类型转换;Symbol的强制类型转换易出错;假值对象;标签语句。
书摘&心得
1、类型与变量
- 万物皆对象(简单标量基本类型除外)
- 数组也是对象,也能有属性
- 函数是对象,能有属性
- 函数的长度是声明的参数个数
- js变量没有类型,只是个容器,值才有
- js类型隐式转换的根本原因
- undefined和not defined是两回事,有没有容器是重点
- undefined代表容器从没赋值过,null代表容器曾经有值但现在没有
-
2、值与引用
js中引用始终指向值
一切由值决定【中卷30】
原生函数创建基本类型的封装对象,是二次封装【中卷34】
- 让js决定何时使用封装对象
- .valueOf可拆封封装对象【中36】
- Symble不是对象,是简单标量基本类型【中43】
Function Array RegExp的原型对象是默认值,原型对象只创建一次,可以优化性能【45】
4、强制类型转换
类型转换发生在编译阶段,强制类型转换发生在runtime
- 强制类型转换的返回值总是标量基本类型
- JSON.stringify()
- 不是强制类型转换,但涉及ToString强制类型转换
- toJSON返回的是可被JSON.stringify安全转换的JSON值,而不是JSON字符串【50】
- 合理应用可以避免try catch
- 对象的强制类型转换都是true,除了假值对象
- 假值对象≠封装了假值的对象
- 封装了假值的对象:new Boolean(false)
- 假值对象:外来值,比如document.all
- 假值对象≠封装了假值的对象
- 非操作符~的用法(避免抽象渗漏)【61】
- ~和indexOf连用可以将结果强制类型转换
- 个人想法:其实无所谓,过度使用这些技巧可能反而造成代码可读性下降。
- 解析字符串允许字符串中存在非数字,而转换不行
- 奇妙的结果
- pareseInt(1/0, 19) === 18【64】
- pareseInt先将收到的第一个值转换为字符型
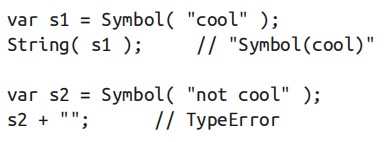
- 符号Symble的强制类型转换要小心【77】
- 不能被强制转换为数字,但是能被强制转换为布尔值。

-
5、语法
语句statement和表达式expression的区别
- 表达式expression与运算符组成了语句statement
- 语句statement都有一个结果值【93】
- 表达式可能有副作用?(a++、=、delete)
- 我们经常用的aa && aa();
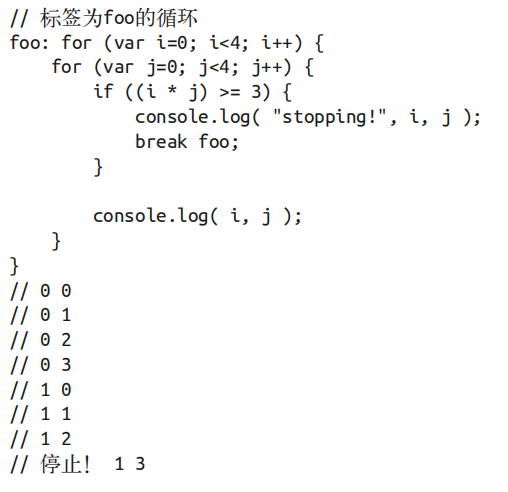
- javaScript的标签语句可以给语句打个标签【101】

- JSON不会被认为是标签因为标签不可带双引号
- JSON-P能将JSON转换为合法的javaScript
- break在循环外也可以配合标签使用
- forEach无法通过break tag跳出,报syntaxerror。
- 在ES6之前,获取函数所有参数得通过arguments数组,ES6可以用剩余参数
- 在函数中省略return、return;、return undefined效果相同
-
附录
不要拓展原生原型【126】
- 出了奇怪的bug第一个想法是Hack问题

