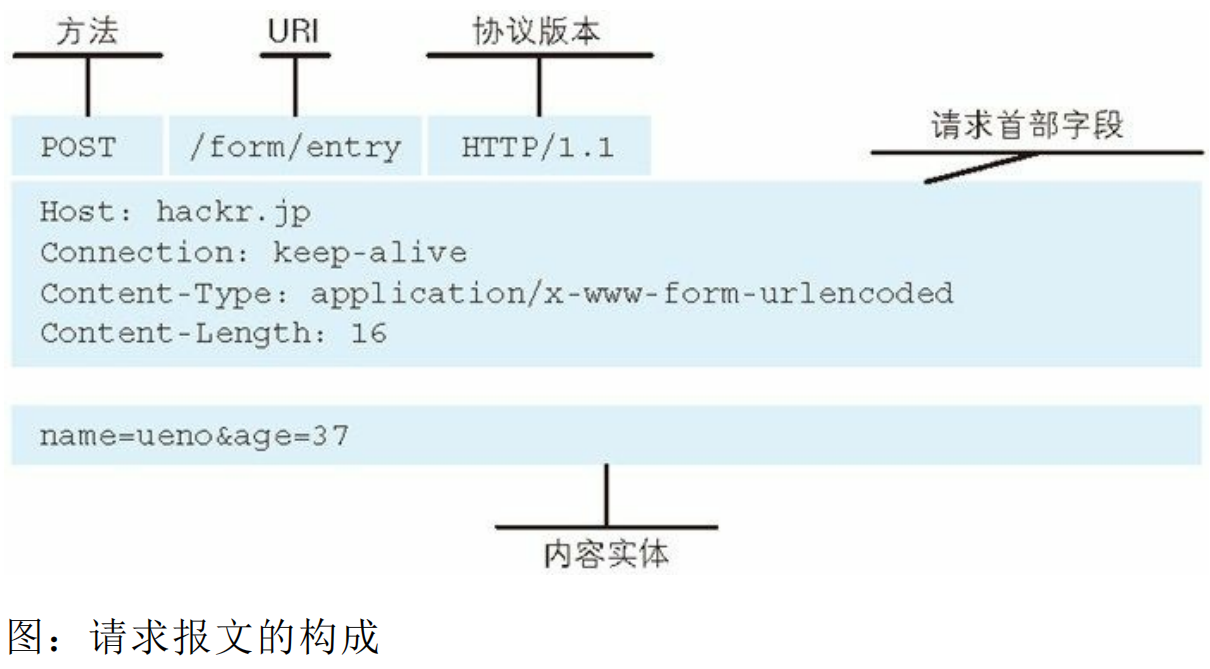
2、HTTP通过URI定位互联网上的资源。请求报文、响应报文


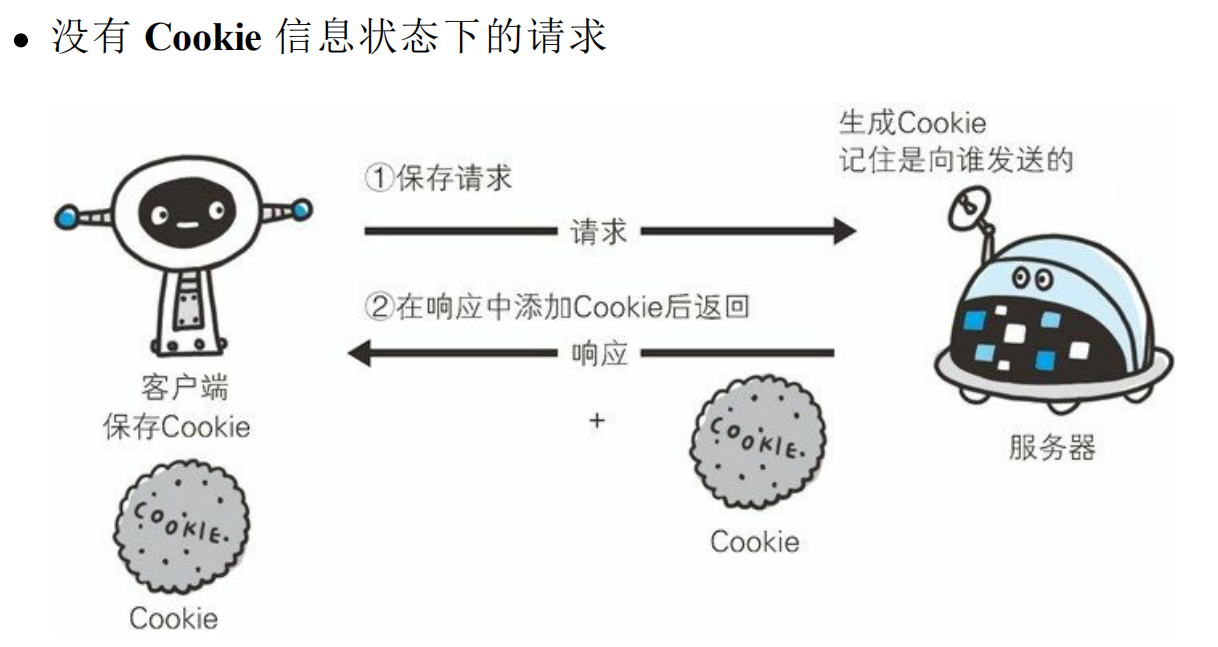
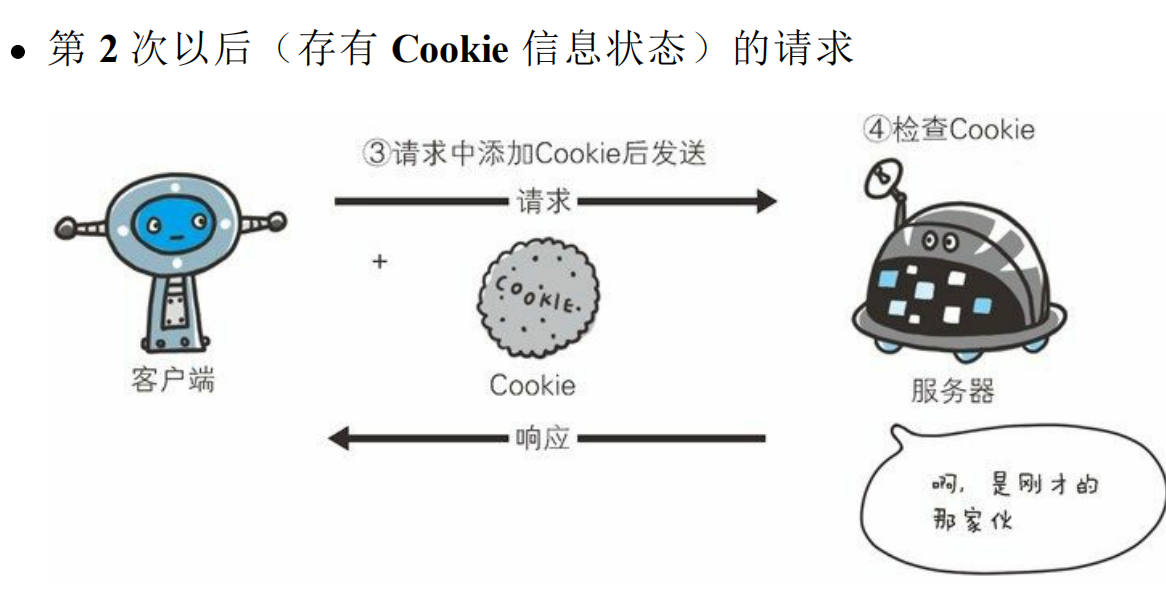
HTTP是不保存状态的协议
- HTTP协议不保存请求和响应之间的通讯状态


- Cookie的诞生:随着Web的发展,“跳转到其他页面也要保持登录”——这样的需求应运而生。
HTTP请求资源的方法
以下方法为HTTP1.1中可使用的方法1、GET:单纯请求资源
GET 的 URL 会存在浏览器历史及WEB服务器日志里; GET应该用于处理,只读的操作,无副作用(操作数据库)。 ——https://www.yuque.com/jhonxy/note/krgb23
2、POST:会向服务器传递某些信息
只取值,用GET,其他用POST。既省资源也安全——https://www.yuque.com/jhonxy/note/krgb23
3、PUT:传输文件
4、HEAD:获得报文首部
5、DELETE:删除文件
6、OPTIONS:询问支持的方法
7、TRACE:追踪路径
TRACE 方法是让 Web 服务器端将之前的请求通信环回给客户端的方 法。【详见《图解HTTP》39】