28-对象的创建&构造函数
在看本文之前,可以先复习前面的一篇文章:《04-JavaScript 基础/11-对象简介.md》
创建自定义对象的几种方法
方式一:对象字面量
对象的字面量就是一个{}。里面的属性和方法均是键值对:
键:相当于属性名。
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)。
使用对象字面量来创建一个对象,非常简洁,举例如下::
var obj = {};
使用对象字面量,可以在创建对象时,直接指定对象中的属性。语法:{属性名:属性值,属性名:属性值….}
例 1:(一个简单的对象)
const obj1 = {name: '千古壹号',age: 28};
例 2:(一个较复杂的对象)
const obj2 = {name: "千古壹号",age: 26,isBoy: true,// 还可以存放一个嵌套的对象test: {id: 123,tel: 180}//我们还可以在对象中增加一个方法。以后可以通过obj2.sayName()的方式调用这个方法sayName: function() {console.log(this.name);}};console.log(JSON.stringify(obj2));obj2.sayName();
对象字面量的属性名可以加引号也可以不加,建议不加。如果要使用一些特殊的名字,则必须加引号。
属性名和属性值是一组一组的键值对结构,键和值之间使用:连接,多个值对之间使用,隔开。
方式二:工厂模式 new Object()
通过该方法可以大批量的创建对象。
/** 使用工厂方法创建对象* 通过该方法可以大批量的创建对象*/function createPerson(name, age, gender) {//创建一个新的对象var obj = new Object();//向对象中添加属性obj.name = name;obj.age = age;obj.gender = gender;obj.sayName = function () {alert(this.name);};//将新的对象返回return obj;}var obj2 = createPerson('猪八戒', 28, '男');var obj3 = createPerson('白骨精', 16, '女');var obj4 = createPerson('蜘蛛精', 18, '女');
第一次看到这种工厂模式时,你可能会觉得陌生。如果简化一下,可以写成下面这种形式,更容易理解:(也就是,利用 new Object 创建对象)
var obj = new Obect();obj.name = '猪八戒';obj.age = 28;obj.gender = '男';obj.sayHi = function () {alert('hello world');};
弊端:
使用工厂方法创建的对象,使用的构造函数都是 Object。所以创建的对象都是 Object 这个类型,就导致我们无法区分出多种不同类型的对象。
方式三:利用构造函数
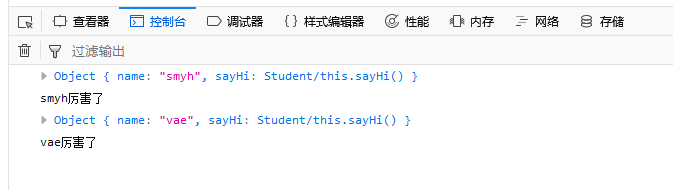
//利用构造函数自定义对象var stu1 = new Student('smyh');console.log(stu1);stu1.sayHi();var stu2 = new Student('vae');console.log(stu2);stu2.sayHi();// 创建一个构造函数function Student(name) {this.name = name; //this指的是当前对象实例【重要】this.sayHi = function () {console.log(this.name + '厉害了');};}
打印结果:

接下来,我们专门来讲一下构造函数。
构造函数
代码引入
// 创建一个构造函数,专门用来创建Person对象function Person(name, age, gender) {this.name = name;this.age = age;this.gender = gender;this.sayName = function () {alert(this.name);};}var per = new Person('孙悟空', 18, '男');var per2 = new Person('玉兔精', 16, '女');var per3 = new Person('奔波霸', 38, '男');// 创建一个构造函数,专门用来创建 Dog 对象function Dog() {}var dog = new Dog();
构造函数的概念
构造函数:是一种特殊的函数,主要用来创建和初始化对象,也就是为对象的成员变量赋初始值。它与 new 一起使用才有意义。
我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个构造函数里面。
构造函数和普通函数的区别
构造函数的创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。
构造函数和普通函数的区别就是调用方式的不同:普通函数是直接调用,而构造函数需要使用 new 关键字来调用。
this 的指向也有所不同:
1.以函数的形式调用时,this 永远都是 window。比如
fun();相当于window.fun();2.以方法的形式调用时,this 是调用方法的那个对象
3.以构造函数的形式调用时,this 是新创建的实例对象
new 一个构造函数的执行流程
new 在执行时,会做下面这四件事:
(1)开辟内存空间,在内存中创建一个新的空对象。
(2)让 this 指向这个新的对象。
(3)执行构造函数里面的代码,给这个新对象添加属性和方法。
(4)返回这个新对象(所以构造函数里面不需要 return)。
因为 this 指的是 new 一个 Object 之后的对象实例。于是,下面这段代码:
// 创建一个函数function createStudent(name) {var student = new Object();student.name = name; //第一个name指的是student对象定义的变量。第二个name指的是createStudent函数的参数。二者不一样}
可以改进为:
// 创建一个函数function Student(name) {this.name = name; //this指的是构造函数中的对象实例}
注意上方代码中的注释。
静态成员和实例成员
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问。
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问。
类、实例
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。
通过一个构造函数创建的对象,称为该类的实例。
instanceof
使用 instanceof 可以检查一个对象是否为一个类的实例。
语法如下:
对象 instanceof 构造函数;
如果是,则返回 true;否则返回 false。
代码举例:
function Person() {}function Dog() {}var person1 = new Person();var dog1 = new Dog();console.log(person1 instanceof Person); // 打印结果: trueconsole.log(dog1 instanceof Person); // 打印结果:falseconsole.log(dog1 instanceof Object); // 所有的对象都是Object的后代。因此,打印结果为:true
根据上方代码中的最后一行,需要补充一点:所有的对象都是 Object 的后代,因此 任何对象 instanceof Object 的返回结果都是 true。
others
json 的介绍
对象字面量和 json 比较像,这里我们对 json 做一个简单介绍。
JSON:JavaScript Object Notation(JavaScript 对象表示形式)。
JSON 和对象字面量的区别:JSON 的属性必须用双引号引号引起来,对象字面量可以省略。
json 举例:
{"name" : "zs","age" : 18,"sex" : true,"sayHi" : function() {console.log(this.name);}};
注:json 里一般放常量、数组、对象等,但很少放 function。
另外,对象和 json 没有长度,json.length 的打印结果是 undefined。于是乎,自然也就不能用 for 循环遍历(因为遍历时需要获取长度 length)。
json 遍历的方法:
json 采用 for...in...进行遍历,和数组的遍历方式不同。如下:
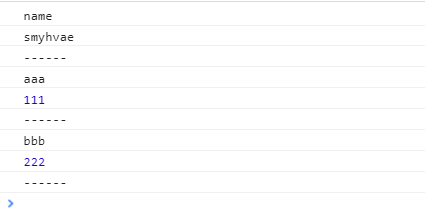
<script>var myJson = {name: 'smyhvae',aaa: 111,bbb: 222,};//json遍历的方法:for...in...for (var key in myJson) {console.log(key); //获取 键console.log(myJson[key]); //获取 值(第二种属性绑定和获取值的方法)console.log('------');}</script>
打印结果:

我的公众号
想学习更多技能?不妨关注我的微信公众号:千古壹号(id:qianguyihao)。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:


