03-常量和变量
常量(字面量):数字和字符串
常量也称之为“字面量”,是固定值,不可改变。看见什么,它就是什么。
常量有下面这几种:
- 数字常量(数值常量)
- 字符串常量
- 布尔常量
- 自定义常量
数字常量
数字常量非常简单,直接写数字就行,不需要任何其他的符号。既可以是整数,也可以是浮点数。
例如:
// 不需要加引号alert(996); // 996是整数alert(3.14); // 3.14是浮点数(即带了小数)
字符串常量
字符串常量就是用单引号或双引号括起来的内容。可以是单词、句子等,一定要加引号。在JS中,只要是单引号或双引号括起来的内容,都是字符串常量。
例如:
console.log('996');console.log("千古壹号,永不止步");
温馨提示:996 是数字,’996’是字符串。
布尔常量
布尔常量就是表达真或者假,在JS中用 true 和 false 来表达。
布尔字面量举例:
if (true) {console.log('如果为真,就走这里面的代码);}
自定义常量:const
自定义常量是ES6中新增的语法。它的语法格式是这样的:
const 常量名称 = 常量取值;
举例:
const name = '千古壹号'; // 定义常量name,它的取值是 千古壹号// name = '许嵩'; // 既然 name 是常量,所以这一行是错误的写法,因为 name 无法被修改为其他的值console.log(name); // 打印结果:千古壹号
后续我们讲ES6语法的时候,会深入学习 const 用法。
开发技巧:用变量定义常量
我们一般不会直接使用常量,否则会导致代码冗余、不易维护。如果多个地方要用到同一个常量,那就建议事先定义一个变量,用来保存这个常量;然后在需要的地方去引用这个变量就行了。另外,当我们学习了ES6中的 const 之后,还可以使用自定义常量达到目的。
变量的概念
变量表示可以被修改的数据。我们通过「变量名」获取数据,甚至修改数据。
变量还可以用来保存常量。
本质:变量是程序在内存中申请的一块用来存放数据的空间。打个比方,超市里的储物格就是变量, 在不同的时间段里, 储物格中存储的数据可以不一样。
变量的定义和赋值
定义变量是在告诉浏览器,我们需要一块内存空间,相当于生成超市里的储物格。
给变量赋值就是往相当于往储物格里塞东西,可能今天上午塞的是面包🍞,下午就换成了蛋糕🍰。
变量的定义/声明(ES5)
在 ES6 语法之前,统一使用var关键字来声明一个变量。比如:
var name; // 定义一个名为 name 的变量。name是变量名。
var 是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”。
PS:在 JavaScript 中,永远都是用 var 来定义变量(在 ES6 之前),这和 C、Java 等语言不同。
变量的定义/声明(ES6)
在 ES6 语法及之后的版本里,可以使用 const、let关键字来定义一个变量
const name; // 定义一个常量let age; // 定义一个变量
如果你想定义一个常量,就用 const;如果你想定义一个变量,就用 let。
变量的赋值
变量赋值举例:
name = '千古壹号';
综合起来,变量的定义、赋值、取值,举例如下:
// 定义:声明一个变量var num;// 赋值:往变量中存储数据num = 996;// 取值:从变量中获取存储的数据console.log(num);
合并写法
变量的定义和赋值,还可以合并写在一起,是实战中常用的写法。举例如下:
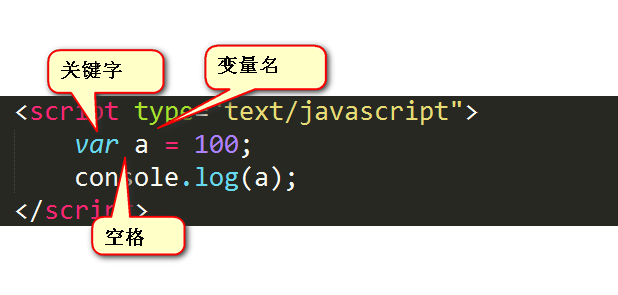
var a = 100; // ES5语法console.log(a);const b = hello; // ES6 语法let c = world; // ES6 语法c = qianguyihao; // 修改 变量 C 的值
定义一个变量并赋值, 我们称之为变量的初始化。如下图所示:

- 定义变量:var 就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的单词。
- 变量赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
- 变量名:我们可以给变量起个名字。
变量的初始化【重要】
第一次给变量赋值,称之为“变量的初始化”,这个概念非常重要。第二次给这个变量赋值(也就是修改这个变量的值)就不叫初始化了。
一个变量如果没有进行初始化(只声明,不赋值),那么这个变量中存储的值是undefined,这个知识点必须知道。
变量的初始化,可以有两种形式,如下。
形式1:先定义,在赋值。举例:
var name;name = 'qianguyhihao';
形式2:在定义的同时进行初始化。也就是上一小段讲的“合并写法”。举例:
var name = 'qianguyihao';
变量定义和赋值的补充
修改变量的值
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
举例:
var a = 100;a = 110;console.log(a); // 打印结果:110。因为 110 覆盖了 100
同时定义多个变量
1、同时定义多个变量时,只需要写一个 var, 多个变量名之间用英文逗号隔开。举例:
// 同时定义多个变量var num1, num2;
2、定义多个变量的同时,分别进行初始化。举例:
// 定义多个变量的同时,进行初始化var num1 = 10, num2 = 20;
如果多个变量初始化的初始化值都是一样的,则可以这样简写:
var num1, num2;num1 = num2 = 10; // 重点在这一行console.log(num1); // 10console.log(num2); // 10
上面的写法和下面的写法是有区别的:(注意看打印结果)
var num1, num2 = 10;console.log(num1); // undefinedconsole.log(num2); // 10
变量之间可以相互赋值
var num1, num2;num1 = 10;num2 = num1; // 把 num1 的值拷贝一份,赋值给 num2console.log(num2); // 10
变量如果重复定义
在ES5中,如果用 var 定义了同名变量,那么,后定义的变量,会覆盖先定义的变量。举例:
var name = '许嵩';var name = '千古壹号'; // 这里会重新定义一个新的变量 nameconsole.log(name); // 千古壹号
变量声明和赋值的特殊情况
变量建议先声明,再使用;否则可能会产生意想不到的结果。具体如下。
写法 1、先声明,再赋值:(正常)
var a;a = 100;console.log(a); // 打印结果:100
写法 2、不声明,直接赋值:(正常)
a = 100;console.log(a); // 打印结果:100
写法 3、只声明,不赋值:(注意,打印 undefined)
var a;console.log(a); // 打印结果:undefined
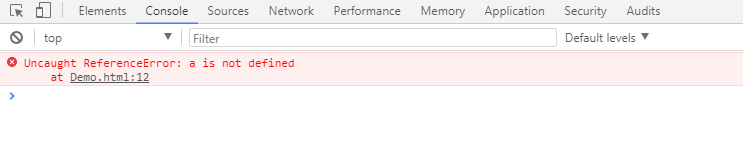
写法 4、不声明,不赋值,直接使用:(会报错)
console.log(a); // 会报错
控制台会报错:

补充:写法 1 和写法 2 虽然都正常,但这两种写法是有区别的,等以后学习了「变量提升」的概念就明白了。大多数情况下,我们都是采用的写法 1。
举例
举例:交换两个变量的值
代码实现:
var a1 = 100;var a2 = 200;var temp;temp = a1;a1 = a2;a2 = temp;
最后
关于变量的命名规则,将在下一篇文章里讲。
我的公众号
想学习更多技能?不妨关注我的微信公众号:千古壹号。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:


