- 04-HTML标签:排版标签
- 本文主要内容
- ">`至
标签进行定义。定义最大的标题,``定义最小的标题。具有align属性,属性值可以是:left、center、right。代码举例:```html Document H1:千古壹号,永不止步
04-HTML标签:排版标签
本文主要内容
排版标签:
<h1><p><hr /><br /><div><span><center>`
`至标签进行定义。定义最大的标题,``定义最小的标题。具有align属性,属性值可以是:left、center、right。代码举例:```html Document H1:千古壹号,永不止步
H3:千古壹号,永不止步<a name="d41d8cd9-1"></a>
H3:千古壹号,永不止步<a name="d41d8cd9-2"></a>
H4:千古壹号,永不止步<a name="d41d8cd9-3"></a>
H5:千古壹号,永不止步<a name="d41d8cd9-4"></a>
H6:千古壹号,永不止步<a name="d41d8cd9-5"></a>
效果演示:## HTML 注释HTML 注释的格式如下:html`## 段落标签
段落,是英语“paragraph“缩写。
作用:可以把 HTML 文档分割为若干段落。在网页中如果要把文字有条理地显示出来,离不开段落标签。就如同我们平常写文章一样,整个网页也可以分为若干个段落。
代码举例:
html
<br />This is a paragraph
This is another paragraph属性:- align="属性值":对齐方式。属性值包括left center right。属性举例: HTML标签是分等级的,HTML将所有的标签分为两种:- 文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。(a标签里不能放a和input)- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。从学习p的第一天开始,就要牢牢记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。错误写法:(尝试把 h 放到 p 里)```html
HTML标签是分等级的,HTML将所有的标签分为两种:- 文本级标签:p、span、a、b、i、u、em。文本级标签里只能放文字、图片、表单元素。(a标签里不能放a和input)- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。从学习p的第一天开始,就要牢牢记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。错误写法:(尝试把 h 放到 p 里)```html
我是一个小段落
``网页效果如下:上图显示,浏览器不允许你这么做,我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h1。PS:Chrome浏览器是HTML5支持度最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。## 水平线标签—-
`> horizontal 单词的发音:[ˌhɒrɪˈzɒntl]。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。代码举例:```html Document 自古情深留不住
总是套路得人心
运行效果:属性介绍: - `align="属性值"`:设定线条置放位置。属性值可选择:left right center。 - `size="2" `:设定线条粗细。以像素为单位,内定为2。 - `width="500"`或`width="70%"`:设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。 - `color="#0000FF"`:设置线条颜色。 - `noshade`:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体。属性效果演示:## 换行标签`<br />`如果希望某段文本强制换行显示,就需要使用换行标签。htmlThis
is a para
graph with line breaks`效果如下:##标签
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。想必你应该听说过“div + css”布局。
div和span的介绍
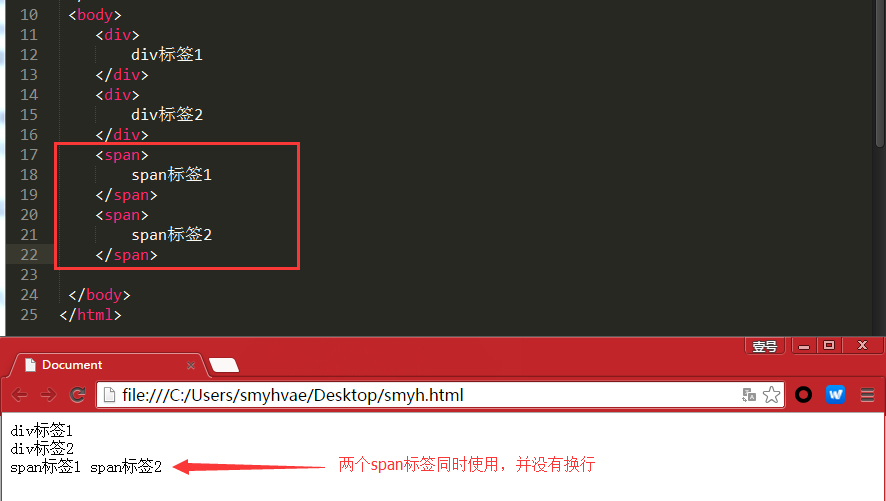
div标签:可以把标签中的内容分割为独立的区块。必须单独占据一行。
span标签:和div的作用一致,但不换行。
代码举例:

div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center。
div和span的区别
和是不换行的,而`
简介简介简介简介简介简介简介简介
[详细信息]()[购买]()

