17-内置对象:Date
内置对象:Date
Date 对象在实际开发中,使用得很频繁,且容易在细节地方出错,需要引起重视。
内置对象 Date 用来处理日期和时间。
需要注意的是:与 Math 对象不同,Date 对象是一个构造函数 ,需要先实例化后才能使用。
创建Date对象
创建Date对象有两种写法:
写法一:如果Date()不写参数,就返回当前时间对象
写法二:如果Date()里面写参数,就返回括号里输入的时间对象
针对这两种写法,我们来具体讲一讲。
写法一:不传递参数时,则获取系统的当前时间对象
代码举例:
var date1 = new Date();console.log(date1);console.log(typeof date1);
代码解释:不传递参数时,表示的是获取系统的当前时间对象。也可以理解成是:获取当前代码执行的时间。
打印结果:
Mon Feb 17 2020 21:57:22 GMT+0800 (中国标准时间)object
写法二:传递参数
传递参数时,表示获取指定时间的时间对象。参数中既可以传递字符串,也可以传递数字,也可以传递时间戳。
通过传参的这种写法,我们可以把时间字符串/时间数字/时间戳,按照指定的格式,转换为时间对象。
举例1:(参数是字符串)
const date11 = new Date('2020/02/17 21:00:00');console.log(date11); // Mon Feb 17 2020 21:00:00 GMT+0800 (中国标准时间)const date12 = new Date('2020/04/19'); // 返回的就是四月console.log(date12); // Sun Apr 19 2020 00:00:00 GMT+0800 (中国标准时间)const date13 = new Date('2020-05-20');console.log(date13); // Wed May 20 2020 08:00:00 GMT+0800 (中国标准时间)const date14 = new Date('Wed Jan 27 2017 12:00:00 GMT+0800 (中国标准时间)');console.log(date14); // Fri Jan 27 2017 12:00:00 GMT+0800 (中国标准时间)
举例2:(参数是多个数字)
const date21 = new Date(2020, 2, 18); // 注意,第二个参数返回的是三月,不是二月console.log(date21); // Wed Mar 18 2020 00:00:00 GMT+0800 (中国标准时间)const date22 = new Date(2020, 3, 18, 22, 59, 58);console.log(date22); // Sat Apr 18 2020 22:59:58 GMT+0800 (中国标准时间)const params = [2020, 06, 12, 16, 20, 59];const date23 = new Date(...params);console.log(date23); // Sun Jul 12 2020 16:20:59 GMT+0800 (中国标准时间)
举例3:(参数是时间戳)
const date31 = new Date(1591950413388);console.log(date31); // Fri Jun 12 2020 16:26:53 GMT+0800 (中国标准时间)// 先把时间对象转换成时间戳,然后把时间戳转换成时间对象const timestamp = new Date().getTime();const date32 = new Date(timestamp);console.log(date32); // Fri Jun 12 2020 16:28:21 GMT+0800 (中国标准时间)
日期的格式化
上一段内容里,我们获取到了 Date 对象,但这个对象,打印出来的结果并不是特别直观。
如果我们需要获取日期的指定部分,就需要用到 Date对象自带的方法。
获取了日期指定的部分之后,我们就可以让日期按照指定的格式,进行展示(即日期的格式化)。比如说,我期望能以 2020-02-02 19:30:59 这种格式进行展示。
在这之前,我们先来看看 Date 对象有哪些方法。
Date对象的方法
Date对象 有如下方法,可以获取日期和时间的指定部分:
| 方法名 | 含义 | 备注 |
|---|---|---|
| getFullYear() | 获取年份 | |
| getMonth() | 获取月: 0-11 | 0代表一月 |
| getDate() | 获取日:1-31 | 获取的是几号 |
| getDay() | 获取星期:0-6 | 0代表周日,1代表周一 |
| getHours() | 获取小时:0-23 | |
| getMinutes() | 获取分钟:0-59 | |
| getSeconds() | 获取秒:0-59 | |
| getMilliseconds() | 获取毫秒 | 1s = 1000ms |
代码举例:
// 我在执行这行代码时,当前时间为 2019年2月4日,周一,13:23:52var myDate = new Date();console.log(myDate); // 打印结果:Mon Feb 04 2019 13:23:52 GMT+0800 (中国标准时间)console.log(myDate.getFullYear()); // 打印结果:2019console.log(myDate.getMonth() + 1); // 打印结果:2console.log(myDate.getDate()); // 打印结果:4var dayArr = ['星期日', '星期一', '星期二', '星期三', '星期四','星期五', '星期六'];console.log(myDate.getDay()); // 打印结果:1console.log(dayArr[myDate.getDay()]); // 打印结果:星期一console.log(myDate.getHours()); // 打印结果:13console.log(myDate.getMinutes()); // 打印结果:23console.log(myDate.getSeconds()); // 打印结果:52console.log(myDate.getMilliseconds()); // 打印结果:393console.log(myDate.getTime()); // 获取时间戳。打印结果:1549257832393
获取了日期和时间的指定部分之后,我们把它们用字符串拼接起来,就可以按照自己想要的格式,来展示日期。
举例:年月日的格式化
代码举例:
console.log(formatDate());/*方法:日期格式化。格式要求:今年是:2020年02月02日 08:57:09 星期日*/function formatDate() {var date = new Date();var year = date.getFullYear(); // 年var month = date.getMonth() + 1; // 月var day = date.getDate(); // 日var week = date.getDay(); // 星期几var weekArr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var hour = date.getHours(); // 时hour = hour < 10 ? '0' + hour : hour; // 如果只有一位,则前面补零var minute = date.getMinutes(); // 分minute = minute < 10 ? '0' + minute : minute; // 如果只有一位,则前面补零var second = date.getSeconds(); // 秒second = second < 10 ? '0' + second : second; // 如果只有一位,则前面补零var result = '今天是:' + year + '年' + month + '月' + day + '日 ' + hour + ':' + minute + ':' + second + ' ' + weekArr[week];return result;}
获取时间戳
时间戳的定义和作用
时间戳:指的是从格林威治标准时间的1970年1月1日,0时0分0秒到当前日期所花费的毫秒数(1秒 = 1000毫秒)。
计算机底层在保存时间时,使用的都是时间戳。时间戳的存在,就是为了统一时间的单位。
我们经常会利用时间戳来计算时间,因为它更精确。而且,在实战开发中,接口返回给前端的日期数据,都是以时间戳的形式。
我们再来看下面这样的代码:
var myDate = new Date("1970/01/01 0:0:0");console.log(myDate.getTime()); // 获取时间戳
打印结果(可能会让你感到惊讶)
-28800000
为啥打印结果是-28800000,而不是0呢?这是因为,我们的当前代码,是在中文环境下运行的,与英文时间会存在8个小时的时差(中文时间比英文时间早了八个小时)。如果代码是在英文环境下运行,打印结果就是0。
getTime():获取时间戳
getTime() 获取日期对象的时间戳(单位:毫秒)。这个方法在实战开发中,用得比较多。但还有比它更常用的写法,我们往下看。
获取 Date 对象的时间戳
代码演示:
// 方式一:获取 Date 对象的时间戳(最常用的写法)const timestamp1 = +new Date();console.log(timestamp1); // 打印结果举例:1589448165370// 方式二:获取 Date 对象的时间戳(较常用的写法)const timestamp2 = new Date().getTime();console.log(timestamp2); // 打印结果举例:1589448165370// 方式三:获取 Date 对象的时间戳const timestamp3 = new Date().valueOf();console.log(timestamp3); // 打印结果举例:1589448165370// 方式4:获取 Date 对象的时间戳const timestamp4 = new Date() * 1;console.log(timestamp4); // 打印结果举例:1589448165370// 方式5:获取 Date 对象的时间戳const timestamp5 = Number(new Date());console.log(timestamp5); // 打印结果举例:1589448165370
上面这五种写法都可以获取任意 Date 对象的时间戳,最常见的写法是方式一,其次是方式二。
根据前面所讲的关于「时间戳」的概念,上方代码获取到的时间戳指的是:从 1970年1月1日,0时0分0秒 到现在所花费的总毫秒数。
获取当前时间的时间戳
如果我们要获取当前时间的时间戳,除了上面的几种方式之外,还有另一种方式。代码如下:
// 方式六:获取当前时间的时间戳(很常用的写法)console.log(Date.now()); // 打印结果举例:1589448165370
上面这种方式六,用得也很多。只不过,Date.now()是H5标准中新增的特性,如果你的项目需要兼容低版本的IE浏览器,就不要用了。这年头,谁还用IE呢?
利用时间戳检测代码的执行时间
我们可以在业务代码的前面定义 时间戳1,在业务代码的后面定义 时间戳2。把这两个时间戳相减,就能得出业务代码的执行时间。
format()
将时间对象转换为指定格式。
参考链接:https://www.cnblogs.com/tugenhua0707/p/3776808.html
练习
举例1:模拟日历
要求每天打开这个页面,都能定时显示当前的日期。
代码实现:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8" /><title></title><style>div {width: 800px;margin: 200px auto;color: red;text-align: center;font: 600 30px/30px 'simsun';}</style></head><body><div></div><script>//模拟日历//需求:每天打开这个页面都能定时显示年月日和星期几function getCurrentDate() {//1.创建一个当前日期的日期对象const date = new Date();//2.然后获取其中的年、月、日和星期const year = date.getFullYear();const month = date.getMonth();const hao = date.getDate();const week = date.getDay();// console.log(year+" "+month+" "+hao+" "+week);//3.赋值给divconst arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];const div = document.getElementsByTagName('div')[0];return '今天是:' + year + '年' + (month + 1) + '月' + hao + '日 ' + arr[week];}const div = document.getElementsByTagName('div')[0];div.innerText = getCurrentDate();</script></body></html>
实现效果:

举例2:发布会倒计时
实现思路:
设置一个定时器,每间隔1毫秒就自动刷新一次div的内容。
核心算法:输入的时间戳减去当前的时间戳,就是剩余时间(即倒计时),然后转换成时分秒。
代码实现:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8" /><title></title><style>div {width: 1210px;margin: 200px auto;color: red;text-align: center;font: 600 30px/30px 'simsun';}</style></head><body><div></div><script>var div = document.getElementsByTagName('div')[0];var timer = setInterval(() => {countDown('2022/02/03 11:20:00');}, 1);function countDown(myTime) {var nowTime = new Date();var future = new Date(myTime);var timeSum = future.getTime() - nowTime.getTime(); //获取时间差:发布会时间减去此刻的毫秒值var day = parseInt(timeSum / 1000 / 60 / 60 / 24); // 天var hour = parseInt((timeSum / 1000 / 60 / 60) % 24); // 时var minu = parseInt((timeSum / 1000 / 60) % 60); // 分var sec = parseInt((timeSum / 1000) % 60); // 秒var millsec = parseInt(timeSum % 1000); // 毫秒//细节处理:所有的时间小于10的时候,在前面自动补0,毫秒值要补双0(比如如,把 8 秒改成 08 秒)day = day < 10 ? '0' + day : day; //day小于10吗?如果小于,就补0;如果不小于,就是day本身hour = hour < 10 ? '0' + hour : hour;minu = minu < 10 ? '0' + minu : minu;sec = sec < 10 ? '0' + sec : sec;if (millsec < 10) {millsec = '00' + millsec;} else if (millsec < 100) {millsec = '0' + millsec;}// 兜底处理if (timeSum < 0) {div.innerHTML = '距离苹果发布会还有00天00小时00分00秒000毫秒';clearInterval(timer);return;}// 前端要显示的文案div.innerHTML = '距离苹果发布会还有' + day + '天' + hour + '小时' + minu + '分' + sec + '秒' + millsec + '毫秒';}</script></body></html>
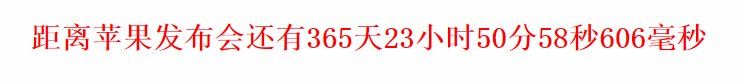
实现效果:

Moment.js
Moment.js 是一个轻量级的JavaScript时间库,我们可以利用它很方便地进行时间操作,提升开发效率。
- 中文官网:http://momentjs.cn/
使用举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.26.0/moment.min.js"></script><script>// 按照指定的格式,格式化当前时间console.log(moment().format('YYYY-MM-DD HH:mm:ss')); // 打印结果举例:2020-06-12 16:38:38console.log(typeof moment().format('YYYY-MM-DD HH:mm:ss')); // 打印结果:string// 按照指定的格式,格式化指定的时间console.log(moment('2020/06/12 18:01:59').format('YYYY-MM-DD HH:mm:ss')); // 打印结果:2020-06-12 18:01:59// 按照指定的格式,获取七天后的时间console.log(moment().add(7, 'days').format('YYYY-MM-DD hh:mm:ss')); // 打印结果举例:2020-06-19 04:43:56</script></body></html>
我的公众号
想学习更多技能?不妨关注我的微信公众号:千古壹号。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:


